Xamarin.Forms’da Onboarding Screen Oluşturma
İçindekiler
Cihazınıza yüklediğiniz mobil uygulamaları ilk kez çalıştırdığınızda sizi yardımcı ekranlar karşılar. Bu ekranlar genellikle ilgi alanlarınızı seçmenizi ister ve ardından seçimlerinize göre içerik gösterirler. Bazen de kullanıcı deneyimini geliştirmek için kısa bir eğitim görüntülerler. Bunlara Onboarding screen denir.
Bu yazımda Xamarin.Forms uygulamaları için onboarding screen yapımını anlatacağım.
Mobil uygulamalarda başarılı olmanın sırrı kullanıcı deneyimini artırmaktır. Bu nedenle uygulamanın tasarımı da back-end kadar önemlidir. Maalesef uygulamanın iyi çalışması bir mobil uygulama için tek başına yeterli değil.
Bir kullanıcının bir mobil uygulamaya ait gördüğü ilk şey o uygulamanın ikonudur. Daha sonra uygulamayı başlattığında, ana sayfa açılana kadarki geçen sürede giriş ekranını görür. Buraya kadar tamam.
Ancak kullanıcı uygulamayı ilk kez kullanıyorsa ana ekrandan önce onboarding screen denen yardımcı bir ekranla karşılaşmalıdır. Yani uygulamanın nasıl kullanılacağına rehberlik edecek olan bir çeşit öğretici.
Dolayısıyla başarılı bir uygulama için onboarding screen de uygulama ikonu ve giriş ekranı kadar önemlidir.
Onboarding Screen Nedir?
İyi tasarlanmış mobil uygulamalarda, kullanıcı uygulamayı ilk kez başlattığında kullanıcıyı bir yardımcı ekran karşılar. Böylelikle kullanıcının uygulamayı nasıl kullanacağını anlamasına yardımcı olur. Ayrıca kullanıcı uygulamaya alışır ve kullanıcı deneyimi artar.
Material Design‘a göre genel olarak üç farklı onboarding screen modeli vardır . Her uygulama kendi alanına göre kullanıcıyı daha iyi sonuçlar elde edebileceği bir başlangıç ekranı ile karşılar.
- Self-Selected onboarding modeli, kullanıcıdan deneyimlerini özelleştirmesini ister. Bu modeli genellikle kurs uygulamalarında görürüz. Kullanıcıya hangi kategorilerde dersler almak istediğini soran bir uygulama buna örnektir.
- Quickstart onboarding modeli, kullanıcının ilgi alanlarını seçmesini ister. Örneğin, Twitter’a ilk kez giriş yaptığınızda, ilgi alanlarınızı seçmenizi ister. Ardından tercihlerinize göre takip edebileceğiniz hesapları size gösterir. Sosyal medya uygulamalarında Quickstart onboarding modelini sıkça görürüz.
- Top User Benefits onboarding modeli ise kullanıcıya bir döngü ve animasyon ile uygulamanın özelliklerini gösterir.
Onboarding Ekranı Oluşturma
Bu makalede, Top User Benefits onboarding modeline uygun olacak şekilde Xamarin.Forms uygulamaları için bir onboarding ekranının nasıl oluşturulacağını göstereceğim.
Bu örnek proje, uygulamanın özelliklerini SVG görüntüsü, başlık ve kısa açıklamalarla gösteren üç sayfalık bir CarouselView’den oluşacaktır. SVG dosyalarını göstermek için Xamarin.FFImageLoading.Svg.Forms eklentisini kullanacağım.
Ayrıca MVVM modelini uygulayarak katmanli bir mimari oluşturacağım. Bu yüzden MVVM mimarisine aşina olmalısınız. MVVM modelini uygulamak için Refractored.MvvmHelpers eklentisini kullanacağım. Bu eklenti, MVVM mimarisi için en çok tercih edilen eklentilerden biridir.
Aşağıdaki adımları sırasıyla takip ederek sonuca ulaşabilirsiniz.
Eklentileri Yükleyin ve Başlatın
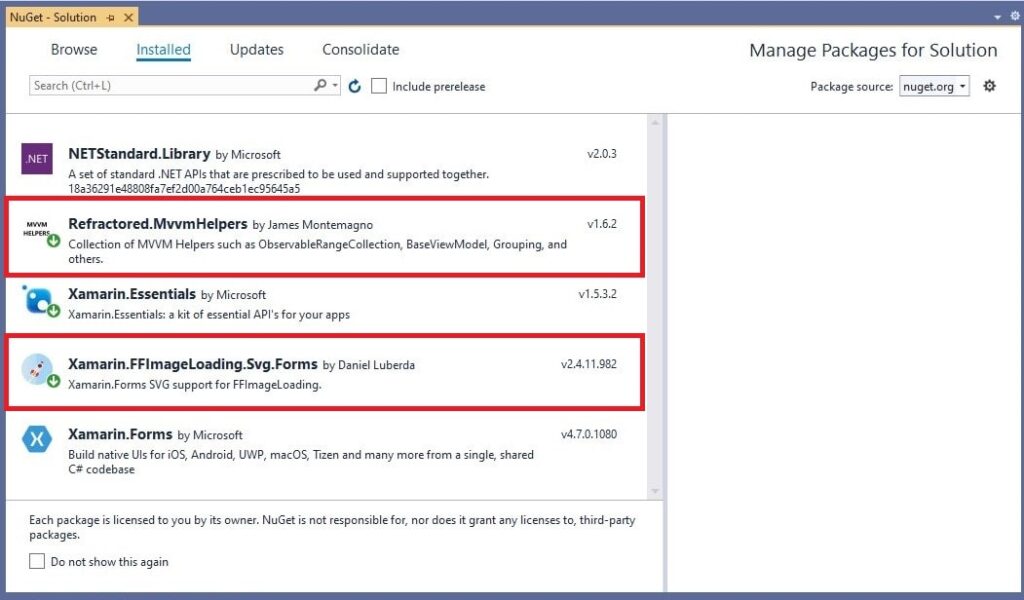
Visual Studio ile geliştirilen projelerde NuGet paketlerinin nasıl yükleneceğini ayrıntılı bir şekilde anlatmıştım. Bu makalede bu konuya değinmeyeceğim.
Öncelikle, Refractored.MvvmHelpers ve Xamarin.FFImageLoading.Svg.Forms eklentilerini projenize yükleyin. Eklentileri Nuget Paket Yöneticisi’nden arayabilir ve oradan indirebilirsiniz. Güncellemeler varsa yapmanızı tavsiye ederim.

Xamarin.FFImageLoading.Svg.Forms eklentisini doğrudan Xamarin.Forms içinde kullanamazsınız. Bunun için her platform için başlatıcı methodu çağırmanız gerekir. Bu eklentiyi Android’de başlatmak için aşağıdaki kod parçasını MainActivity’nin onCreate() yöntemine yapıştırın.
FFImageLoading.Forms.Platform.CachedImageRenderer.Init(enableFastRenderer: true);Ve sonra gerekli namespaceleri import edin. Zaten IDE yine de size gerekli uyarıları verecektir.
SVG Formatında Görüntüler Ekle
Bu projede SVG uzantılı resim dosyaları kullandım. Çünkü SVG uzantılı dosyalar JPG ve PNG dosyalarından daha az yer kaplıyor. Ayrıca, araştırmalarımda birçok geliştiricinin SVG uzantılı görselleri kullandığını gördüm.
Öncelikle, projenizde kullanabileceğiniz üç SVG dosyası bulmalısınız. Bunlar, CarouselView için kullanacağınız görüntüler olacak. Ardından bu dosyaları Android/Resources/drawable klasörüne atın.
Xamarin’de SVG formatındaki görüntüleri doğrudan görüntüleyemeyiz. Xamarin.FFImageLoading.Svg.Forms eklentisini kullanmamın nedeni bu.
MVVM Modelini Uygulama
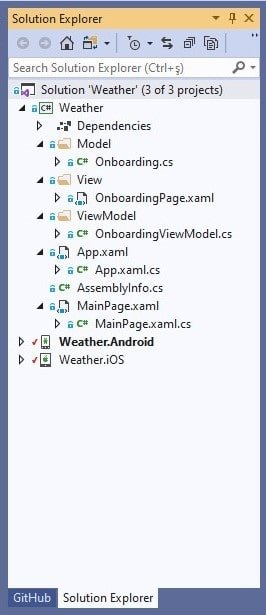
MVVM modelinde Model, View ve ViewModel katmanları bulunur. Bu örnek projede de bu katmanlar üzerinden ilerleyeceğim.
Onboarding Model
İlk olarak, proje Models adlı bir klasör ekleyin. Ardından bu klasöre Onboarding.cs adlı bir sınıf ekleyin.
CarouselView’daki her sayfada bulunan Title, Content ve ImageUrl değişkenleri bu model sınıfında tutulacaktır. Gerekli properyleri aşağıdaki gibi oluşturun. Adından da anlaşılacağı gibi, model sınıfları birer kalıptır.
public class Onboarding
{
public string Title { get; set; }
public string Content { get; set; }
public string ImageUrl { get; set; }
}
Onboarding ViewModel
Model sınıfını oluşturduktan sonra, verileri işlemek için bir ViewModel sınıfı gerekir. Bu sınıfın görevi, View’a bağlanarak Model sınıfı ile View arasında köprü kurmaktır.
Şimdi projenize ViewModels adlı bir klasör ekleyin . Sonra bu klasöre OnboardingViewModel.cs adlı bir sınıf ekleyin.
OnboardingViewModel sınıfında MVVM modelini uygulamak için , Refractored.MvvmHelpers eklentisinin MvvmHelpers.BaseViewModel sınıfını miras alması gerekir.
Bu projede OnboardingViewModel.cs sınıfının amacı, butonların, resimlerin ve açıklamaların işlevlerini farklı konumlara göre değiştirmektir. Yani kullanıcının CarouselView’de bulunduğu konuma göre görüntü, başlık ve açıklama değişecek. Son olarak, kullanıcı CarouselView’deki son sayfaya ulaştığında , NEXT butonu GOT IT olarak değişecektir . GOT IT butonuna tıklayınca da MainActivity’yi başlayacak.
public class OnboardingViewModel : MvvmHelpers.BaseViewModel
{
private ObservableCollection<Onboarding> items;
private int position;
private string nextButtonText;
private string skipButtonText;
public OnboardingViewModel()
{
SetNextButtonText("NEXT");
SetSkipButtonText("SKIP");
OnBoarding();
LaunchNextCommand();
LaunchSkipCommand();
}
private void SetNextButtonText(string nextButtonText) => NextButtonText = nextButtonText;
private void SetSkipButtonText(string skipButtonText) => SkipButtonText = skipButtonText;
private void OnBoarding()
{
Items = new ObservableCollection<Onboarding>
{
new Onboarding
{
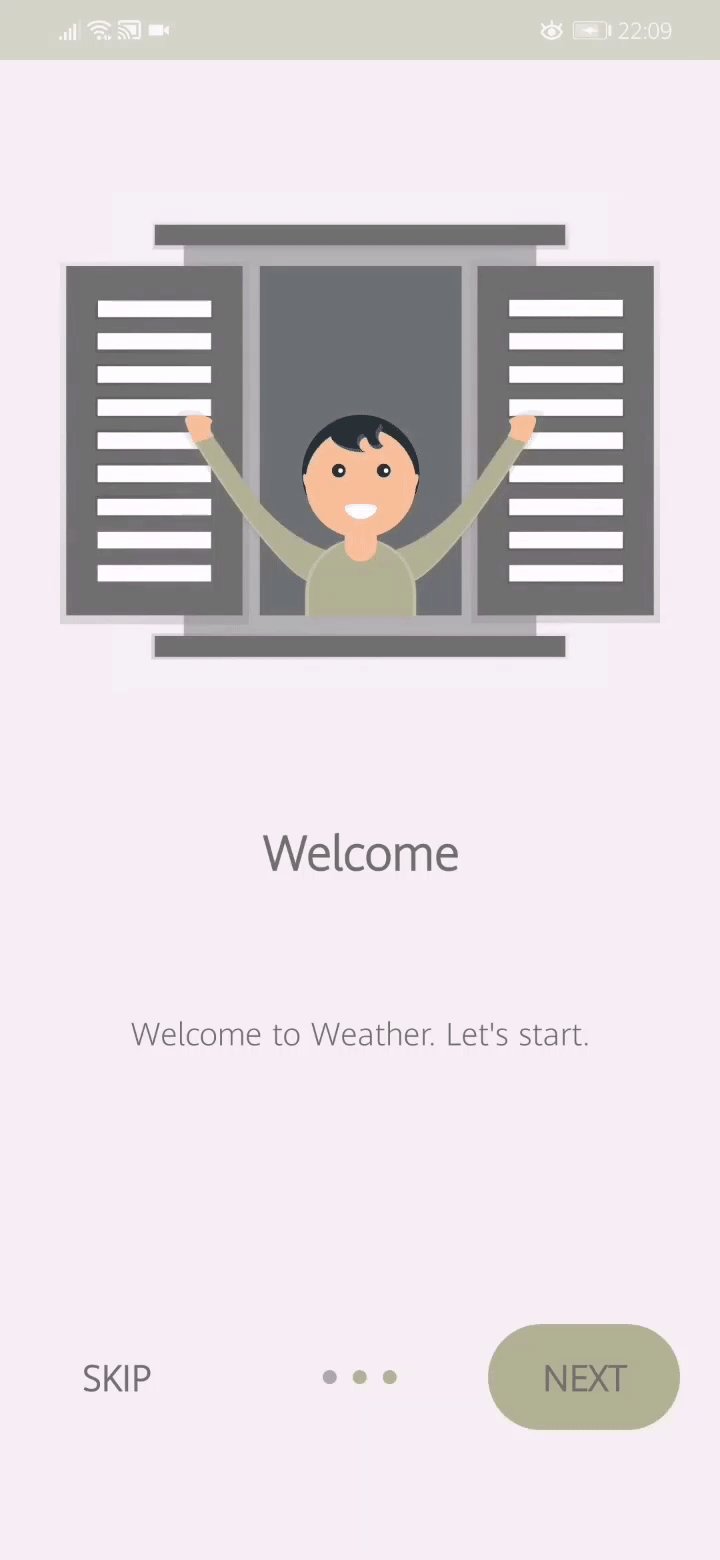
Title = "Welcome",
Content = "Welcome to Weather. Let's start.",
ImageUrl = "welcome.svg"
},
new Onboarding
{
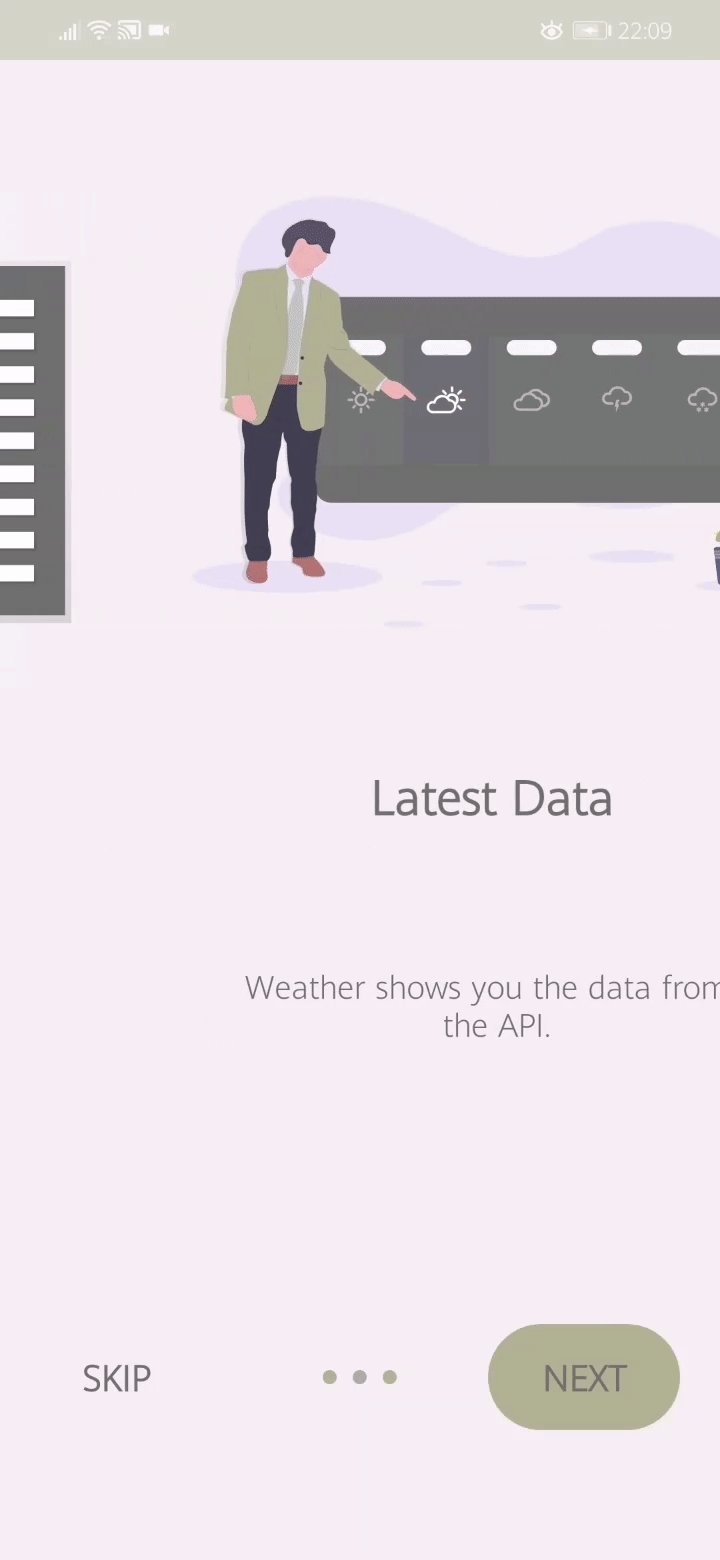
Title = "Latest Data",
Content = "Weather shows you the data from \n the API.",
ImageUrl = "show.svg"
},
new Onboarding
{
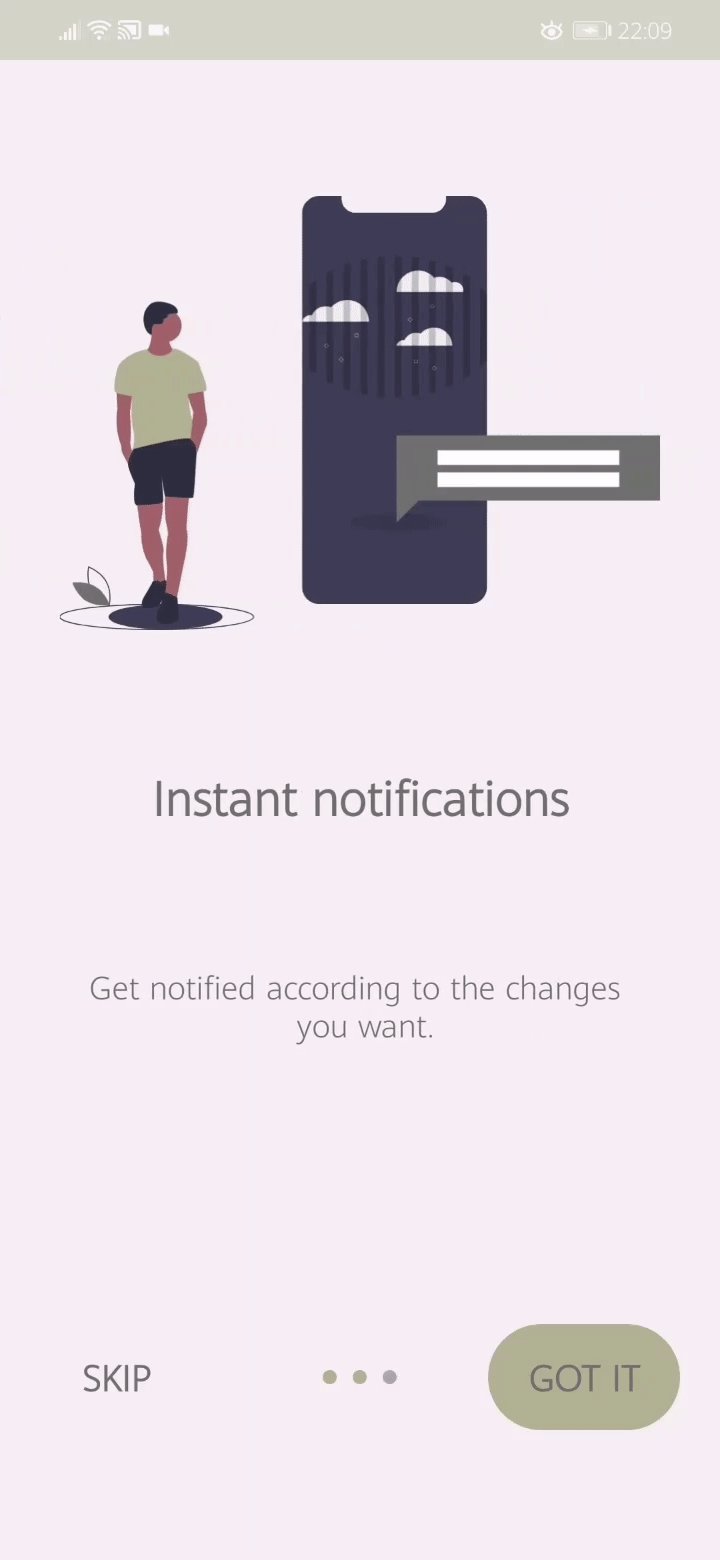
Title = "Instant notifications",
Content = "Get notified according to the changes \n you want.",
ImageUrl = "notification.svg"
}
};
}
private void LaunchNextCommand()
{
NextCommand = new Command(() =>
{
if (LastPositionReached())
{
ExitOnBoarding();
}
else
{
MoveToNextPosition();
}
});
}
private void LaunchSkipCommand()
{
SkipCommand = new Command(() =>
{
ExitOnBoarding();
});
}
private static void ExitOnBoarding()
=> Application.Current.MainPage.Navigation.PopModalAsync();
private void MoveToNextPosition()
{
var nextPosition = ++Position;
Position = nextPosition;
}
private bool LastPositionReached()
=> Position == Items.Count - 1;
public ObservableCollection<Onboarding> Items
{
get => items;
set => SetProperty(ref items, value);
}
public string NextButtonText
{
get => nextButtonText;
set => SetProperty(ref nextButtonText, value);
}
public string SkipButtonText
{
get => skipButtonText;
set => SetProperty(ref skipButtonText, value);
}
public int Position
{
get => position;
set
{
if (SetProperty(ref position, value))
{
UpdateNextButtonText();
}
}
}
private void UpdateNextButtonText()
{
if (LastPositionReached())
{
SetNextButtonText("GOT IT");
}
else
{
SetNextButtonText("NEXT");
}
}
public ICommand NextCommand { get; private set; }
public ICommand SkipCommand { get; private set; }
}Onboarding View
MVVM modelinde Views katmanında kullanıcının gördüğü sayfalar yer alır. Views, Model ve ViewModel katmanlarından sonra gelir. ViewModel sınıfını bağlarlar ve bunu görünümlerde gösterirler.
Projeye Views adında bir klasör ekleyin. Sonra bu klasöre OnboardingPage.xaml adlı bir ContentPage ekleyin.
Ardından OnboardingViewModel.cs sınıfını BindingContext özelliği ile ContentPage’e bağlayın.
<ContentPage.BindingContext>
<ob:OnboardingViewModel/>
</ContentPage.BindingContext>Kullanacağınız renkleri ve özelleştirmeleri ResourceDictionary içinde tanımlayın, böylece bunları tekrar tekrar yazmak zorunda kalmazsınız.
<ContentPage.Resources>
<ResourceDictionary>
<Color x:Key="IndicatorColor">#B1B493</Color>
<Color x:Key="SkipButtonColor">#707070</Color>
<Color x:Key="NextButtonColor">#B1B493</Color>
<Style TargetType="Label">
<Setter Property="TextColor" Value="{StaticResource SkipButtonColor}" />
<Setter Property="HorizontalTextAlignment" Value="Center" />
<Setter Property="HorizontalOptions" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>Son olarak ViewModel sınıfındaki ObservableCollection’u CarouselView’a bağlayın ve IndicatorView ile ögelerin geçerli konumunu kullanıcıya gösterin.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<CarouselView x:Name="onBoardingCarousel" IndicatorView="IndicatorView"
Grid.Row="0" Grid.ColumnSpan="3" Grid.RowSpan="3"
ItemsSource="{Binding Items}"
Position="{Binding Position}">
<CarouselView.ItemTemplate>
<DataTemplate x:DataType="ob1:Onboarding">
<ContentView>
<FlexLayout Direction="Column"
JustifyContent="SpaceEvenly">
<ffimageloadingsvg:SvgCachedImage
Grid.Row="0"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
WidthRequest="300"
FlexLayout.AlignSelf="Center"/>
<Label Grid.Row="1"
Text="{Binding Title}"
FontAttributes="Bold"
FontSize="Title" />
<Label Grid.Row="2"
Text="{Binding Content}"
FontSize="Body"/>
</FlexLayout>
</ContentView>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="IndicatorView"
Grid.Row="3"
Grid.Column="1"
IndicatorSize="7"
IndicatorsShape="Circle"
IndicatorColor="{StaticResource IndicatorColor}"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center"
VerticalOptions="Center">
</IndicatorView>
<Button Grid.Row="3"
Grid.Column="0"
FontSize="Medium"
FontAttributes="Bold"
BackgroundColor="Transparent"
TextColor="{StaticResource SkipButtonColor}"
Text="{Binding SkipButtonText}"
Command="{Binding SkipCommand}"/>
<Button Grid.Row="3"
Grid.Column="2"
FontSize="Medium"
CornerRadius="50"
Margin="0,65,20,65"
FontAttributes="Bold"
BackgroundColor="{StaticResource NextButtonColor}"
TextColor="{StaticResource SkipButtonColor}"
Text="{Binding NextButtonText}"
Command="{Binding NextCommand}"/>
</Grid>MainActivity’de IndicatorView için SetFlags tanımlayın. Aksi takdirde, uygulama hata verir.
Xamarin.Forms.Forms.SetFlags(new string[] { "IndicatorView_Experimental" });Uygulamanın varsayılan temasının statusBarColor ve navigationBarColor değerleri, Xamarin.Forms’un MainTheme’sinin renklerinde görünür. Yani alışık olduğumuz mavi tonları.
Uygulama ekranında bütünlük sağlamak için statusBarColor ve navigationBarColor renklerini arka plan renginizle aynı yapmanızı tavsiye ederim. Bu konuyla ilgili ayrıntılı bilgiyi Malzeme Teması makalesinde bulabilirsiniz.
Bu alanları değiştirmek için Android/Resources/values/styles.xml dosyasına gidin. Ardından statusBarColor ve navigationBarColor için ayarlamak istediğiniz renk kodlarını <style> etiketleri arasında aşağıdaki gibi tanımlayın.
<item name="android:statusBarColor">#d4d6c8</item>
<item name="android:navigationBarColor">#d4d6c8</item>Version Tracking
Yukarıda bahsettiğim gibi, onboarding ekranı, kullanıcı uygulamayı ilk kez başlattığında yalnızca bir kez görünecektir. Yani kullanıcı uygulamayı her kapatıp açtığında görünmemeli. İşte burada Xamarin.Essentials eklentisinin VersiyonTracking özelliğinden faydalanabilirsiniz.
Versiyon izleme yapmak için aşağıdaki kodu App.xaml.cs sınıfının OnStart() yöntemine ekleyin.
VersionTracking.Track();Ardından, MainPage.xaml.cs sınıfındaki MainPage() kurucu methoduna aşağıdaki sürüm kontrol kodlarını ekleyin.
public MainPage()
{
InitializeComponent();
if (VersionTracking.IsFirstLaunchEver)
{
Navigation.PushModalAsync(new OnboardingPage());
}
}Artık uygulama her çalıştığında OnStart() meethodu versiyonu izleyecek. MainPage() kurucu methodu ise IsFirstLaunchEver ile uygulamanın ilk kez mi çalıştığını kontrol edecek. Eğer uygulama ilk kez çalışıyorsa OnboardingPage sayfası açılacak. Değilse ana sayfa açılacak.
Tüm adımları tamamladıktan sonra uygulamayı çalıştırın ve nasıl göründüğüne bakın. Uygulama ilk çalıştığında ana sayfadan önce onboarding ekranı açılacak. Daha sonra uygulamayı kapatıp tekrar açtığınızda onboarding ekranı görünmeyecek.

Sonuç
Bir mobil uygulamanın tasarımı kullanıcı deneyimini artırmak için oldukça önemlidir. Ne yazık ki, uygulama çok iyi çalışsa bile kullanıcı deneyimi güçlü değilse o uygulama başarılı olamıyor. Bu nedenle tasarıma da back-end kadar önem vermelisiniz.
Onboarding ekranı (onboarding screen), uygulama simgesi ve giriş ekranından sonra kullanıcının uygulamayla ilk etkileşime geçtiği yerdir. Başarılı bir mobil uygulama için bu adımı atlamamanızı tavsiye ederim.
Bu yazımda Xamarin.Forms uygulamalarınız için MVMM modelini uygulayarak Onboarding ekran yapımını anlattım. Umarım faydalı olmuştur.