Xamarin.Forms’da Popup Kullanımı | SfPopupLayout Eklentisi
İçindekiler
Popup, bir mobil uygulamada mevcut etkinliğin üzerinde açılan pencerelerdir. Genellikle kullanıcıdan bir seçimi onaylaması veya reddetmesi için ya da bir uyarı mesajı göstermek için popuplar kullanılır.
Xamarin.Forms’da birkaç farklı yoldan popup mesajları gösterebilirsiniz. İsterseniz direkt olarak Xamarin.Forms’un Page sınıfının methodlarını çağırabilirsiniz. Ya da, yerel platformda bir Dependency sınıfı oluşturarabilir ve bunu Xamarin.Forms’da çağırabilirsiniz. Bunlara alternatif olarak projenize bir popup eklentisi yükleyerek popup mesajları gösterebilirsiniz.
Ben bu yazımda Syncfusion’un SfPopupLayout eklentisini kullanarak bir Xamarin.Forms projesinde popup mesajlarını nasıl göstereceğinizi anlatacağım. Aşağıdaki adımları sırasıyla uygulayın.
1) Syncfusion.Xamarin.SfPopupLayout Eklentisini Yükleyin
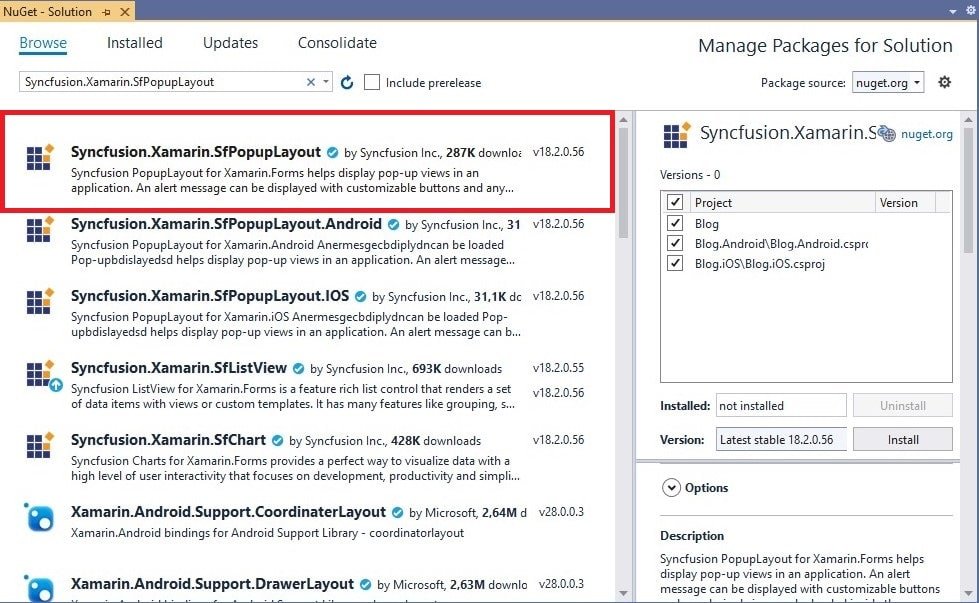
İlk olarak, Xamarin.Forms projenize Syncfusion.Xamarin.SfPopupLayout NuGet paketini yükleyin.
Paket Yöneticisi Konsolu’na aşağıdaki kodu yazın ve çalıştırın. (bkz. Paket Yöneticisi Konsolu ile NuGet Paketlerini Yükleme)
Install-Package Syncfusion.Xamarin.SfPopupLayout -Version 18.4.0.32Alternatif olarak, eklentiyi NuGet Paket Yöneticisi’nden de yükleyebilirsiniz. (bkz. NuGet Paket Yöneticisi İle NuGet Paketlerini Yükleme)

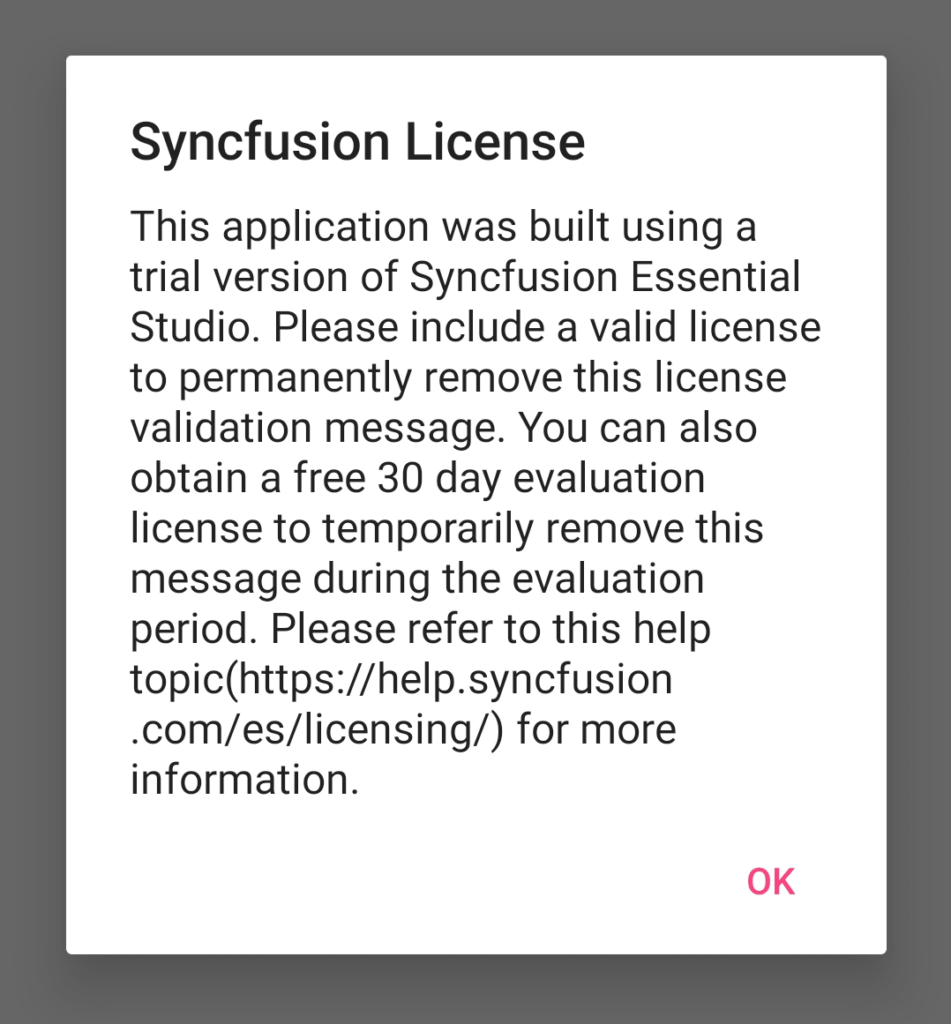
Herhangi bir projede Kayıt Lisansı olmadan Syncfusion eklentilerini kullanırsanız, uygulamayı her çalıştırdığınıza karşınıza bir uyarı mesajı çıkar. Bu eklentiyi herhangi bir uyarı mesajı olmadan kullanmak için Syncfusion’a kaydolmanız ve bir Kayıt Lisansı almanız gerekir. (Syncfusion Community Lisans Anahtarı)

Bunu kısaca şöyle açıklayayım.
- Önce Syncfusion’da bir hesap oluşturun.
- Ardından Xamarin.Forms uygulamaları için bir Kayıt Lisansı alın.
- Son olarak, bu lisansı App.xaml.cs sınıfının App() kurucu methoduna aşağıdaki gibi ekleyin.
public App()
{
Syncfusion.Licensing.SyncfusionLicenseProvider.RegisterLicense("YOUR REGISTER LICENCE");
InitializeComponent();
MainPage = new AppShell();
}2) Her Platformda SfPopupLayout Eklentisini Başlatın
Xamarin’de SfPopupLayout eklentisini kullanmak için, onu platforma özel olarak başlatmanız gerekir. Yani eklentiyi kurduktan sonra onu doğrudan kullanamazsınız.
Android
Android platformunda SfPopupLayout eklentisini başlatmak için MainActivity.cs sınıfına gidin. Daha sonra onCreate() yönteminin içinde bu eklentinin Init() methodunu çağırın. Aşağıdaki gibi. Böylece MainActivity her çalıştığında SfPopupLayout eklentisi de başlayacak.
protected override void OnCreate(Bundle bundle)
{
...
global::Xamarin.Forms.Forms.Init(this, bundle);
Syncfusion.XForms.Android.PopupLayout.SfPopupLayoutRenderer.Init();
LoadApplication(new App());
}iOS
iOS platformunda SfPopupLayout eklentisini başlatmak için AppDelegate.cs sınıfına gidin. Ardından FinishedLaunching() yönteminin içinde Init() methodunu çağırın. Aşağıdaki gibi. Böylece AppDelegate sınıfı her çalıştığında, SfPopupLayout eklentisi başlayacak.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
…
global::Xamarin.Forms.Forms.Init ();
Syncfusion.XForms.iOS.PopupLayout.SfPopupLayoutRenderer.Init();
LoadApplication (new App ());
…
}3) SfPopupLayout Örnekleri
Eklentiyi kurduktan ve yerel platformlarda başlattıktan sonra, örnekler zamanı geldi.
Bu adımda, önce SfPopupLayout eklentisiyle basit bir açılır pencere oluşturacağım. Daha sonra bu açılır pencereyi özelleştireceğim. Ardından, tam ekran bir açılır pencere oluşturacağım. Son olarak, popup’lara nasıl animasyon ekleyeceğinizi göstereceğim.
Şimdi, popup’ları göstermek için bir ContentPage’e ihtiyacınız var. Proje klasörüne sağ tıklayın ve PopupPage.xaml adlı bir ContentPage ekleyin.
Ardından sfPopup namespace’sini ContentPage tanımına eklemeniz gerekir. Çünkü namespace’ler, SfPopupLayout eklentisiyle görünümler oluşturmak için gereklidir. Aşağıdaki kodu <ContentPage> tanımının içine yapıştırın.
xmlns:sfPopup="clr-namespace:Syncfusion.XForms.PopupLayout;assembly=Syncfusion.SfPopupLayout.XForms"Basit Popup Oluşturun
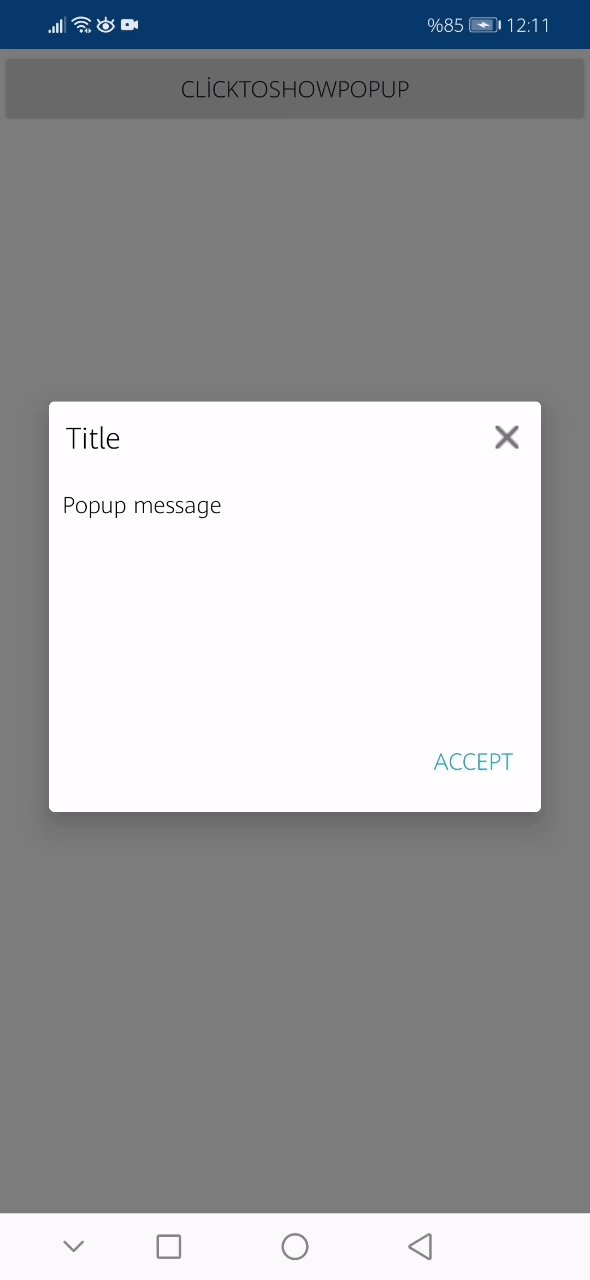
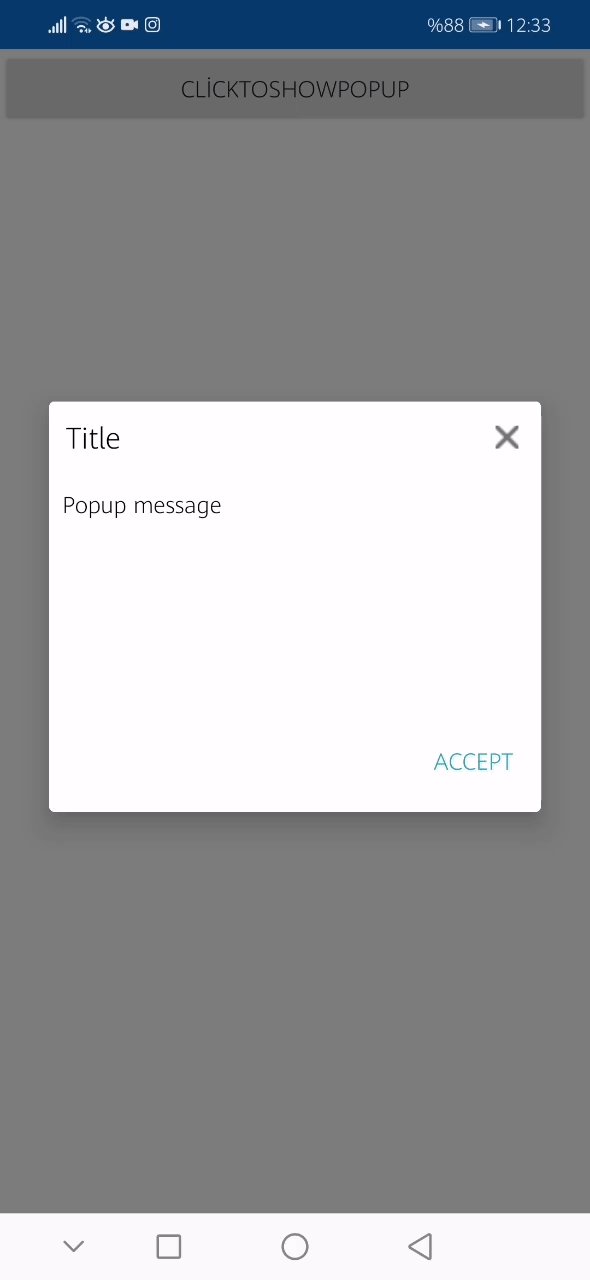
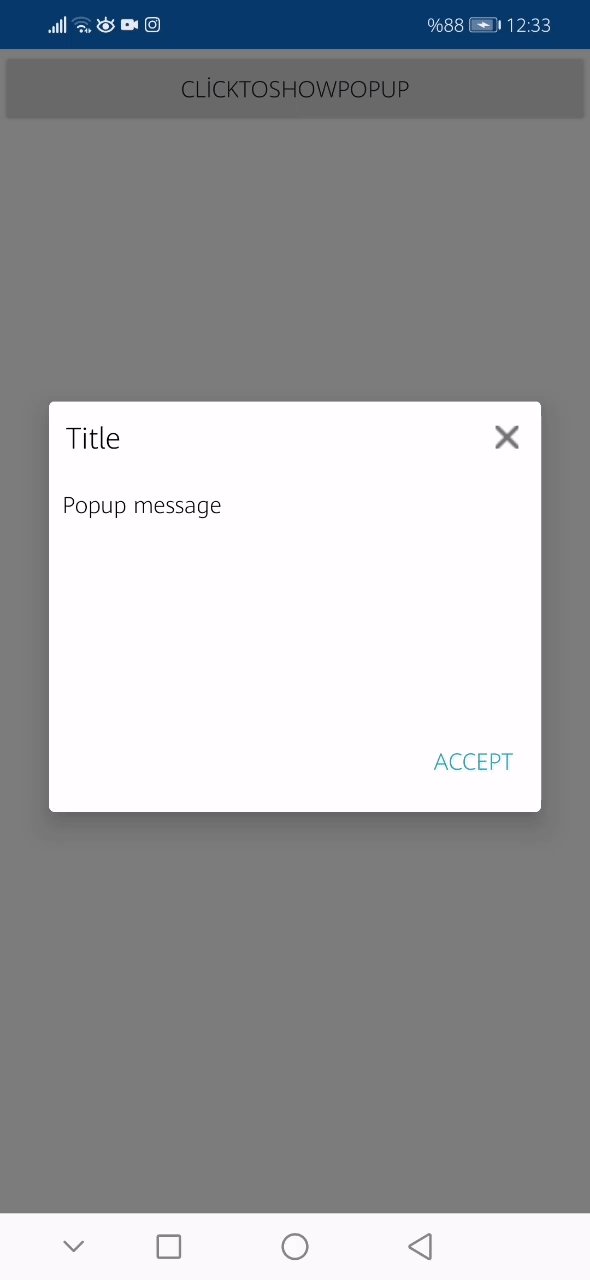
İlk örneğimizde, sayfanın içinde bir buton var. Kullanıcı düğmeyi tıkladığında bir açılır pencere açılır. Bu açılır pencere, kullanıcıdan onay alan basit bir açılır penceredir.
PopupPage içerisine aşağıdaki gibi bir SfPopup ekleyin. İsterseniz SfPopup içerisine görünümler ekleyebilirsiniz.
<ContentPage.Content>
<sfPopup:SfPopupLayout x:Name="popupLayout">
<sfPopup:SfPopupLayout.Content>
<StackLayout x:Name="mainLayout">
<Button x:Name="clickToShowPopup" Text="ClickToShowPopup"
VerticalOptions="Start" HorizontalOptions="FillAndExpand"
Clicked="ClickToShowPopup_Clicked"/>
</StackLayout>
</sfPopup:SfPopupLayout.Content>
</sfPopup:SfPopupLayout>
</ContentPage.Content>Ardından PopupPage.xaml.cs sınıfına gidin ve Clicked() methodu içerisinde Show() methodunu çağırın.
public partial class PopupPage : ContentPage
{
public PopupPage()
{
InitializeComponent();
}
private void ClickToShowPopup_Clicked(object sender, EventArgs e)
{
popupLayout.Show();
}
}
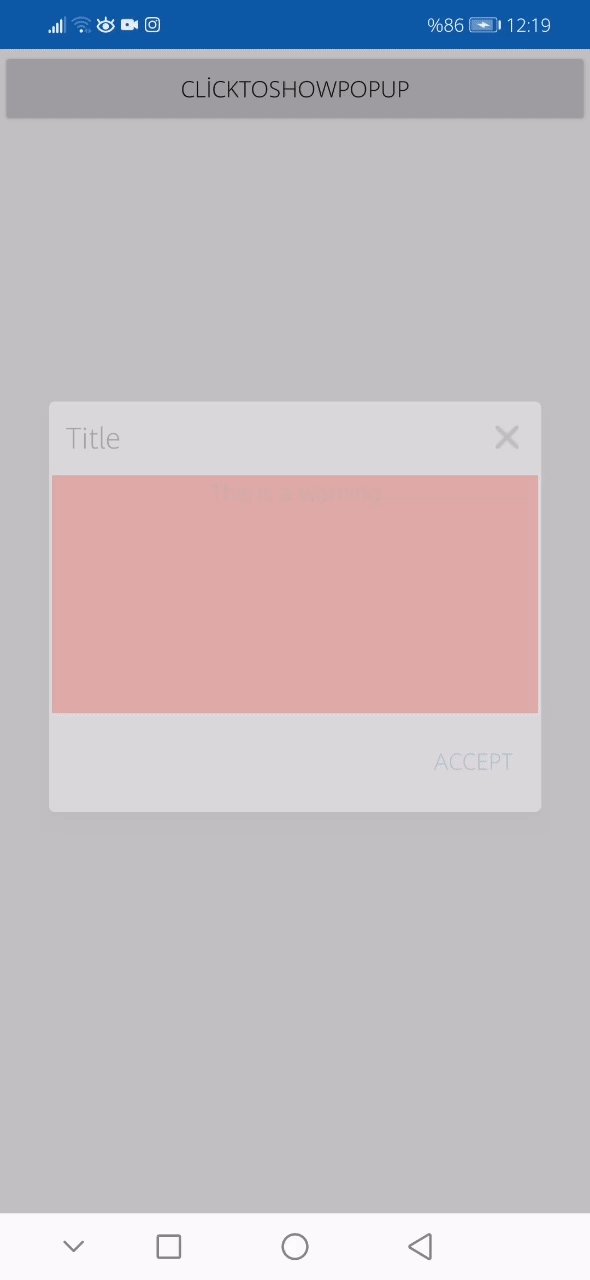
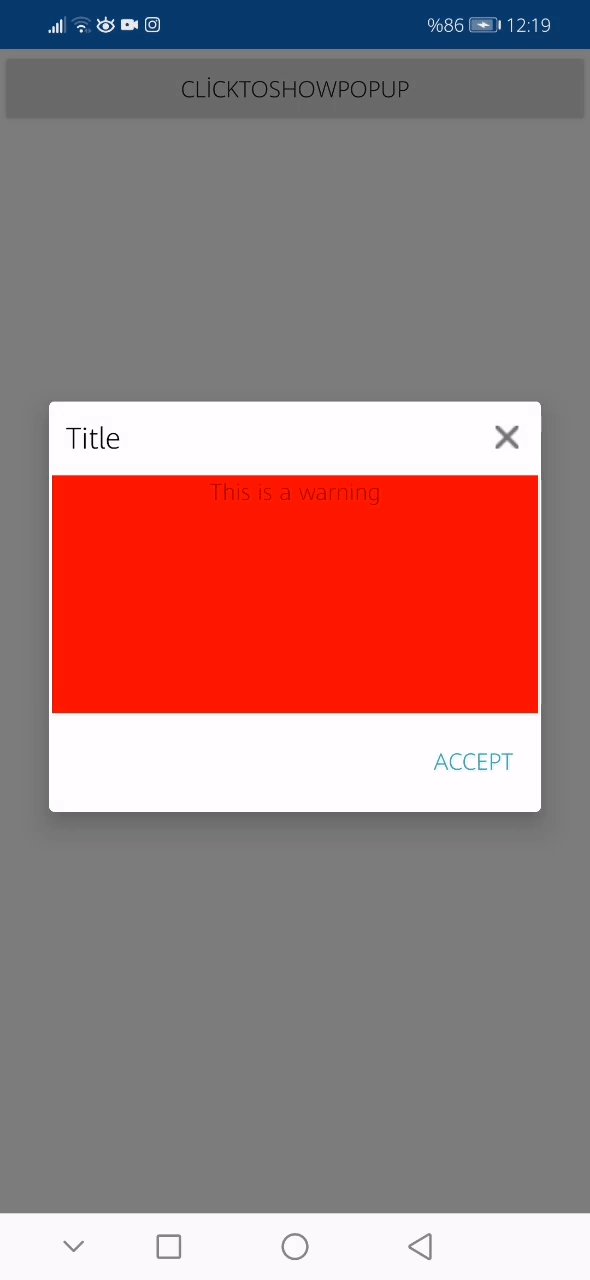
Popup Düzenlerini Özelleştirme
SfPopupLayout’un <DateTemplate> etiketleri arasında UI elemanları ekleyerek bu popup’u özelleştirebilirsiniz. Aşağıdaki örnekte, içinde bir uyarı mesajı bulunan kırmızı bir arka plana sahip bir ekran göreceksiniz.
<sfPopup:SfPopupLayout x:Name="popupLayout">
<sfPopup:SfPopupLayout.PopupView>
<sfPopup:PopupView>
<sfPopup:PopupView.ContentTemplate>
<DataTemplate>
<Label Text="This is a warning" BackgroundColor="Red" HorizontalTextAlignment="Center"/>
</DataTemplate>
</sfPopup:PopupView.ContentTemplate>
</sfPopup:PopupView>
</sfPopup:SfPopupLayout.PopupView>
<sfPopup:SfPopupLayout.Content>
<StackLayout x:Name="layout">
<Button x:Name="clickToShowPopup" Text="ClickToShowPopup" VerticalOptions="Start"
HorizontalOptions="FillAndExpand" Clicked="ClickToShowPopup_Clicked" />
</StackLayout>
</sfPopup:SfPopupLayout.Content>
</sfPopup:SfPopupLayout>
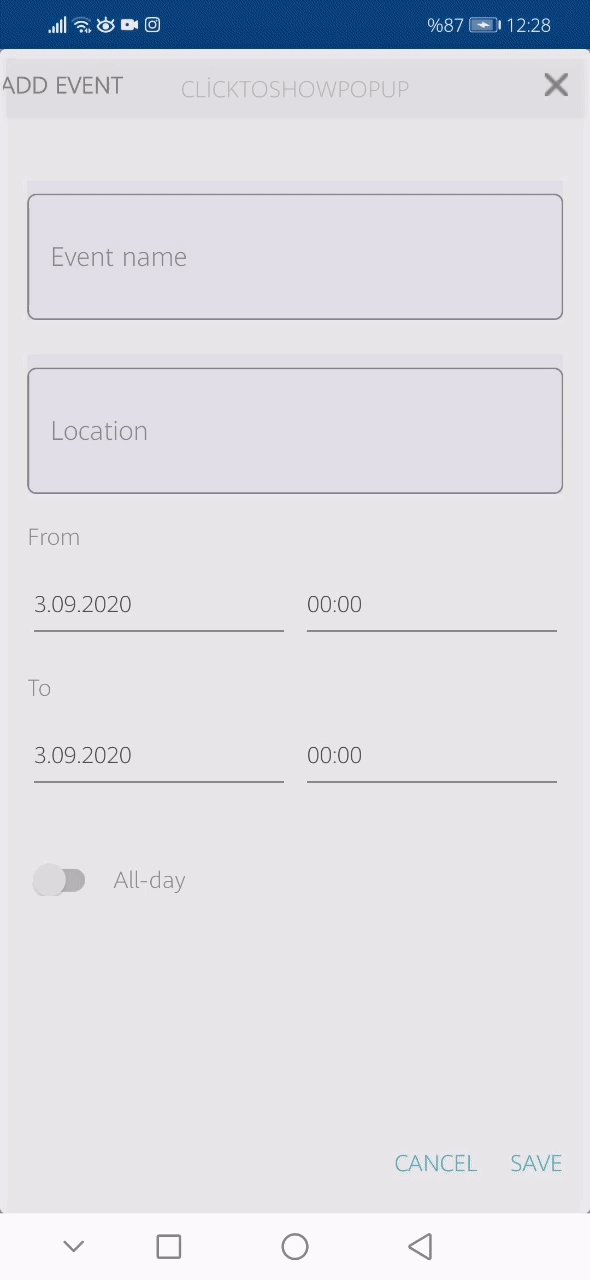
Tam Ekran Popup
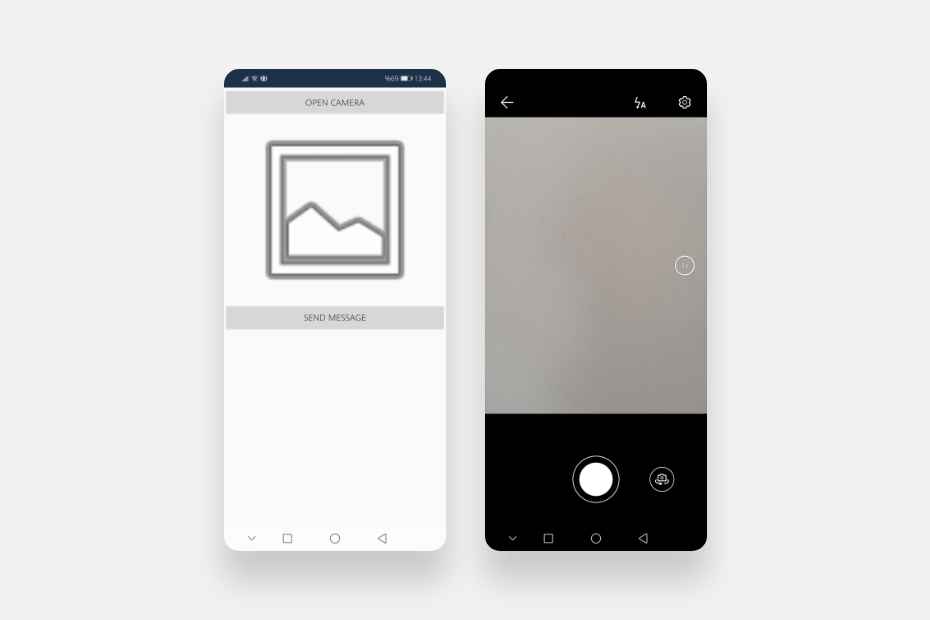
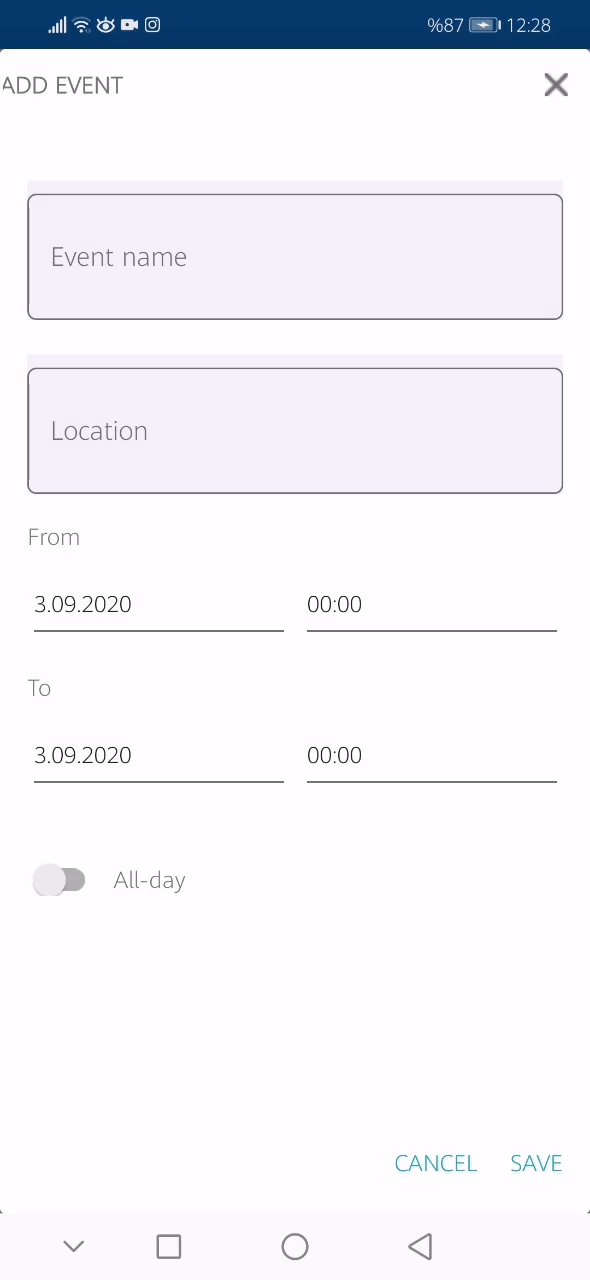
SfPopupLayout ile tam ekran bir popup oluşturabilir ve kullanıcıdan hızlıca veri alabilirsiniz. Genellikle kullanıcıdan form doldurmasını isterken ya da herhangi bir doğrulama yaparken tam ekran popup tercih edilir.
Aşağıdaki gibi tam ekran popup’lar oluşturabilirsiniz. <DataTemplate> etiketleri arasına XAML görünümleri ve SfPopupLayout eklentisinin kendi kontrollerini ekleyerek tam ekran bir popup oluşturabilirsiniz.
<sfPopup:SfPopupLayout x:Name="popupLayout">
<sfPopup:SfPopupLayout.PopupView>
<sfPopup:PopupView AppearanceMode="TwoButton"
AcceptButtonText="SAVE"
DeclineButtonText="CANCEL">
<sfPopup:PopupView.HeaderTemplate>
<DataTemplate>
<Label Text="ADD EVENT" VerticalTextAlignment="Center" HorizontalTextAlignment="Start" FontAttributes="Bold"/>
</DataTemplate>
</sfPopup:PopupView.HeaderTemplate>
<sfPopup:PopupView.ContentTemplate>
<DataTemplate>
<Grid BackgroundColor="White" Padding="15,20,15,0">
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="100"/>
<RowDefinition Height="30"/>
<RowDefinition Height="50"/>
<RowDefinition Height="30"/>
<RowDefinition Height="50"/>
<RowDefinition>
<RowDefinition.Height>
<OnPlatform x:TypeArguments="GridLength" Android="55" iOS="55">
<On Platform="UWP" Value="75"/>
</OnPlatform>
</RowDefinition.Height>
</RowDefinition>
</Grid.RowDefinitions>
<Grid Grid.Row="0" BackgroundColor="#F3F3F9" Margin="0,15,0,0">
<textinput:SfTextInputLayout Hint="Event name" ContainerType="Outlined" BackgroundColor="Transparent">
<Entry HeightRequest="75" BackgroundColor="Transparent"/>
</textinput:SfTextInputLayout>
</Grid>
<Grid Grid.Row="1" BackgroundColor="#F3F3F9" Margin="0,15,0,0">
<textinput:SfTextInputLayout Hint="Location" ContainerType="Outlined" BackgroundColor="Transparent">
<Entry HeightRequest="75" BackgroundColor="Transparent"/>
</textinput:SfTextInputLayout>
</Grid>
<Label Grid.Row="2" Text="From" Margin="0,10,0,0"/>
<Grid Grid.Row="3">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<DatePicker Grid.Column="0" FontSize="Small"/>
<TimePicker Grid.Column="1" FontSize="Small"/>
</Grid>
<Label Grid.Row="4" Text="To" Margin="0,10,0,0"/>
<Grid Grid.Row="5">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<DatePicker Grid.Column="0" FontSize="Small"/>
<TimePicker Grid.Column="1" FontSize="Small"/>
</Grid>
<Grid Grid.Row="6" Margin="0,35,0,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Switch Grid.Column="0"/>
<Label Grid.Column="1" Text="All-day">
<Label.Margin>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="UWP" Value="0,10,0,0"/>
</OnPlatform>
</Label.Margin>
</Label>
</Grid>
</Grid>
</DataTemplate>
</sfPopup:PopupView.ContentTemplate>
</sfPopup:PopupView>
</sfPopup:SfPopupLayout.PopupView>
<sfPopup:SfPopupLayout.Content>
<StackLayout x:Name="layout">
<Button x:Name="clickToShowPopup" Text="ClickToShowPopup"
VerticalOptions="Start" HorizontalOptions="FillAndExpand" Clicked="ClickToShowPopup_Clicked" />
</StackLayout>
</sfPopup:SfPopupLayout.Content>
</sfPopup:SfPopupLayout>Ardından PopupPage.xaml.cs sınıfına gidin ve Clicked() methodu içerisinde IsFullScreen ve IsOpen özelliğini true olarak ayarlayın.
public partial class PopupPage : ContentPage
{
public PopupPage()
{
InitializeComponent();
}
private void ClickToShowPopup_Clicked(object sender, EventArgs e)
{
popupLayout.PopupView.IsFullScreen = true;
popupLayout.IsOpen = true;
}
}
Popup’a Animasyon Ekleyin
SfPopupLayout eklentisi, popup’ları açarken veya kapatırken uygulayabileceğiniz animasyonlar sağlar. Bu animasyonlar şunlardır: Zoom, Fade, SlideOnLeft, SlideOnRight, SlideOnTop, SlideOnBottom, None.
İstediğiniz animasyonu AnimationMode özelliğine ayarlayın.
<sfPopup:SfPopupLayout x:Name="popupLayout">
<sfPopup:SfPopupLayout.PopupView>
<sfPopup:PopupView AnimationMode="SlideOnLeft" />
</sfPopup:SfPopupLayout.PopupView>
<sfPopup:SfPopupLayout.Content>
<StackLayout x:Name="layout">
<Button x:Name="clickToShowPopup" Text="ClickToShowPopup"
VerticalOptions="Start" HorizontalOptions="FillAndExpand" Clicked="ClickToShowPopup_Clicked" />
</StackLayout>
</sfPopup:SfPopupLayout.Content>
</sfPopup:SfPopupLayout>Ardından PopupPage.xaml.cs sınıfına gidin ve Clicked() methodu içerisinde Show() methodunu çağırın.
public partial class PopupPage : ContentPage
{
public PopupPage()
{
InitializeComponent();
}
private void ClickToShowPopup_Clicked(object sender, EventArgs e)
{
popupLayout.Show();
}
}
Sonuç
Popup’lar mobil uygulamalar için vazgeçilmez UI elemanlarından birisidir. Kullanıcı ile popup’lar aracılığıya direkt olarak uygulamayla etkileşime geçer ve seçimleri doğrultusunda uygulamayı yönlendirir. Böylece kullanıcı deneyimi artar.
Ben bu yazımda Syncfusion’un SfPopupLayout eklentisini kullanarak bir Xamarin.Forms projesinde popup mesajlarını nasıl göstereceğinizi anlattım. Umarım faydalı olmuştur.