Xamarin.Forms ProgressBar
Contents
We all know what the ProgressBar is. We show it sometimes on the screen or in the notification bar to show any progress within the program. For example, when downloading a file, what percentage of the download is in the notification bar. Or we’ll see the time in a progress bar in music player apps. Thus, we aim to increase the user experience of the mobile application. That’s why the ProgressBar is so important for a mobile app.
At the end of this article, you will learn how to use progress bars in Xamarin.Forms applications. You will also be able to customize the layout of the progress bars and adapt them to your design. This time, I’ll use one of the most useful plugins, Syncfusion.Xamarin.SfProgressBar, not with Xamarin’s own controls.
So let’s get started.
1) Install Syncfusion.Xamarin.SfProgressBar Plugin
First, you need to install Syncfusion.Xamarin.SfProgressBar plugin in your Xamarin.Forms project. There are two ways to do this. You can find details in the How To Install and Manage NuGet Packages article.
You can install the plugin by typing the following command on the Package Manager command line.
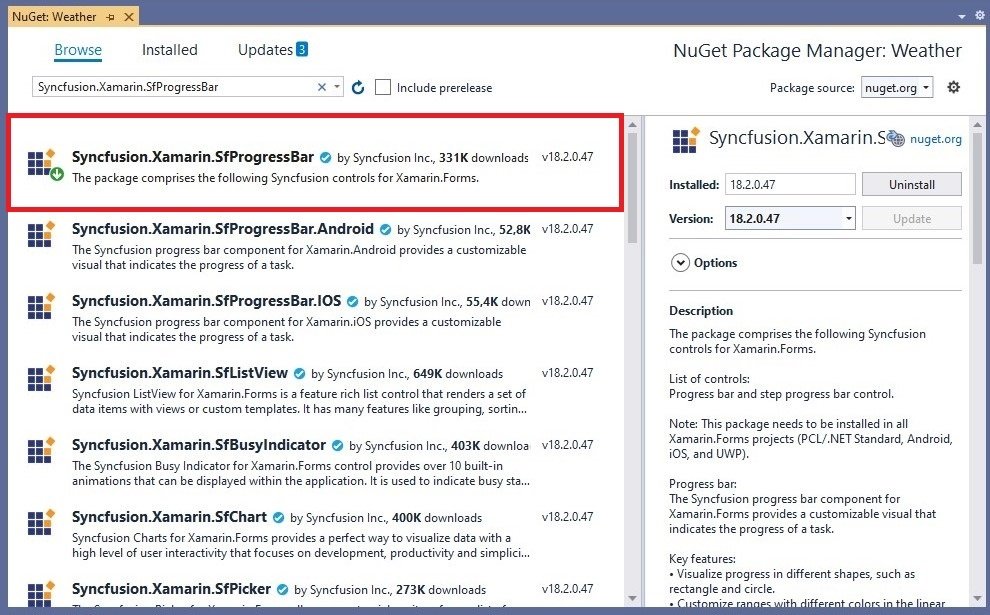
Install-Package Syncfusion.Xamarin.SfProgressBar -Version 18.2.0.47Alternatively, you can install the plugin from NuGet Package Manager. First, right click on the project folder. Then click on Manage NuGet Packages for Solution option. Go to the Browse tab in the window that opens. Finally, type Syncfusion.Xamarin.SfProgressBar in the Search bar and search. And install the plugin on all platforms.

If you use Syncfusion plugins in the project without Registration License, you will get a warning popup. To use this plugin without any warning messages, you must register with Syncfusion and obtain a Registration License. I explained how to register for Syncfusion and get License.
Let me explain briefly as follows.
- First create an account in Syncfusion.
- Then get a Registration License for Xamarin.Forms apps.
- Finally, add this license to the App() constructor method of App.xaml.cs class as follows.
public App()
{
Syncfusion.Licensing.SyncfusionLicenseProvider.RegisterLicense("YOUR REGISTER LICENCE");
InitializeComponent();
MainPage = new App1();
}2) Launch the SfProgressBar on Each Platform
To use the SfProgressBar plugin in Xamarin, you must launch it on a platform specific. So, after installing the plugin, you cannot use it directly.
Android
Android platform does not require any additional configuration to render the progress bar.
iOS
In AppDelegate class, call the SfCircularProgressBarRenderer.Init() or SfCircularProgressBarRenderer.Init() in the FinishedLaunching method
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{ // Other codes
global::Xamarin.Forms.Forms.Init();
// Add the below line if you are using SfLinearProgressBar.
Syncfusion.XForms.iOS.ProgressBar.SfLinearProgressBarRenderer.Init();
// Add the below line if you are using SfCircularProgressBar.
Syncfusion.XForms.iOS.ProgressBar.SfCircularProgressBarRenderer.Init();
LoadApplication(new App());
// Other codes
}Universal Windows Platform (UWP)
Initialize the progress bar assemblies in App.xaml.cs in UWP project as demonstrated. This is required to deploy the application with progress bar in Release mode in UWP platform.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// Other codes
if (rootFrame == null)
{
List<Assembly> assembliesToInclude = new List<Assembly>();
// Add the below line if you are using SfLinearProgressBar.
assembliesToInclude.Add(typeof(Syncfusion.XForms.UWP.ProgressBar.SfLinearProgressRenderer).GetTypeInfo().Assembly);
// Add the below line if you are using SfCircularProgressBar.
assembliesToInclude.Add(typeof(Syncfusion.XForms.UWP.ProgressBar.SfCircularProgressBarRenderer).GetTypeInfo().Assembly);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
}
// Other codes
}3) SfProgressBar Example
After installing the plugin and launching it on a specific platform, it’s time to build an example. In this step, I will first create a simple PancakeView in ContentPage. Then I’ll show you a CircularProgressBar in PanckeView. Finally, I will customize the color and other features of this ProgressBar.
Now you need a ContentPage to show progress bars. Right click on the project folder and add a ContentPage named ProgressBarPage.xaml.
Then you need to add the progressBar namespace to ContentPage. Because this namespace is required to create views with the SfProgressBar plugin. Paste the following code inside the <ContentPage> definition.
xmlns:progressBar="clr-namespace:Syncfusion.XForms.ProgressBar;assembly=Syncfusion.SfProgressBar.XForms"Create Circular ProgressBar
Now add a PancakeView in <ContentPage.Content> tag and set its properties as follows. You can change the properties according to your request. Don’t forget to add namespace of PancakeView.
<pancakeview:PancakeView
Grid.Row="7"
BackgroundColor="#f9f9f9"
HeightRequest="300"
WidthRequest="300"
CornerRadius="20"
HorizontalOptions="Center"
VerticalOptions="Center"
HasShadow="True"
Margin="0,50,0,0">
</pancakeview:PancakeView>Next, add SfCircularProgressBar in the <pancakeview:PancakeView> tag and set its properties as follows. Also you can add content in ProgressBar adding SfCircularProgressBar.Content in <progressBar:SfCircularProgressBar> tag.
<progressBar:SfCircularProgressBar
Margin="10"
Grid.Row="0"
Grid.Column="0"
Minimum="0"
Maximum="100"
Progress="80"
TrackColor="#f3f3f3"
IndicatorOuterRadius="0.7"
IndicatorInnerRadius="1 "
TrackOuterRadius="0.7"
TrackInnerRadius="1 "
EasingEffect="CubicInOut"
IndeterminateEasingEffect="SinInOut" >
<progressBar:SfCircularProgressBar.Content>
<Grid>
<Label Grid.Row="0" Text="HUMIDITY" HorizontalOptions="Center" FontSize="20"/>
<Label Grid.Row="1" Text="80%" FontAttributes="Bold" TextColor="Black" FontSize="35" HorizontalOptions="Center" VerticalOptions="Center"/>
</Grid>
</progressBar:SfCircularProgressBar.Content>
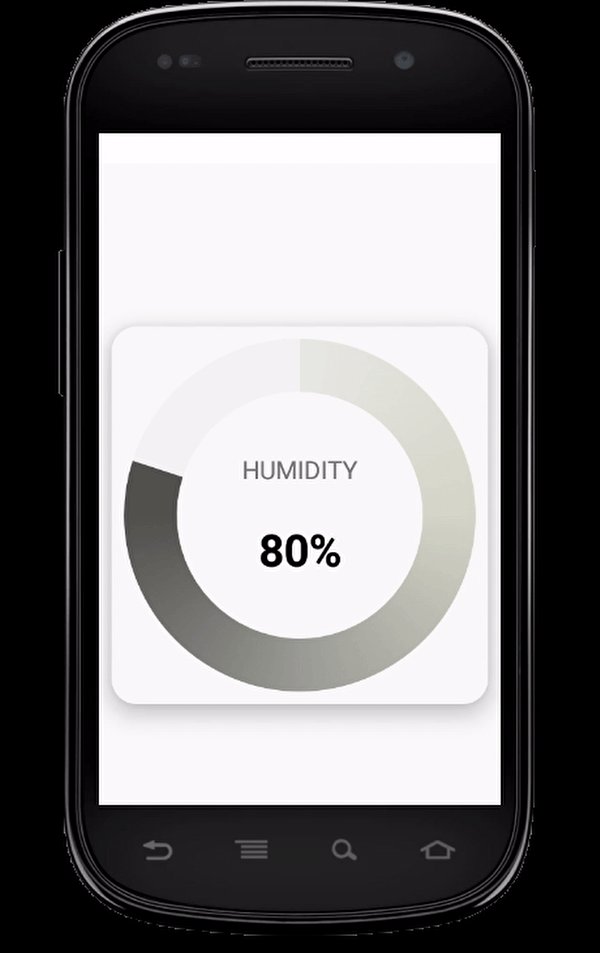
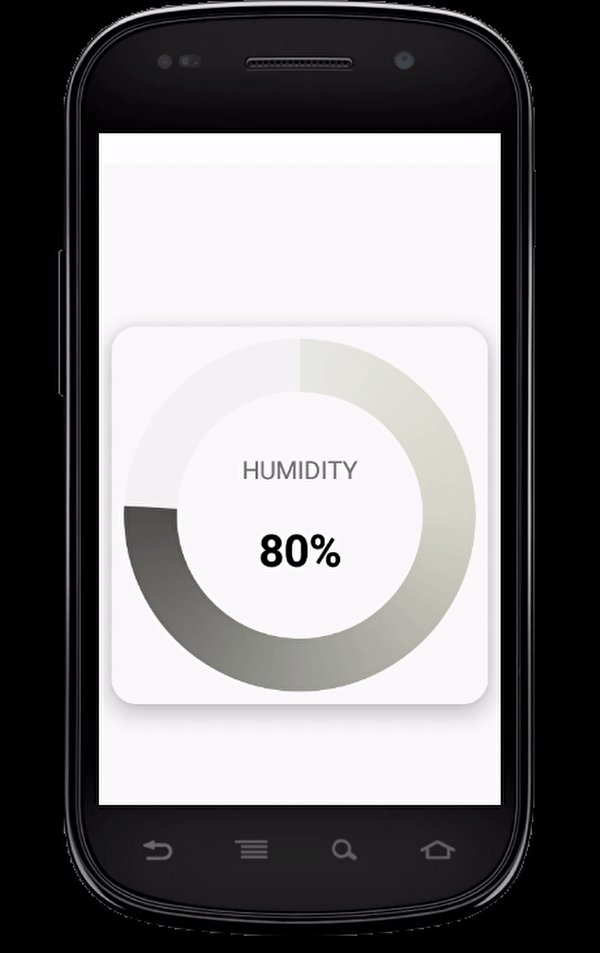
</progressBar:SfCircularProgressBar>In the ProgressBar content there are two Labels, one of them contains text and the other shows the percentage.
Colors of ProgressBar
By setting RangeColorCollection, you can change color of ProgressBar. I defined four segment and I gave colors in darker shades, respectively. So I got a more fluid look.
Set the IsGradient property as True to give a gradient and add Hex code of each gradient as follow.
<progressBar:SfCircularProgressBar.RangeColors>
<progressBar:RangeColorCollection>
<progressBar:RangeColor IsGradient="True" Color="#e9e9e5" Start="0" End="25"/>
<progressBar:RangeColor IsGradient="True" Color="#d4d6c8" Start="25" End="50"/>
<progressBar:RangeColor IsGradient="True" Color="#9a9b94" Start="50" End="75"/>
<progressBar:RangeColor IsGradient="True" Color="#52524e" Start="75" End="100"/>
</progressBar:RangeColorCollection>
</progressBar:SfCircularProgressBar.RangeColors>The full version of the XAML page will look like this.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:pancakeview="clr-namespace:Xamarin.Forms.PancakeView;assembly=Xamarin.Forms.PancakeView" xmlns:progressBar="clr-namespace:Syncfusion.XForms.ProgressBar;assembly=Syncfusion.SfProgressBar.XForms"
mc:Ignorable="d"
x:Class="Weather.View.ProgressBarPage">
<ContentPage.Content>
<pancakeview:PancakeView
Grid.Row="7"
BackgroundColor="#f9f9f9"
HeightRequest="300"
WidthRequest="300"
CornerRadius="20"
HorizontalOptions="Center"
VerticalOptions="Center"
HasShadow="True"
Margin="0,50,0,0">
<progressBar:SfCircularProgressBar
Margin="10"
Grid.Row="0"
Grid.Column="0"
Minimum="0"
Maximum="100"
Progress="80"
TrackColor="#f3f3f3"
IndicatorOuterRadius="0.7"
IndicatorInnerRadius="1 "
TrackOuterRadius="0.7"
TrackInnerRadius="1 "
EasingEffect="CubicInOut"
IndeterminateEasingEffect="SinInOut" >
<progressBar:SfCircularProgressBar.Content>
<Grid>
<Label Grid.Row="0" Text="HUMIDITY" HorizontalOptions="Center" FontSize="20"/>
<Label Grid.Row="1" Text="80%" FontAttributes="Bold" TextColor="Black" FontSize="35" HorizontalOptions="Center" VerticalOptions="Center"/>
</Grid>
</progressBar:SfCircularProgressBar.Content>
<progressBar:SfCircularProgressBar.RangeColors>
<progressBar:RangeColorCollection>
<progressBar:RangeColor IsGradient="True" Color="#e9e9e5" Start="0" End="25"/>
<progressBar:RangeColor IsGradient="True" Color="#d4d6c8" Start="25" End="50"/>
<progressBar:RangeColor IsGradient="True" Color="#9a9b94" Start="50" End="75"/>
<progressBar:RangeColor IsGradient="True" Color="#52524e" Start="75" End="100"/>
</progressBar:RangeColorCollection>
</progressBar:SfCircularProgressBar.RangeColors>
</progressBar:SfCircularProgressBar>
</pancakeview:PancakeView>
</ContentPage.Content>
</ContentPage>Finally set ProgressBarPage as MainPage in App.cs.
public App()
{
InitializeComponent();
MainPage = new ProgressBarPage();
}After adding everything according to your request, run the application and see how it looks.

Conclusion
ProgressBars are crucial to the usability of a mobile app. Often times it is necessary to show the progress of a process to the user. Or sometimes the progressive time remaining. These are factors that improve the user experience of a mobile app.
It is possible to do many customizations that you cannot do with Xamarin controls with the SfProgressBar plugin. With SfProgressBar you can create and customize linear or circular progress bars.
In this article, I explained how to use the SfProgressBar plugin in a Xamarin.Forms project. I hope it was useful.
If you are still unsure of what to do, I suggest you use the comment section below and let me know! I’m here to help. Also, feel free to share with others using the super-easy share buttons!