Xamarin.Forms PancakeView Plugin Usage
Contents
I keep talking about how important design is for mobile applications. If you need gradients, borders, rounded corners and shadows for your views in a Xamarin application, the PancakeView plugin is for you. You can do many customizations that you cannot do with existing Xamarin.Forms controls with the PancakeView plugin.
In this post, I will explain how to install and use PancakeView plugin in a Xamarin.Forms project. Also, I will customize the interface of the Weather application I mentioned earlier with PancakeView.
So let’s get started.
What is the PancakeView Plugin?
PancakeView is a Xamarin.Forms plugin written by Steven Thewissen. By definition, It is an extended ContentView for Xamarin.Forms. In other words, it provides customizations in Xamarin.Forms views.
PancakeView is one of the most useful Xamarin plugins. The fact that it has already reached 390 thousand downloads shows how much it is preferred. I also use this plugin in the applications I develop. I strongly recommend you to use it in your Xamarin projects.
As you know, the customizations we can do with existing Xamarin.Forms controls are limited. That’s why we usually can’t get the views we want with Xamarin.Forms controls. If you want a view with a simple user interface, these controls meet your wishes. However, if you want to get a nice design, the PancakeView plugin will do the trick.
PancakeView Features
Below I have explained some of the features of PancakeView. You can find the features you need here. You can also copy shortcodes and add them to views.
Borders
As the name suggests, borders frame views. Borders make it easy to distinguish items.
To use borders, add the Border property to an instance of the Pancake object.
<yummy:PancakeView>
<yummy:PancakeView.Border>
<yummy:Border Color="#000000" Thickness="10" />
</yummy:PancakeView.Border>
<Label Text="This is just a happy little label." />
</yummy:PancakeView>Alternatively, you can use the markup extension syntax for the Border property as well.
<yummy:PancakeView Border="{yummy:BorderMarkup Color=#FF0000, Thickness='10'}">
<Label Text="This is just a happy little label." />
</yummy:PancakeView>- Color – The color of the border.
- DashPattern – Indicates whether or not the border has a dash pattern.
- DrawingStyle – The drawing style of the border (Inside, Outside, Centered).
- GradientEndPoint – Defines the relative endpoint of the gradient. Both values are a value between 0 and 1. Indicating the relative position inside the view.
- GradientStartPoint – Defines the relative start point of the gradient. Both values are a value between 0 and 1. Indicating the relative position inside the view.
- GradientStops – The stops within the gradient.
- Thickness – The thickness of the border.
Gradients
Adding gradients to your views is easy with the PancakeView plugin. To use gradients, add the BackgroundGradientStops property to the Pancake object. So much.
<yummy:PancakeView BackgroundGradientStartPoint="0,0" BackgroundGradientEndPoint="1,0">
<yummy:PancakeView.BackgroundGradientStops>
<yummy:GradientStopCollection>
<yummy:GradientStop Color="#FF0000" Offset="0" />
<yummy:GradientStop Color="#00FF00" Offset="0.5" />
<yummy:GradientStop Color="#0000FF" Offset="1" />
</yummy:GradientStopCollection>
</yummy:PancakeView.BackgroundGradientStops>
<Label Text="There are no mistakes, only happy accidents." />
</yummy:PancakeView>- BackgroundGradientEndPoint – Defines the relative endpoint of the gradient. Both values are a value between 0 and 1. Indicating the relative position inside the view.
- BackgroundGradientStartPoint – Defines the relative start point of the gradient. Both values are a value between 0 and 1. Indicating the relative position inside the view.
- BackgroundGradientStops – The stops within the gradient.
- Color – The Color of this part of the gradient.
- Offset – The Offset of this color within the gradient.
Rounded Corners
Use the Rounded Corners feature to round corners. If you wish, you can round each corner to a different angle.
To use Roundede Corners, add the CornerRadius property to the Pancakeobject.
<yummy:PancakeView CornerRadius="10,40,20,10">
<Label Text="This is just a happy little label." />
</yummy:PancakeView>- CornerRadius – The radius of each corner, clockwise, starting with top left.
Shadows
By using shadows, you can provide visual hierarchy between your views. This is used to inform that shaded items are more important.
To use Roundede Corners, add the CornerRadius property to the Pancakeobject.
To get started with using shadows set the Shadow property to an instance of a DropShadow object.
<yummy:PancakeView>
<yummy:PancakeView.Shadow>
<yummy:DropShadow Color="#000000" Offset="10,10" />
</yummy:PancakeView.Shadow>
<Label Text="This is just a happy little label." />
</yummy:PancakeView>Alternatively, you can use the markup extension syntax for the Shadow property as well.
<yummy:PancakeView Shadow="{yummy:ShadowMarkup Color=#FF0000, Offset='10,10'}">
<Label Text="This is just a happy little label." />
</yummy:PancakeView>- BlurRadius – The radius of the blur used to generate the shadow.
- Color – The color of the shadow.
- Offset – Offset of the shadow relative to its center.
- Opacity – The opacity of the shadow.
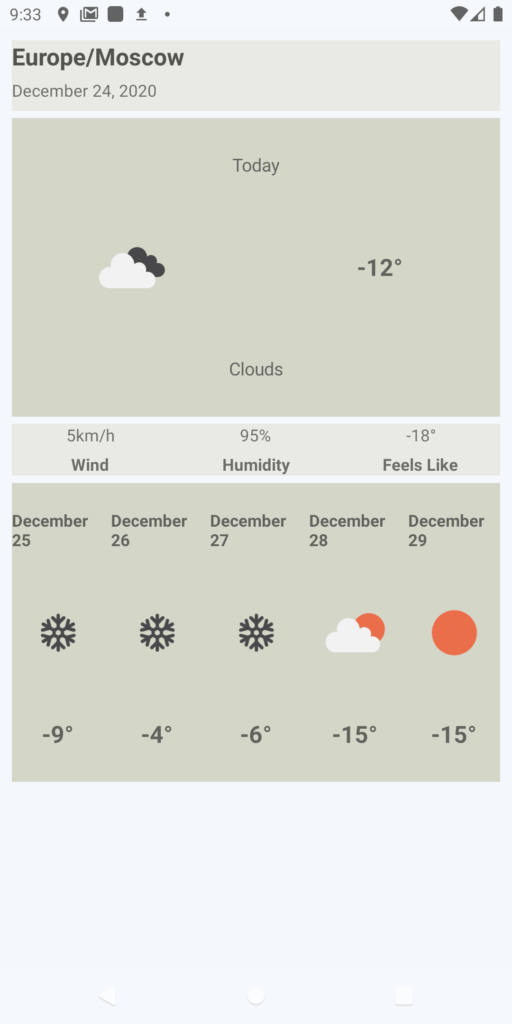
Beautiful User Interface for Weather App
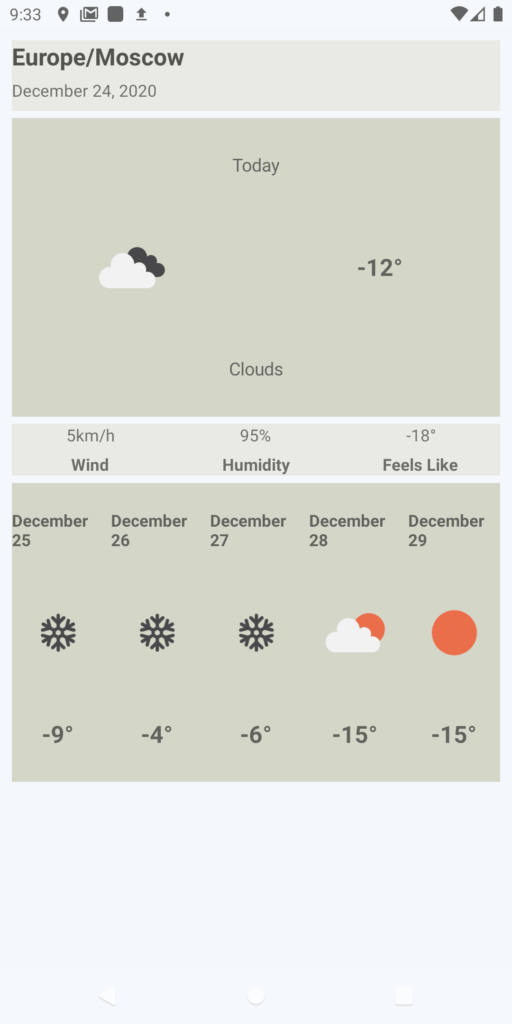
In my article called Xamarin.Forms OpenWeatherMap REST API, I showed how to build a weather application using the OpenWeatherMap API and MVVM model. However, I only used the existing Xamarin.Forms controls in the interface of that project. As a result, I could not get a nice look.

Now I will redesign the XAML view of the Weather application using the Borders, Gradients, Rounded Corners and Shadows features of the PancakeView plugin. Let’s see what kind of result I will get. Follow the steps below in order.
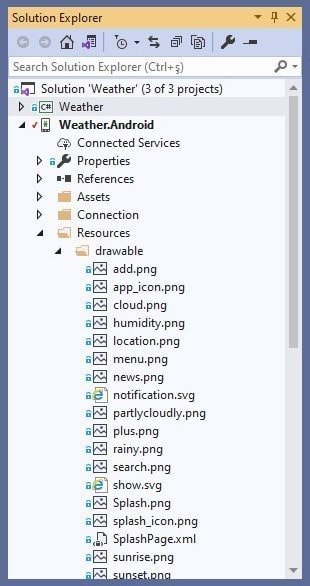
1) Add Icons
Firstly, drop the icons you want to use for the view into the Resources/drawable folder. I will use six icons for the Weather application.

2) Install and Initialize PancakeView Plugin
Firstly, you must include the PancakeView Nuget Package in your Xamarin project so that you can use it in the project.
You can install the plugin by typing the following code into the Package Manager Console.
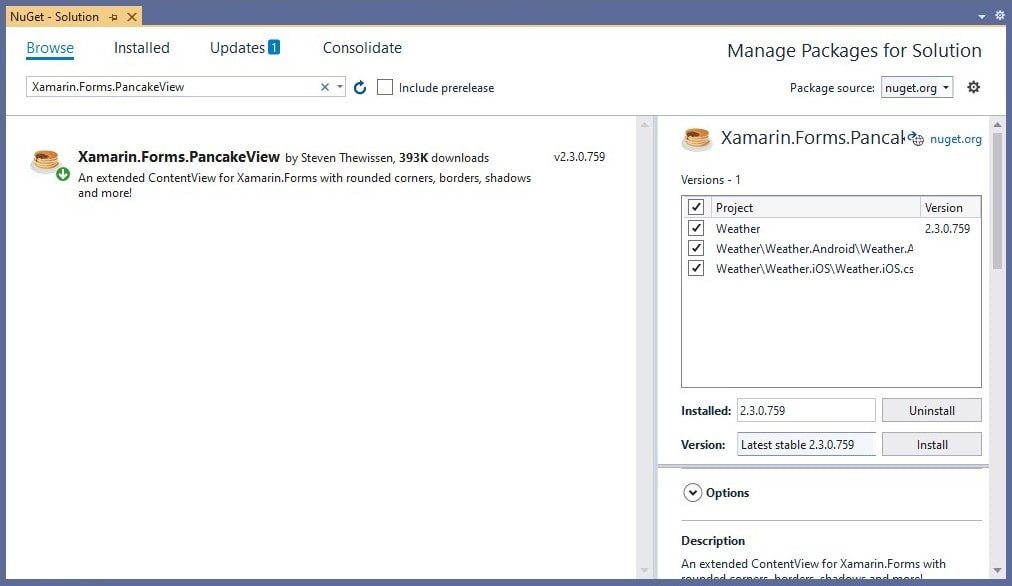
Install-Package Xamarin.Forms.PancakeView -Version 2.3.0.763-betaAlternatively, you can download it from NuGet Packages Manager. Right click on the project and click Manage NuGet Packages Manager. Then go to the Browse tab and search for “Xamarin.Forms.PancakeView” in the search bar. Then upload the first plugin to the project.
I installed PancakeView version 1.4.6 in this project. So I will make the examples according to this version. If an older version is installed in your project, you need to update it.
To run the PancakeView plugin on the Android platform, there is no need to call the launcher method like other plugins. To use, it is sufficient to add the necessary XAML namespaces to the views.

3) Add XAML Namespace
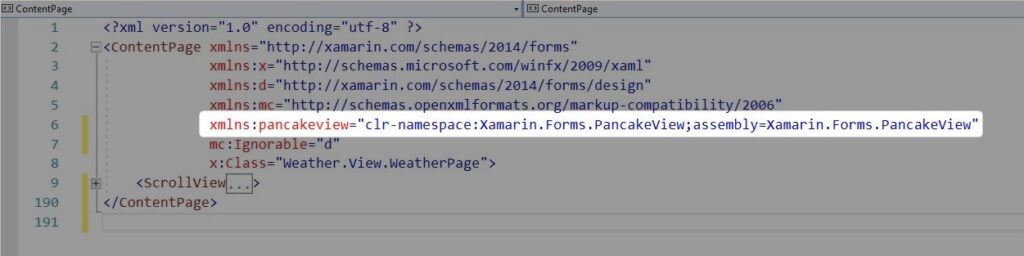
After downloading the plugin, you must declare the PancakeView namespace in XAML to use the plugin. It uses pancakeview prefix because there is non-default parameter. Add the code below in your page.
xmlns:pancakeview="clr-namespace:Xamarin.Forms.PancakeView;assembly=Xamarin.Forms.PancakeView"
After adding Namespace, I would like to briefly talk about the Borders, Gradients, Rounded Corners and Shadows features of the PancakeView plugin before moving on to our example. Then I will add a nice interface to the Weather application I developed earlier with PancakeView plugin.
Then, I added a grid structure consisting of 5 rows on the view page. Each of these rows will be the fields I want to customize. That is, the first row is the navigation bar, the second row is the card with weather data, etc.
4) Consume PancakeView in XAML
After that, I added a navigation menu in the first row of the grid structure. I showed the plus and menu icons you see in this navigation menu in a PancakeView. So this is not the Xamarin.Forms button we know. A PancakeView with a width and height of 41px, a CornerRadius of 10, a Shadow color of # 000, and a BackgroundColor of #FFF.
<StackLayout Grid.Row="0" HorizontalOptions="Center" VerticalOptions="Center" Margin="20,10,20,10" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<pancakeview:PancakeView Grid.Column="0" WidthRequest="41" HeightRequest="41" CornerRadius="10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000"/>
</pancakeview:PancakeView.Shadow>
<Image Source="add.png" HorizontalOptions="Center" VerticalOptions="Center" Margin="10" />
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="3" WidthRequest="41" HeightRequest="41" CornerRadius="10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000" />
</pancakeview:PancakeView.Shadow>
<Image Source="menu.png" HorizontalOptions="Center" VerticalOptions="Center" Margin="10" />
</pancakeview:PancakeView>
</Grid>
</StackLayout>
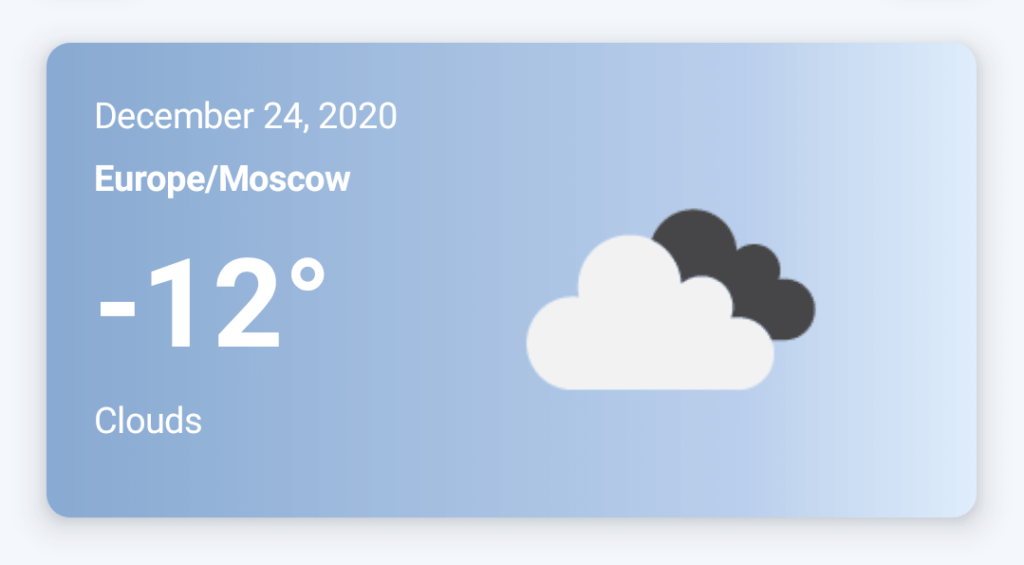
In the second row is a card with weather data. This card is the view with the main data of the Weather app. So I wanted this card to stand out in the app hierarchy. So I added a PancakeView with width 450px, height 200px and CornerRadius 10 to the second row. I also showed data with Labels and Image in this PancakeView.
I used PancakeView’s Gradient feature as background. As can be seen from the codes, I set the colors #87a8d0, #b9ceeb, #deecfc to the values 0, 0.75, 1 Offset respectively. The proximity of these color tones provided a transition in the PancakeView view.
<pancakeview:PancakeView Grid.Row="1" HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="450" HeightRequest="200" CornerRadius="10" Margin="20,10,20,10" >
<pancakeview:PancakeView.BackgroundGradientStops BackgroundGradientStartPoint="0,0" BackgroundGradientEndPoint="1,0">
<pancakeview:GradientStop Color="#87a8d0" Offset="0"/>
<pancakeview:GradientStop Color="#b9ceeb" Offset="0.75"/>
<pancakeview:GradientStop Color="#deecfc" Offset="1"/>
</pancakeview:PancakeView.BackgroundGradientStops>
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000000" Offset="10,10" />
</pancakeview:PancakeView.Shadow>
<StackLayout VerticalOptions="CenterAndExpand" Margin="20">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}" FontSize="15" TextColor="#FFF"/>
<Label Grid.Row="1" Grid.Column="0" Text="{Binding timezone}" FontSize="15" FontAttributes="Bold" TextColor="#FFF"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding current.temp, StringFormat='{0:N0}°'}" FontSize="52" FontAttributes="Bold" TextColor="#FFF"/>
<Label Grid.Row="3" Text="{Binding current.weather[0].main}" FontSize="15" TextColor="#FFF"/>
<Image Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="4" WidthRequest="175" HeightRequest="175" VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand" Source="{Binding current.weather[0].icon_url}" />
</Grid>
</StackLayout>
</pancakeview:PancakeView>
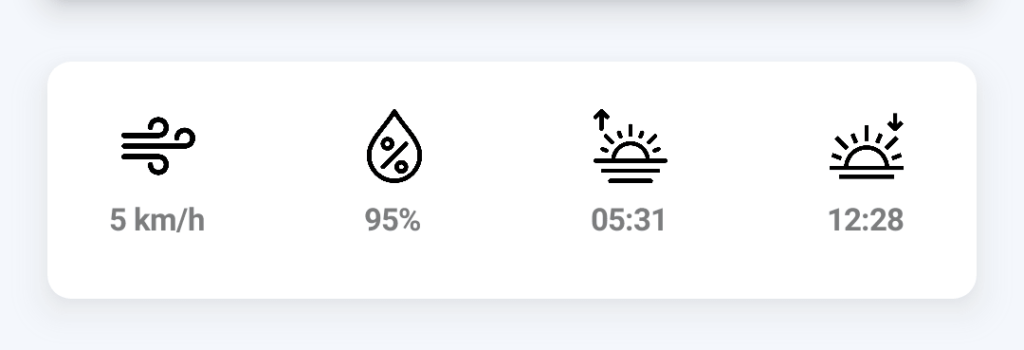
In the third row, I showed the wind speed, humidity, sunrise and sunset times in a PancakeView with icons and labels.
<pancakeview:PancakeView Grid.Row="2" HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="450" HeightRequest="100" CornerRadius="10" Margin="20,10,20,10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#9a9b94" Offset="5,5" />
</pancakeview:PancakeView.Shadow>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center" Margin="0,20,0,20" >
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<pancakeview:PancakeView Grid.Column="0" WidthRequest="48" HeightRequest="100" CornerRadius="20,0,20,0">
<StackLayout>
<Image Grid.Row="0" Source="wind.png" WidthRequest="31" HeightRequest="31" />
<Label Grid.Row="1" Text="{Binding current.wind_speed, StringFormat='{0:N0} km/h'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="1" WidthRequest="48" HeightRequest="100" >
<StackLayout>
<Image Grid.Row="0" Source="humidity.png" WidthRequest="31" HeightRequest="31"/>
<Label Grid.Row="1" Text="{Binding current.humidity, StringFormat='{0:N0}%'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="2" WidthRequest="48" HeightRequest="100" >
<StackLayout>
<Image Grid.Row="0" Source="sunrise.png" WidthRequest="31" HeightRequest="31" />
<Label Grid.Row="1" Text="{Binding current.sunrise_time, StringFormat='{0:HH:mm}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="3" WidthRequest="48" HeightRequest="100" CornerRadius="0,20,0,20">
<StackLayout>
<Image Grid.Row="0" Source="sunset.png" WidthRequest="31" HeightRequest="31"/>
<Label Grid.Row="1" Text="{Binding current.sunset_time, StringFormat='{0:HH:mm}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
</Grid>
</StackLayout>
</pancakeview:PancakeView>
I just used PancakeView on this XAML page. You can find the codes for the entire page below.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:pancakeview="clr-namespace:Xamarin.Forms.PancakeView;assembly=Xamarin.Forms.PancakeView"
mc:Ignorable="d"
x:Class="Weather.MainPage"
BackgroundColor="#F5F8FD">
<ScrollView>
<StackLayout>
<CollectionView ItemsSource="{Binding WeatherList}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<StackLayout Grid.Row="0" HorizontalOptions="Center" VerticalOptions="Center" Margin="20,10,20,10" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<pancakeview:PancakeView Grid.Column="0" WidthRequest="41" HeightRequest="41" CornerRadius="10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000"/>
</pancakeview:PancakeView.Shadow>
<Image Source="add.png" HorizontalOptions="Center" VerticalOptions="Center" Margin="10" />
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="3" WidthRequest="41" HeightRequest="41" CornerRadius="10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000" />
</pancakeview:PancakeView.Shadow>
<Image Source="menu.png" HorizontalOptions="Center" VerticalOptions="Center" Margin="10" />
</pancakeview:PancakeView>
</Grid>
</StackLayout>
<pancakeview:PancakeView Grid.Row="1" HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="450" HeightRequest="200" CornerRadius="10" Margin="20,10,20,10" >
<pancakeview:PancakeView.BackgroundGradientStops BackgroundGradientStartPoint="0,0" BackgroundGradientEndPoint="1,0">
<pancakeview:GradientStop Color="#87a8d0" Offset="0"/>
<pancakeview:GradientStop Color="#b9ceeb" Offset="0.75"/>
<pancakeview:GradientStop Color="#deecfc" Offset="1"/>
</pancakeview:PancakeView.BackgroundGradientStops>
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000000" Offset="10,10" />
</pancakeview:PancakeView.Shadow>
<StackLayout VerticalOptions="CenterAndExpand" Margin="20">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}" FontSize="15" TextColor="#FFF"/>
<Label Grid.Row="1" Grid.Column="0" Text="{Binding timezone}" FontSize="15" FontAttributes="Bold" TextColor="#FFF"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding current.temp, StringFormat='{0:N0}°'}" FontSize="52" FontAttributes="Bold" TextColor="#FFF"/>
<Label Grid.Row="3" Text="{Binding current.weather[0].main}" FontSize="15" TextColor="#FFF"/>
<Image Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="4" WidthRequest="175" HeightRequest="175" VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand" Source="{Binding current.weather[0].icon_url}" />
</Grid>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Row="2" HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="450" HeightRequest="100" CornerRadius="10" Margin="20,10,20,10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#9a9b94" Offset="5,5" />
</pancakeview:PancakeView.Shadow>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center" Margin="0,20,0,20" >
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<pancakeview:PancakeView Grid.Column="0" WidthRequest="48" HeightRequest="100" CornerRadius="20,0,20,0">
<StackLayout>
<Image Grid.Row="0" Source="wind.png" WidthRequest="31" HeightRequest="31" />
<Label Grid.Row="1" Text="{Binding current.wind_speed, StringFormat='{0:N0} km/h'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="1" WidthRequest="48" HeightRequest="100" >
<StackLayout>
<Image Grid.Row="0" Source="humidity.png" WidthRequest="31" HeightRequest="31"/>
<Label Grid.Row="1" Text="{Binding current.humidity, StringFormat='{0:N0}%'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="2" WidthRequest="48" HeightRequest="100" >
<StackLayout>
<Image Grid.Row="0" Source="sunrise.png" WidthRequest="31" HeightRequest="31" />
<Label Grid.Row="1" Text="{Binding current.sunrise_time, StringFormat='{0:HH:mm}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="3" WidthRequest="48" HeightRequest="100" CornerRadius="0,20,0,20">
<StackLayout>
<Image Grid.Row="0" Source="sunset.png" WidthRequest="31" HeightRequest="31"/>
<Label Grid.Row="1" Text="{Binding current.sunset_time, StringFormat='{0:HH:mm}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
</Grid>
</StackLayout>
</pancakeview:PancakeView>
<StackLayout Grid.Row="3" HorizontalOptions="Center" VerticalOptions="Center" Margin="20,5,20,5" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Text="4 Days" FontSize="15" FontAttributes="Bold" TextColor="#7B7C7D" HorizontalTextAlignment="Start" />
<Label Grid.Column="3" Text="See All" FontSize="15" FontAttributes="Bold" TextColor="#91B3EE" HorizontalTextAlignment="End" />
</Grid>
</StackLayout>
<pancakeview:PancakeView Grid.Row="4" HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="400" HeightRequest="175" CornerRadius="10" Margin="20,5,20,5" BackgroundColor="Transparent">
<StackLayout HorizontalOptions="Center" VerticalOptions="Center" >
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<pancakeview:PancakeView Grid.Column="0" WidthRequest="100" HeightRequest="175" CornerRadius="10" BackgroundColor="#91B3EE">
<StackLayout Margin="5">
<Label Grid.Row="0" Grid.Column="0" Text="{Binding daily[1].date_time, StringFormat='{0:M}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="15" FontAttributes="Bold" TextColor="#FFF"/>
<Image Grid.Row="1" Grid.Column="0" Source="{Binding daily[1].weather[0].icon_url}" VerticalOptions="Center" HorizontalOptions="Center"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding daily[1].temp.day, StringFormat='{0:N0}°'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="25" FontAttributes="Bold" TextColor="#FFF"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="1" WidthRequest="100" HeightRequest="175" CornerRadius="10" BackgroundColor="#FFF">
<StackLayout Margin="5">
<Label Grid.Row="0" Grid.Column="0" Text="{Binding daily[2].date_time, StringFormat='{0:M}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="15" FontAttributes="Bold" TextColor="#7B7C7D"/>
<Image Grid.Row="1" Grid.Column="0" Source="{Binding daily[2].weather[0].icon_url}" VerticalOptions="Center" HorizontalOptions="Center"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding daily[2].temp.day, StringFormat='{0:N0}°'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="25" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="2" WidthRequest="100" HeightRequest="175" CornerRadius="10" BackgroundColor="#FFF" >
<StackLayout Margin="5">
<Label Grid.Row="0" Grid.Column="0" Text="{Binding daily[3].date_time, StringFormat='{0:M}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="15" FontAttributes="Bold" TextColor="#7B7C7D"/>
<Image Grid.Row="1" Grid.Column="0" Source="{Binding daily[3].weather[0].icon_url}" VerticalOptions="Center" HorizontalOptions="Center"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding daily[3].temp.day, StringFormat='{0:N0}°'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="25" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="3" WidthRequest="100" HeightRequest="175" CornerRadius="10" BackgroundColor="#FFF">
<StackLayout Margin="5">
<Label Grid.Row="0" Grid.Column="0" Text="{Binding daily[4].date_time, StringFormat='{0:M}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="15" FontAttributes="Bold" TextColor="#7B7C7D"/>
<Image Grid.Row="1" Grid.Column="0" Source="{Binding daily[4].weather[0].icon_url}" VerticalOptions="Center" HorizontalOptions="Center"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding daily[4].temp.day, StringFormat='{0:N0}°'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="25" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
</Grid>
</StackLayout>
</pancakeview:PancakeView>
</Grid>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ScrollView>
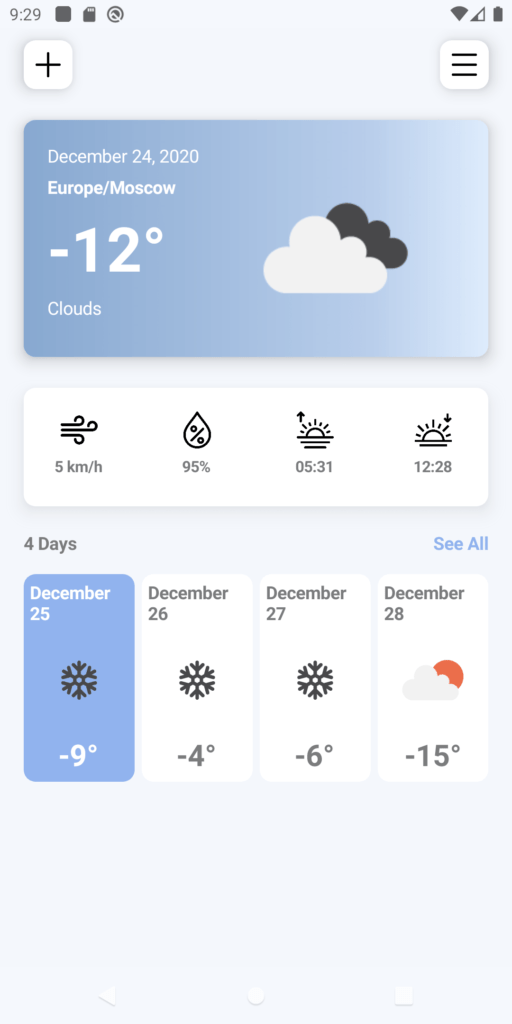
</ContentPage>Below are two screen outputs. Both are views of the same application. First, I only used Xamarin.Forms controls. So I got a simple result like on the left. However, I got great views after using PancakeView. Stylish and legible views from the first.


Conclusion
I always explain how important the user interface is for mobile applications. However, it is not possible to design beautiful user interfaces with existing Xamarin.Forms controls. Fortunately, with the PancakeView plugin you can add borders, rounded corners, shadows, etc. to views.
In summary, the benefits of the PancakeView plugin are countless. I frequently use this plugin in mobile applications I develop with Xamarin.Forms. I highly recommend it to you too.
In this article, I explained how to install and use the PancakeView plugin in the Xamarin project. I also tried to reinforce the subject with examples. I hope it was useful.
If you’re still not sure what to do, or if you got any errors, then I suggest you use the comment section below and let me know! I am here to help!
Also, share this blog post on social media and help more people learn.