Xamarin.Forms PancakeView Eklentisi Kullanımı
İçindekiler
Bir Xamarin projesinde görünümleriniz için degradelere, kenarlıklara, yuvarlatılmış köşelere ve gölgelere ihtiyacınız varsa, PancakeView eklentisi tam size göre. PancakeView eklentisi ile mevcut Xamarin.Forms denetimleriyle yapamayacağınız birçok özelleştirme yapabilirsiniz.
Bu yazımda, bir Xamarin.Forms projesinde PancakeView eklentisinin nasıl kullanılacağını anlatacağım. Ayrıca, daha önce yapımını anlattığım Hava Durumu uygulamasının arayüzünü PancakeView ile özelleştireceğim.
PancakeView Nedir?
PancakeView, Steven Thewissen tarafından yazılmış olan bir NuGet paketidir. Tanım olarak, Xamarin.Forms için genişletilmiş bir ContentView’dir. Yani, Xamarin.Forms görünümlerinde özelleştirmeler sağlar.
PancakeView, en kullanışlı NuGet paketlerinden biridir . Şimdiden 390 bin indirmeye ulaşmış olması ne kadar tercih edildiğini gösteriyor. Bu eklentiyi geliştirdiğim uygulamalarda kullanıyorum. Sizin de Xamarin projelerinizde kullanmanızı şiddetle tavsiye ederim.
Bildiğiniz gibi mevcut Xamarin.Forms kontrolleri ile yapabileceğimiz özelleştirmeler sınırlıdır. Basit bir kullanıcı arayüzüne sahip bir görünüm istiyorsanız, bu kontroller isteklerinizi karşılar. Ancak, Xamarin.Forms denetimleri ile istediğimiz görünümleri genellikle elde edemiyoruz. Güzel bir UI elde etmek istiyorsanız, PancakeView eklentisi işinizi kolaylaştıracaktır.
PancakeView Özellikleri
Aşağıda PancakeView’in bazı özelliklerini açıkladım. İhtiyaç duyduğunuz özellikleri burada bulabilirsiniz. Ayrıca kısa kodları kopyalayıp görünümlere ekleyebilirsiniz.
Borders(Kenarlıklar)
Adından da anlaşılacağı gibi, borders(kenarlıklar) görünümleri çerçeveler. Kenarlıklar, öğeleri ayırt etmeyi kolaylaştırır.
Kenarlıkları kullanmak için Borders özelliğini PancakeView nesnesinin bir örneğine ekleyin.
<yummy:PancakeView>
<yummy:PancakeView.Border>
<yummy:Border Color="#000000" Thickness="10" />
</yummy:PancakeView.Border>
<Label Text="This is just a happy little label." />
</yummy:PancakeView>Alternatif olarak, Border markup extension sözdizimini de kullanabilirsiniz.
<yummy:PancakeView Border="{yummy:BorderMarkup Color=#FF0000, Thickness='10'}">
<Label Text="This is just a happy little label." />
</yummy:PancakeView>- Color – Kenarlığın rengi.
- DashPattern – Kenarlığın bir çizgi desenine sahip olup olmadığını gösterir.
- DrawingStyle – Sınırın çizim stili (Inside, Outside, Centered).
- GradientEndPoint – Gradyanın göreceli uç noktasını tanımlar. Her iki değer de 0 ile 1 arasında bir değerdir. Görünüm içindeki göreceli konumu belirtir.
- GradientStartPoint – Gradyanın göreceli başlangıç noktasını tanımlar. Her iki değer de 0 ile 1 arasında bir değerdir. Görünüm içindeki göreceli konumu belirtir.
- GradientStops – Gradyan içindeki durakları belirler.
- Thickness – Kenarlığın kalınlığı.
Gradients(Gradyanlar)
PancakeView eklentisi ile görünümlere kolayca gradyanlar ekleyebilirsiniz. Gradyanları kullanmak için, PancakeView nesnesine BackgroundGradientStops özelliğini ekleyin.
<yummy:PancakeView BackgroundGradientStartPoint="0,0" BackgroundGradientEndPoint="1,0">
<yummy:PancakeView.BackgroundGradientStops>
<yummy:GradientStopCollection>
<yummy:GradientStop Color="#FF0000" Offset="0" />
<yummy:GradientStop Color="#00FF00" Offset="0.5" />
<yummy:GradientStop Color="#0000FF" Offset="1" />
</yummy:GradientStopCollection>
</yummy:PancakeView.BackgroundGradientStops>
<Label Text="There are no mistakes, only happy accidents." />
</yummy:PancakeView>- BackgroundGradientEndPoint – Gradyanın göreceli uç noktasını tanımlar. Her iki değer de 0 ile 1 arasında bir değerdir. Görünüm içindeki göreceli konumu belirtir.
- BackgroundGradientStartPoint – Gradyanın göreceli başlangıç noktasını tanımlar. Her iki değer de 0 ile 1 arasında bir değerdir. Görünüm içindeki göreceli konumu belirtir.
- BackgroundGradientStops – Gradyan içindeki durakları belirtir.
- Color – Gradyanın bu bölümünün rengi.
- Offset – Gradyanın içindeki bu rengin Ofseti.
Rounded Corners(Yuvarlatılmış Köşeler)
Köşeleri yuvarlamak için RoundedCorner özelliğini kullanın. Dilerseniz her köşeyi farklı bir açıya yuvarlayabilirsiniz.
Yuvarlatılmış köşeler eklemek için CornerRadius özelliğini PancakeView’e ekleyin.
<yummy:PancakeView CornerRadius="10,40,20,10">
<Label Text="This is just a happy little label." />
</yummy:PancakeView>- CornerRadius – Her köşenin yarıçapı, sol üstten başlayarak saat yönünde.
Shadows(Gölgeler)
Shadows kullanarak görünümleriniz arasında görsel hiyerarşi sağlayabilirsiniz. Gölgeli öğelerin daha önemli olduğunu bildirmek için kullanılır.
Gölgeleri kullanmaya başlamak için Shadow özelliğini bir DropShadow nesnesi örneğine ayarlayın.
<yummy:PancakeView>
<yummy:PancakeView.Shadow>
<yummy:DropShadow Color="#000000" Offset="10,10" />
</yummy:PancakeView.Shadow>
<Label Text="This is just a happy little label." />
</yummy:PancakeView>Alternatif olarak, Shadow markup extension syntax’ı da kullanabilirsiniz.
<yummy:PancakeView Shadow="{yummy:ShadowMarkup Color=#FF0000, Offset='10,10'}">
<Label Text="This is just a happy little label." />
</yummy:PancakeView>- BlurRadius – Gölgeyi oluşturmak için kullanılan bulanıklığın yarıçapı.
- Color – Gölgenin rengi.
- Offset – Gölgenin merkezine göre ofseti.
- Opacity – Gölgenin opaklığı.
Hava Durumu Uygulaması İçin Güzel Kullanıcı Arayüzü
Xamarin.Forms OpenWeatherMap REST API adlı makalemde OpenWeatherMap API ve MVVM modelini kullanarak bir hava durumu uygulamasının nasıl oluşturulacağını göstermiştim. Ancak, o projede yalnızca mevcut Xamarin.Forms denetimlerini kullandığım için güzel bir kullanıcı arayüzü elde edemedim.
Şimdi, PancakeView eklentisinin Borders, Gradients, Rounded Corners ve Shadows gibi özelliklerini kullanarak Hava Durmu uygulamasının XAML görünümünü yeniden tasarlayacağım. Bakalım nasıl bir sonuç alacağım.
Aşağıdaki adımları sırasıyla uygulayın.

1) İkonları Ekleyin
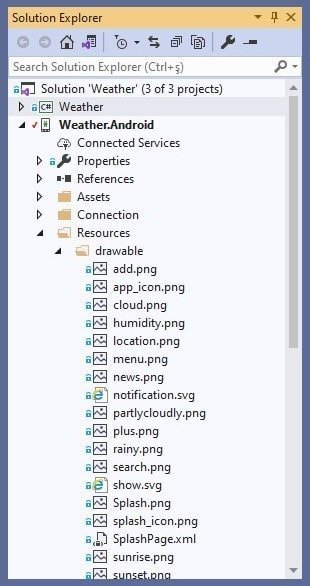
Öncelikle, görünümlerde kullanmak istediğiniz simgeleri Android/Resources/drawable klasörüne atın. Ben Hava Durumu uygulaması için altı tane ikon kullanacağım.

2) PancakeView Eklentisini Yükleyin ve Başlatın
Öncelikle PancakeView Nuget Paketini projede kullanabilmeniz için Xamarin projenize dahil etmelisiniz.
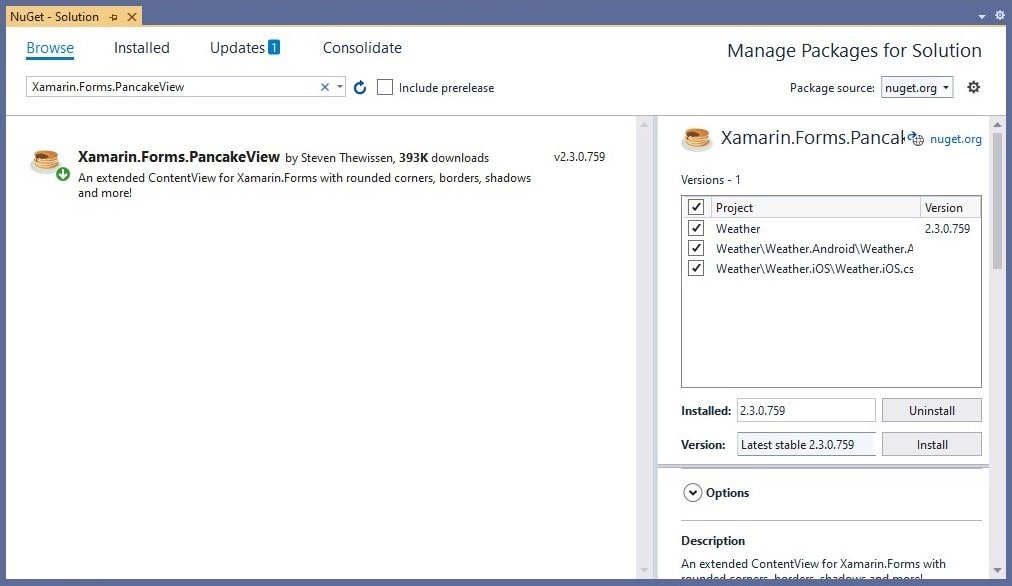
Aşağıdaki kodu Paket Yöneticisi Konsoluna yazarak eklentiyi yükleyebilirsiniz. (bkz. Paket Yöneticisi Konsolu ile NuGet Paketlerini Yükleme)
Install-Package Xamarin.Forms.PancakeView -Version 2.3.0.763-betaAlternatif olarak, NuGet Packages Manager’dan indirebilirsiniz. (bkz. NuGet Paket Yöneticisi İle NuGet Paketlerini Yükleme)

Bu projede PancakeView 1.4.6 sürümünü kurdum. Bu yüzden örnekleri bu versiyona göre yapacağım. Projenizde daha eski bir sürüm kuruluysa, güncellemeniz gerekir.
PancakeView eklentisini Android platformunda çalıştırmak için diğer eklentiler gibi başlatıcı yöntemini çağırmaya gerek yoktur. Kullanmak için, gerekli XAML namespace’leri görünümlere eklemek yeterlidir.
3) XAML Namespace’leri Ekleyin
PancakeView eklentisini XAML’da kullanmak için gerekli PancakeView namespace’yi eklemeniz gerekir. Varsayılan olmayan bir parametre olduğundan genellikle pancakeview öneki kullanır. Tabi ki bu sizin tercihinize kalmış.
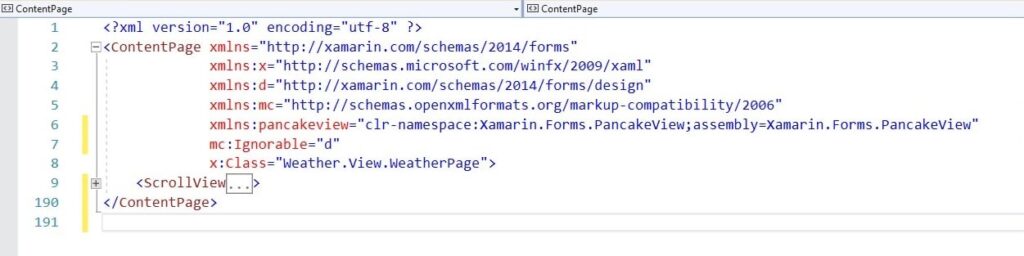
Aşağıdaki kodu XAML sayfanıza ekleyin.
xmlns:pancakeview="clr-namespace:Xamarin.Forms.PancakeView;assembly=Xamarin.Forms.PancakeView"
4) ContentPage’e PancakeView Ekleyin
Bu ContentPage’e 5 satırdan oluşan bir grid yapısı ekledim. Bu satırların her biri PancakeView ile özelleştirmek istediğim alanlar olacak. Yani, ilk satır gezinme çubuğu, ikinci satır, hava durumu verilerini içeren kart vb.
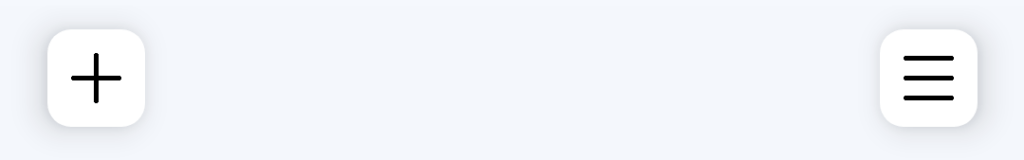
1 Grid yapısının ilk satırına bir navigasyon menüsü ekledim. Bu gezinme menüsünde gördüğünüz artı ve menü ikonlarını bir PancakeView içerisinde gösterdim. Yani bu bildiğimiz Xamarin.Forms düğmesi değil. 41px genişliğinde ve yüksekliğinde, CornerRadius’u 10, Gölge rengi #000 ve BackgroundColor’u #FFF olan bir PancakeView, .
<StackLayout Grid.Row="0" HorizontalOptions="Center" VerticalOptions="Center" Margin="20,10,20,10" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<pancakeview:PancakeView Grid.Column="0" WidthRequest="41" HeightRequest="41" CornerRadius="10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000"/>
</pancakeview:PancakeView.Shadow>
<Image Source="add.png" HorizontalOptions="Center" VerticalOptions="Center" Margin="10" />
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="3" WidthRequest="41" HeightRequest="41" CornerRadius="10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000" />
</pancakeview:PancakeView.Shadow>
<Image Source="menu.png" HorizontalOptions="Center" VerticalOptions="Center" Margin="10" />
</pancakeview:PancakeView>
</Grid>
</StackLayout>
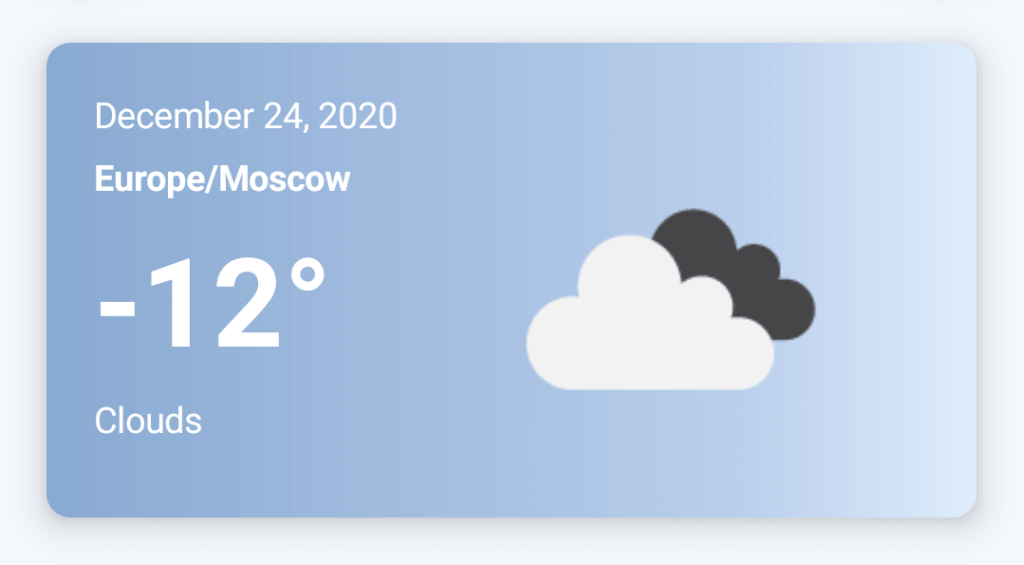
2 İkinci satırda hava durumu verilerini içeren bir kart var. Bu kart, Hava Durumu uygulamasının ana verilerini içeren görünümdür. Bu kartın uygulama hiyerarşisinde öne çıkmasını istedim. Bu yüzden ikinci satıra genişliği 450px, yüksekliği 200px ve CornerRadius’u 10 olan bir PancakeView ekledim. Ayrıca bu PancakeView’de Label ve Image içerisinde API’den aldığım verileri gösterdim.
Arka plan olarak PancakeView’ın Gradient özelliğini kullandım. Kodlardan da anlaşılacağı üzere #87a8d0 , #b9ceeb , #deecfc renklerini sırasıyla 0, 0.75, 1 Offset değerlerine ayarladım. Bu renk tonlarının yakınlığı, PancakeView görünümünde bir geçiş sağlamıştır.
<pancakeview:PancakeView Grid.Row="1" HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="450" HeightRequest="200" CornerRadius="10" Margin="20,10,20,10" >
<pancakeview:PancakeView.BackgroundGradientStops BackgroundGradientStartPoint="0,0" BackgroundGradientEndPoint="1,0">
<pancakeview:GradientStop Color="#87a8d0" Offset="0"/>
<pancakeview:GradientStop Color="#b9ceeb" Offset="0.75"/>
<pancakeview:GradientStop Color="#deecfc" Offset="1"/>
</pancakeview:PancakeView.BackgroundGradientStops>
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000000" Offset="10,10" />
</pancakeview:PancakeView.Shadow>
<StackLayout VerticalOptions="CenterAndExpand" Margin="20">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}" FontSize="15" TextColor="#FFF"/>
<Label Grid.Row="1" Grid.Column="0" Text="{Binding timezone}" FontSize="15" FontAttributes="Bold" TextColor="#FFF"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding current.temp, StringFormat='{0:N0}°'}" FontSize="52" FontAttributes="Bold" TextColor="#FFF"/>
<Label Grid.Row="3" Text="{Binding current.weather[0].main}" FontSize="15" TextColor="#FFF"/>
<Image Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="4" WidthRequest="175" HeightRequest="175" VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand" Source="{Binding current.weather[0].icon_url}" />
</Grid>
</StackLayout>
</pancakeview:PancakeView>
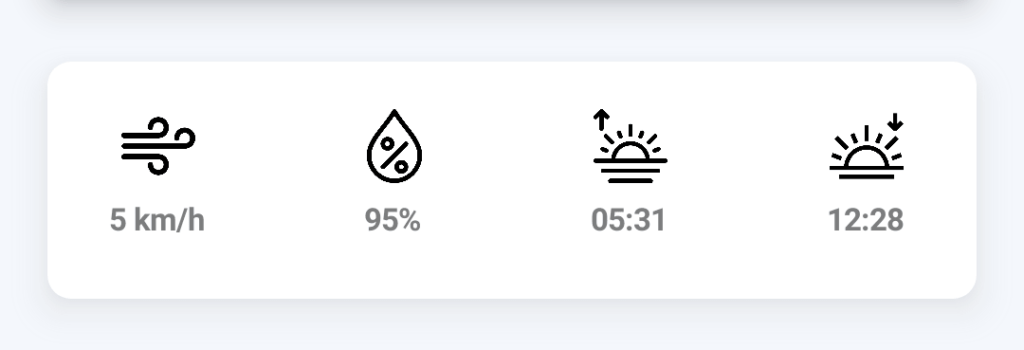
3 Üçüncü satırda, bir PancakeView içerisinde ikonlar ve Label’ler ile rüzgar hızı, nem, gün doğumu ve gün batımı saatini gösterdim.
<pancakeview:PancakeView Grid.Row="2" HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="450" HeightRequest="100" CornerRadius="10" Margin="20,10,20,10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#9a9b94" Offset="5,5" />
</pancakeview:PancakeView.Shadow>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center" Margin="0,20,0,20" >
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<pancakeview:PancakeView Grid.Column="0" WidthRequest="48" HeightRequest="100" CornerRadius="20,0,20,0">
<StackLayout>
<Image Grid.Row="0" Source="wind.png" WidthRequest="31" HeightRequest="31" />
<Label Grid.Row="1" Text="{Binding current.wind_speed, StringFormat='{0:N0} km/h'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="1" WidthRequest="48" HeightRequest="100" >
<StackLayout>
<Image Grid.Row="0" Source="humidity.png" WidthRequest="31" HeightRequest="31"/>
<Label Grid.Row="1" Text="{Binding current.humidity, StringFormat='{0:N0}%'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="2" WidthRequest="48" HeightRequest="100" >
<StackLayout>
<Image Grid.Row="0" Source="sunrise.png" WidthRequest="31" HeightRequest="31" />
<Label Grid.Row="1" Text="{Binding current.sunrise_time, StringFormat='{0:HH:mm}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="3" WidthRequest="48" HeightRequest="100" CornerRadius="0,20,0,20">
<StackLayout>
<Image Grid.Row="0" Source="sunset.png" WidthRequest="31" HeightRequest="31"/>
<Label Grid.Row="1" Text="{Binding current.sunset_time, StringFormat='{0:HH:mm}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
</Grid>
</StackLayout>
</pancakeview:PancakeView>
Aşağıda tüm sayfanın kodlarını bulabilirsiniz.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:pancakeview="clr-namespace:Xamarin.Forms.PancakeView;assembly=Xamarin.Forms.PancakeView"
mc:Ignorable="d"
x:Class="Weather.MainPage"
BackgroundColor="#F5F8FD">
<ScrollView>
<StackLayout>
<CollectionView ItemsSource="{Binding WeatherList}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<StackLayout Grid.Row="0" HorizontalOptions="Center" VerticalOptions="Center" Margin="20,10,20,10" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<pancakeview:PancakeView Grid.Column="0" WidthRequest="41" HeightRequest="41" CornerRadius="10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000"/>
</pancakeview:PancakeView.Shadow>
<Image Source="add.png" HorizontalOptions="Center" VerticalOptions="Center" Margin="10" />
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="3" WidthRequest="41" HeightRequest="41" CornerRadius="10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000" />
</pancakeview:PancakeView.Shadow>
<Image Source="menu.png" HorizontalOptions="Center" VerticalOptions="Center" Margin="10" />
</pancakeview:PancakeView>
</Grid>
</StackLayout>
<pancakeview:PancakeView Grid.Row="1" HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="450" HeightRequest="200" CornerRadius="10" Margin="20,10,20,10" >
<pancakeview:PancakeView.BackgroundGradientStops BackgroundGradientStartPoint="0,0" BackgroundGradientEndPoint="1,0">
<pancakeview:GradientStop Color="#87a8d0" Offset="0"/>
<pancakeview:GradientStop Color="#b9ceeb" Offset="0.75"/>
<pancakeview:GradientStop Color="#deecfc" Offset="1"/>
</pancakeview:PancakeView.BackgroundGradientStops>
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#000000" Offset="10,10" />
</pancakeview:PancakeView.Shadow>
<StackLayout VerticalOptions="CenterAndExpand" Margin="20">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}" FontSize="15" TextColor="#FFF"/>
<Label Grid.Row="1" Grid.Column="0" Text="{Binding timezone}" FontSize="15" FontAttributes="Bold" TextColor="#FFF"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding current.temp, StringFormat='{0:N0}°'}" FontSize="52" FontAttributes="Bold" TextColor="#FFF"/>
<Label Grid.Row="3" Text="{Binding current.weather[0].main}" FontSize="15" TextColor="#FFF"/>
<Image Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="4" WidthRequest="175" HeightRequest="175" VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand" Source="{Binding current.weather[0].icon_url}" />
</Grid>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Row="2" HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="450" HeightRequest="100" CornerRadius="10" Margin="20,10,20,10" BackgroundColor="#FFF">
<pancakeview:PancakeView.Shadow>
<pancakeview:DropShadow Color="#9a9b94" Offset="5,5" />
</pancakeview:PancakeView.Shadow>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center" Margin="0,20,0,20" >
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<pancakeview:PancakeView Grid.Column="0" WidthRequest="48" HeightRequest="100" CornerRadius="20,0,20,0">
<StackLayout>
<Image Grid.Row="0" Source="wind.png" WidthRequest="31" HeightRequest="31" />
<Label Grid.Row="1" Text="{Binding current.wind_speed, StringFormat='{0:N0} km/h'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="1" WidthRequest="48" HeightRequest="100" >
<StackLayout>
<Image Grid.Row="0" Source="humidity.png" WidthRequest="31" HeightRequest="31"/>
<Label Grid.Row="1" Text="{Binding current.humidity, StringFormat='{0:N0}%'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="2" WidthRequest="48" HeightRequest="100" >
<StackLayout>
<Image Grid.Row="0" Source="sunrise.png" WidthRequest="31" HeightRequest="31" />
<Label Grid.Row="1" Text="{Binding current.sunrise_time, StringFormat='{0:HH:mm}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="3" WidthRequest="48" HeightRequest="100" CornerRadius="0,20,0,20">
<StackLayout>
<Image Grid.Row="0" Source="sunset.png" WidthRequest="31" HeightRequest="31"/>
<Label Grid.Row="1" Text="{Binding current.sunset_time, StringFormat='{0:HH:mm}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="13" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
</Grid>
</StackLayout>
</pancakeview:PancakeView>
<StackLayout Grid.Row="3" HorizontalOptions="Center" VerticalOptions="Center" Margin="20,5,20,5" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Text="4 Days" FontSize="15" FontAttributes="Bold" TextColor="#7B7C7D" HorizontalTextAlignment="Start" />
<Label Grid.Column="3" Text="See All" FontSize="15" FontAttributes="Bold" TextColor="#91B3EE" HorizontalTextAlignment="End" />
</Grid>
</StackLayout>
<pancakeview:PancakeView Grid.Row="4" HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="400" HeightRequest="175" CornerRadius="10" Margin="20,5,20,5" BackgroundColor="Transparent">
<StackLayout HorizontalOptions="Center" VerticalOptions="Center" >
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<pancakeview:PancakeView Grid.Column="0" WidthRequest="100" HeightRequest="175" CornerRadius="10" BackgroundColor="#91B3EE">
<StackLayout Margin="5">
<Label Grid.Row="0" Grid.Column="0" Text="{Binding daily[1].date_time, StringFormat='{0:M}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="15" FontAttributes="Bold" TextColor="#FFF"/>
<Image Grid.Row="1" Grid.Column="0" Source="{Binding daily[1].weather[0].icon_url}" VerticalOptions="Center" HorizontalOptions="Center"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding daily[1].temp.day, StringFormat='{0:N0}°'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="25" FontAttributes="Bold" TextColor="#FFF"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="1" WidthRequest="100" HeightRequest="175" CornerRadius="10" BackgroundColor="#FFF">
<StackLayout Margin="5">
<Label Grid.Row="0" Grid.Column="0" Text="{Binding daily[2].date_time, StringFormat='{0:M}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="15" FontAttributes="Bold" TextColor="#7B7C7D"/>
<Image Grid.Row="1" Grid.Column="0" Source="{Binding daily[2].weather[0].icon_url}" VerticalOptions="Center" HorizontalOptions="Center"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding daily[2].temp.day, StringFormat='{0:N0}°'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="25" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="2" WidthRequest="100" HeightRequest="175" CornerRadius="10" BackgroundColor="#FFF" >
<StackLayout Margin="5">
<Label Grid.Row="0" Grid.Column="0" Text="{Binding daily[3].date_time, StringFormat='{0:M}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="15" FontAttributes="Bold" TextColor="#7B7C7D"/>
<Image Grid.Row="1" Grid.Column="0" Source="{Binding daily[3].weather[0].icon_url}" VerticalOptions="Center" HorizontalOptions="Center"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding daily[3].temp.day, StringFormat='{0:N0}°'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="25" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
<pancakeview:PancakeView Grid.Column="3" WidthRequest="100" HeightRequest="175" CornerRadius="10" BackgroundColor="#FFF">
<StackLayout Margin="5">
<Label Grid.Row="0" Grid.Column="0" Text="{Binding daily[4].date_time, StringFormat='{0:M}'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="15" FontAttributes="Bold" TextColor="#7B7C7D"/>
<Image Grid.Row="1" Grid.Column="0" Source="{Binding daily[4].weather[0].icon_url}" VerticalOptions="Center" HorizontalOptions="Center"/>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding daily[4].temp.day, StringFormat='{0:N0}°'}" VerticalOptions="Center" HorizontalOptions="Center" FontSize="25" FontAttributes="Bold" TextColor="#7B7C7D"/>
</StackLayout>
</pancakeview:PancakeView>
</Grid>
</StackLayout>
</pancakeview:PancakeView>
</Grid>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ScrollView>
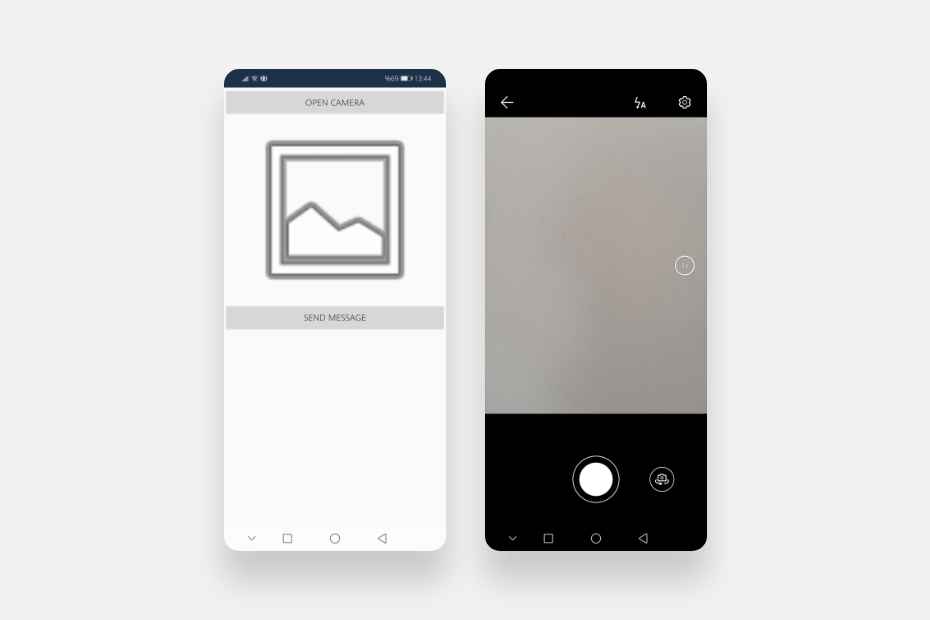
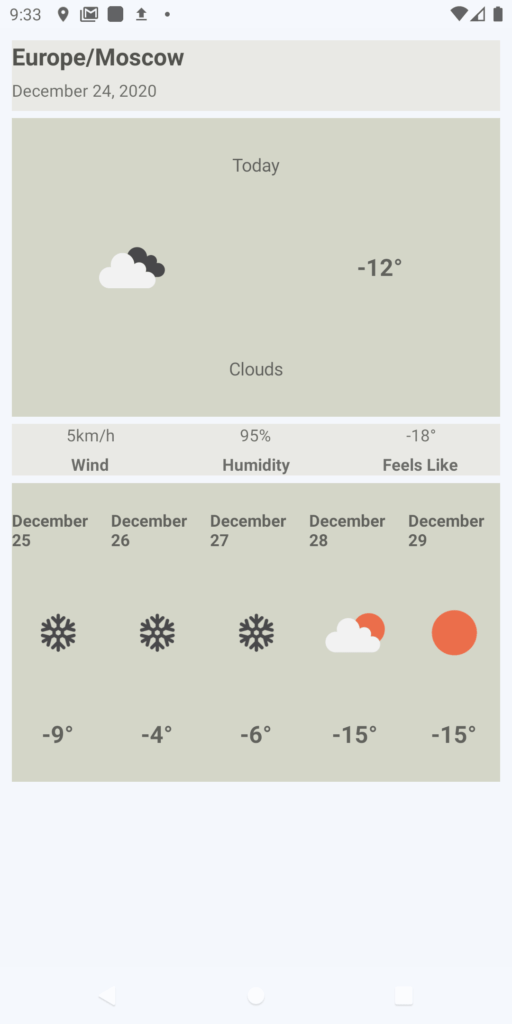
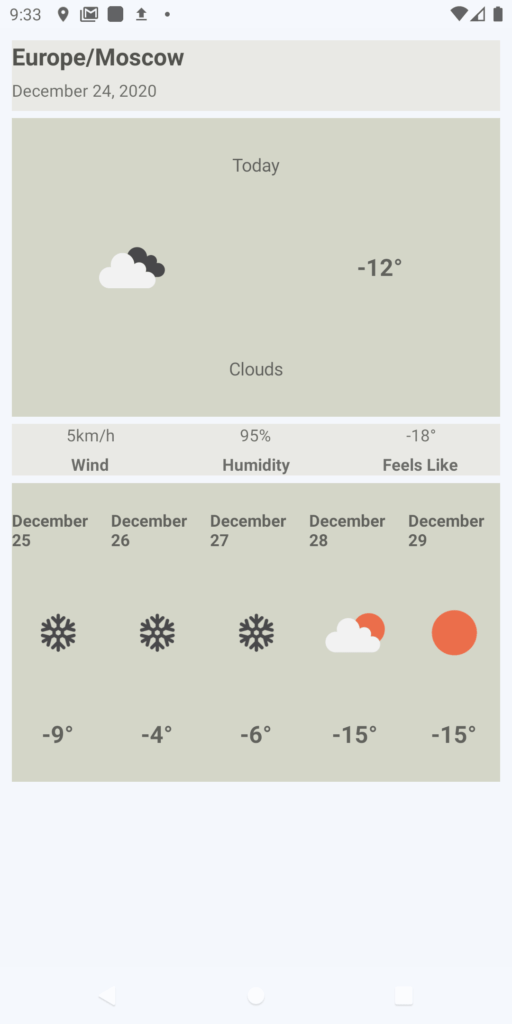
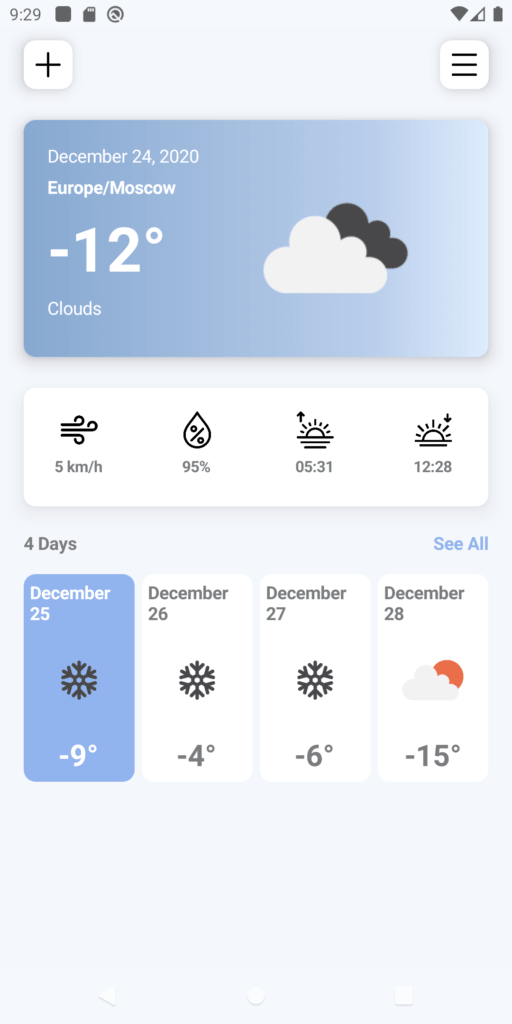
</ContentPage>Aşağıda aynı uygulamaya ait iki farklı ekran çıktısı var. Soldaki sadece Xamarin.Forms’un kendi denetimleriyle oluşturduğum görünümlerin ekran çıktısı. Basit ve sade. Sağdaki ise PancakeView ile oluşturduğum sayfanın ekran çıktısı. Böylece ilkinden şık ve okunaklı görünümler elde ettim.


Sonuç
PancakeView eklentisini kullanarak mevcut Xamarin.Forms denetimleriyle yapamayacağınız birçok özelleştirme yapabilirsiniz. Ben de Xamarin.Forms ile geliştirdiğim mobil uygulamalarda sıklıkla kullanıyorum.
Bu yazımda Xamarin projesinde PancakeView eklentisinin nasıl yüklenip kullanılacağını anlattım. Konuyu örneklerle de pekiştirmeye çalıştım. Umarım faydalı olmuştur.