Animasyonlu Giriş Ekranı Yapımı (Splash Screen Animation)
İçindekiler
Giriş ekranı yani diğer adıyla splash screen, bir mobil uygulamanın çalıştığı andan ana sayfa yükleninceye kadar geçen sürede kullanıcının gördüğü ekrandır. Yani bir kullanıcının uygulamayla ilgili ilk deneyimidir. Bu konuya zaten daha önceden değinmiştim. Düz giriş ekranlarına alternatif olarak, kullanıcılara animasyonlu giriş ekranı gösterebilirsiniz. Böylece uygulamanız daha güzel bir görünüm kazanır.
Bu yazımda Lottie ile animasyonlu giriş ekranı(splash screen) yapımını Xamarin.Android’de hem de Xamarin.Forms’da çalışacak şekilde adım adım anlatacağım. Eğer düz bir giriş ekranı oluşturmak istiyorsanız Xamarin’de Giriş Ekranı (Splash Screen) Yapımı adlı makalemi inceleyebilirsiniz.
Bir Lottie Animasyonu Seçin
1 lottiefiles.com sitesinden kullanmak istediğiniz animasyonu seçin ve JSON formatında indirin. Dilerseniz seçtiğiniz animasyon üzerinde değişiklik yapabilirsiniz.
2 Ardından bu JSON dosyasını projenizin Android/Assests klasörüne atın.

Projenize Lottie Eklentisini Yükleyin
Xamarin.Forms’da, bir animasyonu doğrudan görünümlerde göstermek mümkün değildir. Neyse ki, Com.Airbnb.Xamarin.Forms.Lottie eklentisi, Xamarin.Forms görünümlerinde Lottie animasyonlarını göstermeye izin verir. Yani bu eklenti ile indirdiğiniz JSON dosyasını gösterebilirsiniz.
Aşağıdaki adımları uygulayarak Lottie eklentisini yükleyebilirsiniz. Eğer yükleyemediyseniz, Visual Studio’da NuGet Paketlerini Yükleme adlı makalemi inceleyin. NuGet paketlerinin nasıl yükleneceğini ayrıntılı bir şekilde anlattım.
Lottie eklentisini yüklemek için aşağıdaki kodu Paket Yöneticisi Konsoluna yazın ve çalıştırın.
Install-Package Com.Airbnb.Xamarin.Forms.Lottie -Version 4.0.8Alternatif olarak, bu eklentiyi NuGet Paket Yöneticisi’nden de yükleyebilirsiniz.
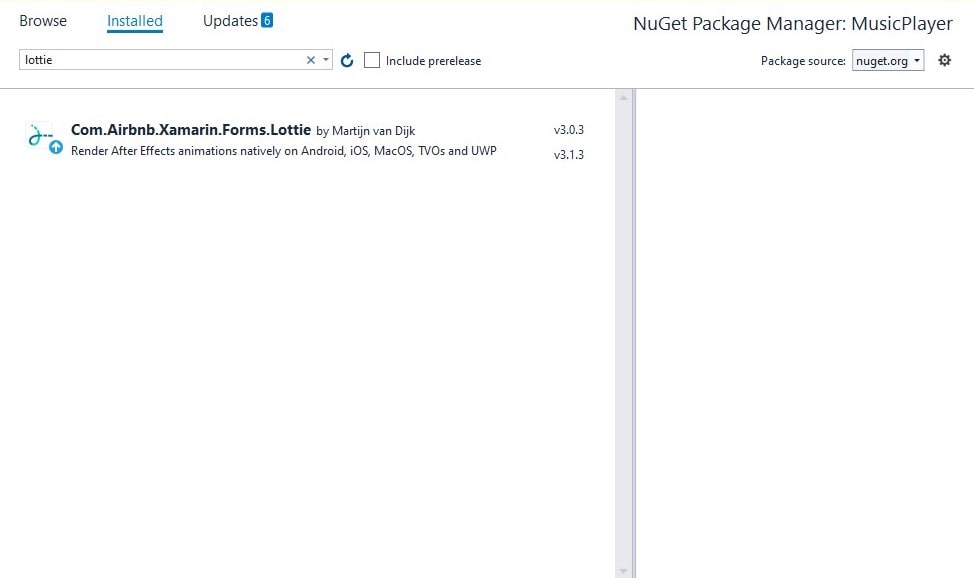
- Projeye sağ tıklayın ve Çözüm için NuGet Paket Yöneticisini Yönet’i seçin.
- Ardından, Gözat sekmesine Com.Airbnb.Xamarin.Forms.Lottie yazın ve arama yapın
- Karşınıza çıkan sonuçlardan eklentiyi projeye yükleyin.

Açılış Ekranı İçin Bir Layout Oluşturun
1 İlk olarak Andorid/Resources/layout klasörüne gidin. Ardından layout klasörüne sağ tıklayın ve yeni bir Layout ekleyin. Ben SplashLayout.xml olarak adlandırdım.
2 Daha sonra, SplashLayout.xml içine bir LottieAnimationView ekleyin. LottieAnimationView öğesinin lottie_fileName özelliğine Assests klasörüne attığınız JSON dosyasının adını yazın. Bu şekilde indirilen JSON dosyasını bir animasyon olarak gösterebilirsiniz.
3 Son olarak, LottieAnimationView’da lottie_autoPlay özelliğini true yapın. Böylece Lottie animasyonu otomatik olarak oynamaya başlayacak.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px">
<com.airbnb.lottie.LottieAnimationView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/animation_view"
app:lottie_fileName="lf30_editor_ggPm1w.json"
app:lottie_autoPlay="true"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="15dp"/>
</RelativeLayout>Giriş Ekranı İçin Özel Bir Tema Oluşturun
Giriş ekranında animasyon oynayacağı için giriş ekranının teması ile ana sayfanın teması farklı olmalıdır.
Aşağıdaki adımları uygulayarak özel tema oluşturabilirsiniz. Ancak konuya hakim değilseniz Malzeme Teması ile nasıl özel tema yapılacağını daha önce anlatmıştım.
1 Android/Resources/values klasörüne gidin.
2 Ardından, styles.xml dosyasını açın. styles.xml dosyası, uygulamanın varsayılan temalarını ve eğer varsa özel temaları içerir.
3 Sonra, <resources> etiketlerinin içinde, <style> etiketleri ile MyTheme.Splash adlı özel bir tema oluşturun. Tema adı sizin tercihinize kalmış.
<style name="MyTheme.Splash" parent ="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowActionBar">true</item>
</style>WindowNoTitle, windowFullscreen, windowContentOverlay gibi özelliklerini değiştirerek Splash temanızı daha fazla özelleştirebilirsiniz.
Giriş Ekranı Aktivitesi Oluşturun
Son olarak, düzeni ve temayı göstermek için bir Aktiviteye ihtiyacınız var. Çünkü uygulama artık MainActivity’den başlamayacak. Önce giriş ekranının aktivitesi başlayacak ve ardından animasyon sona erdiğinde MainActivity’den devam edecektir.
1 Projenizde Android klasörüne sağ tıklayın ve SplashActivity.cs adlı bir yeni bir aktivite ekleyin. Bu, MainActivity’den önce başlayacak olan aktivite olacaktır.
2 Ardından SplashActivity’nin MainLauncher, Theme, NoHistory ve Label özelliklerini aşağıdaki gibi değiştirin. MainLauncher özelliğinin true olması gerekiyor çünkü uygulama bu aktiviteden başlayıp MainActivity’e gidecek.
[Activity(Label = "MusicPlayer", MainLauncher = true, NoHistory = true, Theme = "@style/MyTheme.Splash")]3 Daha sonra, bu etkinliğin Acitivity sınıfından ve IAnimatorListener interfacesinden miras almasını sağlayın. Ve onCreate() ve OnAnimationEnd() yöntemlerini aşağıdaki gibi doldurun.
[Activity(Label = "MusicPlayer", MainLauncher = true, NoHistory = true, Theme = "@style/MyTheme.Splash")]
public class SplashActivity : Activity, Android.Animation.Animator.IAnimatorListener
{
public void OnAnimationCancel(Animator animation)
{
}
public void OnAnimationEnd(Animator animation)
{
StartActivity(new Intent(Application.Context, typeof(MainActivity)));
}
public void OnAnimationRepeat(Animator animation)
{
}
public void OnAnimationStart(Animator animation)
{
}
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.SplashLayout);
var animation = FindViewById<Com.Airbnb.Lottie.LottieAnimationView>(Resource.Id.animation_view);
animation.AddAnimatorListener(this);
}
}Burada, onCreate() yönteminde bir animasyon değişkeni tanımlayın. Bu animasyon değişkeni, OnAnimationEnd() yönteminin parametresi olacaktır. Daha sonra etkinliği OnAnimationEnd() yöntemiyle MainActivity’ye yeniden yönlendirin.
5 Son olarak, MainActivity’nin MainLauncher özelliğini false olarak ayarlayın. Böylece uygulama MainActivity’den başlamayacaktır.
Tüm adımları tamamladıktan sonra uygulamayı başlatın. Artık uygulama MainActivity’den değil, SplashActivity etkinliğinden başlayacak. Animasyon bittikten sonra ise MainActivity’den devam edecek. Böylece, uygulama ilk başlatıldığında, kullanıcı MainActivty başlayana kadar bir animasyon görecek.

Sonuç
Giriş ekranı(splash screen) mobil uygulamaların kullanıcı deneyimi açısından oldukça önemlidir. Eğer bir kullanıcı uygulamanın ana sayfası yükleninceye kadar geçen sürede boş bir ekran görürse kalitesiz bir deneyim yaşadığını hisseder.
Bu yazımda Xamarin uygulamalarınız için Lottie animasyonlarını kullanarak animasyonlu giriş ekranı(animated splash screen) yapımını anlattım. Umarım faydalı olmuştur.