Xamarin.Forms Shell Yapısı İle Alt Gezinti Çubuğu
İçindekiler
Shell yapısı Xamarin.Forms uygulamalarında gerekli olan birçok temel özelliği sağlayarak mobil uygulamaların karmaşıklığını azaltır. Shell sayfa yapısı Tabbar özelliği ile uygulamada alt gezinti çubuğu oluşturu ve görsel bir hiyerarşi sağlar.
Bu yazımda Xamarin.Forms uygulamalarında Shell yapısının nasıl kullanılacağını ve nasıl özelleştirileceğini anlatacağım.
Xamarin.Forms Shell Yapısı Nedir?
Shell sayfa yapısı Xamarin.Forms’a 4.0 versiyonu ile geldi. Shell yapısını kullanarak açılır pencereler, sekmeler, gezinme, arama, yaşam döngüsü ve özel oluşturucular oluşturabilirsiniz. Böylece kullanıcı deneyimi açısından daha kaliteli bir uygulama geliştirmiş olursunuz. Ayrıca uygulamanızın karmaşıklığını da azaltırsınız.
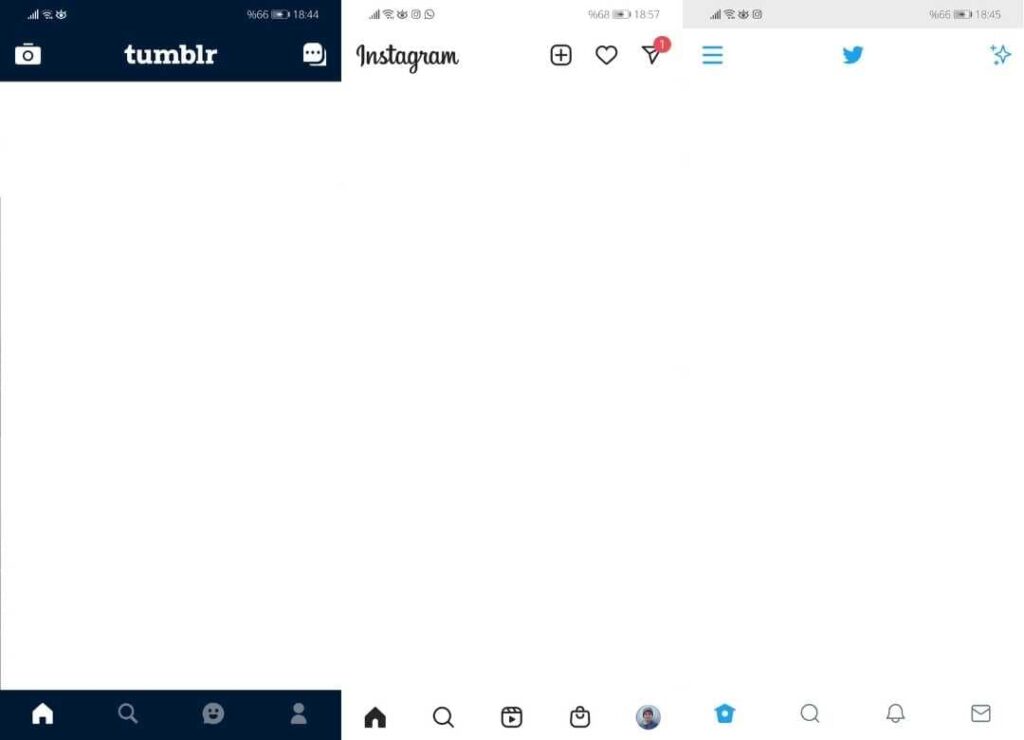
Shell yapısını sosyal medya uygulamalarında sıklıkla görüyoruz. Instagram, Twitter ve Tumblr, sekmeli sayfa yapısını kullanan uygulamalara iyi birer örnektir.

Fazla sayıda kullanıcısı olan uygulamaların genelde sekmeli sayfa yapısını kullanmasının bir nedeni var: Kullanıcı deneyimini artırmak. Mobil uygulamaların başarısının sırrı, kullanıcı deneyimini artırmaktan geçer. Bir uygulamanın back-end’i çok iyi çalışıyor ancak UI/UX açısından zayıfsa, o uygulama çok sayıda kullanıcıya ulaşamaz.
Bu nedenle yüksek kullanıcı hacmine sahip uygulamalar genellikle sekmeli sayfa yapısını tercih eder. Böylelikle uygulamanın karmaşıklığını azaltır ve kullanıcıya daha basit bir kullanım sunarlar. Sonuç olarak kullanıcı deneyimi artar ve daha fazla kullanıcıya ulaşırlar.
Shell Yapısı Kullanımı
Aşağıdaki adımları sırasıyla takip ederek Xamarin.Forms uygulamalarınıza Shell yapısını uygulayabilirsiniz.
1 Yapmanız gereken ilk şey, Shell sayfasının sekmelerinde görünmesi için uygun simgeler bulmaktır. Uygulamanızda ana sayfa, arama, profil gibi sayfalar olacaksa ona uygun ikonları indirin.
Material Design‘da birçok kategoride ikonlar vardır. Buradan dilediğiniz ikonları SVG ve PNG formatında indirebilirsiniz.
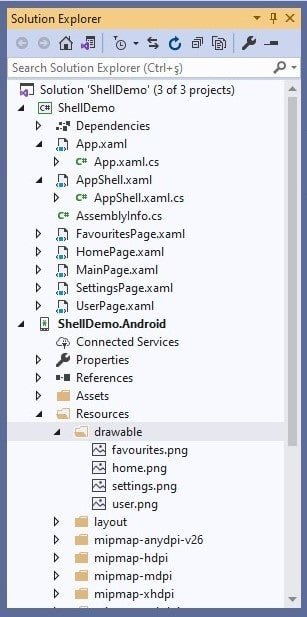
2 Ardından ikonları projenizin Android/Resources /drawable klasörüne atın. Android uygulamalarının medya dosyaları drawable klasörde bulunur.
3 Şimdi sekmelere tıklayınca açılacak olan sayfaları oluşturun. Her sayfa için bir yeni bir ContentPage oluşturun. Ben bu örnek proje için HomePage, SettingsPage, FavoritesPage ve UserPage sayfaları oluşturdum.

AppShell.xaml Sayfası Ekleyin
4 Ardından projeye sağ tıklayın ve AppShell.xaml adlı yeni bir ContentPage ekleyin. Xamarin.Forms’daki kabuk sayfası genellikle AppShell olarak adlandırılır.
5 Daha sonra AppShell.xaml.cs sınıfının ContentPage sınıfından değil Shell sınıfından miras almasını sağlayın. Böylece, AppShell sayfasının Shell yapısında bir sayfa olduğunu bildirmiş olursunuz.
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}6 Yeni eklediğiniz XAML sayfası ContentPage yapısındadır. Ancak, AppShell.xaml.xs sınıfı Shell sınıfından miras aldığı için ContentPage’i Shell ile değiştirmelisiniz. Aksi taktirde uygulamayı çalıştırırken hata alırsınız.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local1="clr-namespace:ShellDemo"
mc:Ignorable="d"
x:Class="ShellDemo.AppShell">
</Shell>7 Şimdi uygulamanın alt gezinme çubuğunun sekmelerini ekleyin. <Tabbar> etiketleri arasına her sekme için bir <Tab> ekleyin. Bu sekmelerin başlığını, simgesini ve içerik sayfasını aşağıdaki gibi ekleyin.
<TabBar >
<Tab Title="Home" Icon="home.png">
<ShellContent>
<local1:HomePage />
</ShellContent>
</Tab>
<Tab Title="Favourites" Icon="favourites.png">
<ShellContent>
<local1:FavouritesPage />
</ShellContent>
</Tab>
<Tab Title="Settings" Icon="settings.png">
<ShellContent>
<local1:SettingsPage />
</ShellContent>
</Tab>
<Tab Title="User" Icon="user.png">
<ShellContent>
<local1:UserPage />
</ShellContent>
</Tab>
</TabBar>Shell Yapısını Özelleştirin
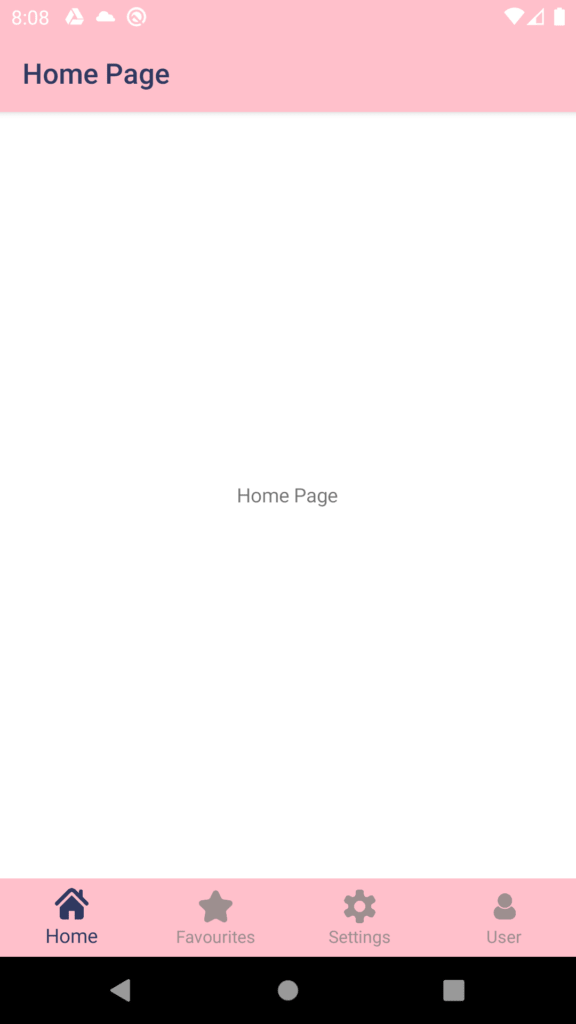
8 Şimdi biraz tasarımla oynayalım. Shell yapısı içinde <Shell.Resources> etiketleri arasında <ResourceDictionary> tanımlayarak, BackgroundColor, TitleColor, TabBarBackgroundColor gibi sayfanın birçok kontrolünü değiştirebiliriz.
- BackgroundColor Shell sayfasındaki arka plan rengini tanımlar.
- DisabledColor devre dışı bırakılan metni ve simgeleri gölgelendiren tanımlar.
- ForegroundColor metni ve simgeleri gölgelendiren tanımlar.
- TitleColor mevcut sayfanın başlığı için kullanılan rengi tanımlar.
- UnselectedColor seçili olmayan metin ve simgeler için kullanılan rengi tanımlar.
<Shell.Resources>
<ResourceDictionary>
<Color x:Key="NavigationPrimary">#2196F3</Color>
<Style x:Key="BaseStyle" TargetType="Element">
<Setter Property="Shell.BackgroundColor" Value="Pink" />
<Setter Property="Shell.ForegroundColor" Value="#7175D8" />
<Setter Property="Shell.TitleColor" Value="#303960" />
<Setter Property="Shell.DisabledColor" Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor" Value="#95FFFFFF" />
<Setter Property="Shell.TabBarBackgroundColor" Value="Pink" />
<Setter Property="Shell.TabBarForegroundColor" Value="White" />
<Setter Property="Shell.TabBarUnselectedColor" Value="#9d8f8f" />
<Setter Property="Shell.TabBarTitleColor" Value="#303960" />
</Style>
<Style BasedOn="{StaticResource BaseStyle}" TargetType="TabBar" />
</ResourceDictionary>
</Shell.Resources>AppShell.xaml Sayfasını MainPage olarak ayarlayın
9 Son olarak, App.xaml.cs sınıfının App() kurucu methodunda MainPage’i AppShell ile değiştirin. Böylece uygula AppShell.xaml sayfasından başlayacak.
public App()
{
InitializeComponent();
MainPage = new AppShell();
}Bu adımda uygulamayı çalıştırdığınızda statusBarColor ve navigationBarColor alanlarının mavi renk tonlarında olduğunu göreceksiniz. Yani Xamarin.Forms’un varsayılan teması olan MainTheme’nin ana renkleri.
Eğer bu renkler sizin Shell sayfanızdaki renklerle uyumlu değilse Malzeme Temasını kendinize göre özelleştirebilirsiniz.
Malzeme Temasını Özelleştirin
Yukarıdaki adımları tamamladıktan sonra, malzeme temasını özelleştirerek statusBarColor, navigationBarColor gibi alanların rengini değiştirebilirsiniz. Bunu yapmak için Android/Resources/values /styles.xml dosyasındaki temanızın colorPrimaryDark rengini değiştirin. (bkz. Xamarin’de Malzeme Teması’nı Özelleştirme)
<item name="colorPrimaryDark">#FFC0CB</item>
Sonuç
Özetle sekmeli sayfa yapısı, mobil uygulamalardaki karmaşıklığı büyük ölçüde azaltır. Doğal olarak kullanıcı deneyimi de artar. Bu nedenle günümüzde çok kullanıcılı mobil uygulamalar sekmeli sayfa yapısını tercih etmektedir. Ayrıca Xamarin uygulamalarınızı sekmeli bir sayfa yapısıyla geliştirmelisiniz.
Bu yazıda Shell yapısının özelliklerini ve kullanımını bir örnekle anlattım. Ek olarak, size tasarımı nasıl özelleştireceğinizi gösterdim. Umarım yararlı olmuştur.