Xamarin.Forms’da Özel Font(Yazı Tipi) Kullanımı
İçindekiler
Bu yazımda Xamarin.Forms uygulamalarınızda özel yazı tipleri(font) kullanımını ve platforma özel fontları nasıl kullanacağınızı anlatacağım.
Aşağıdaki adımları sırasıyla uygulayın.
1) Kullanmak istediğiniz fontları indirin
Uygulamalarınızda kullanmak için özel fontlar indirebileceğiniz birçok kaynak mevcut. Bunlardan en çok tercih edilen font koleksiyon hizmeti Google Fonts‘dur. Ancak isterseniz DaFont ya da Font Squirrel gibi kaynaklardan da ücretli veya ücretsiz yazı tiplerini indirebilirsiniz.
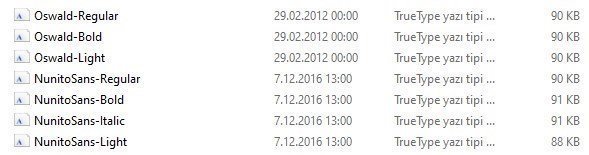
Öncelikle herhangi bir yerden kullanmak istediğiniz fontı indirin ve ZIP’ten çıkarın. Xamarin.Forms sadece oft ve ttf uzantılı yazı tiplerini destekler. İndireceğiniz yazı tipinin uzantısına dikkat edin.
Ben kendi uygulamalarımda genellikle Google fontlarını kullandığım için bu örnek proje için NunitoSans ve Oswald yazı tiplerini indirdim.

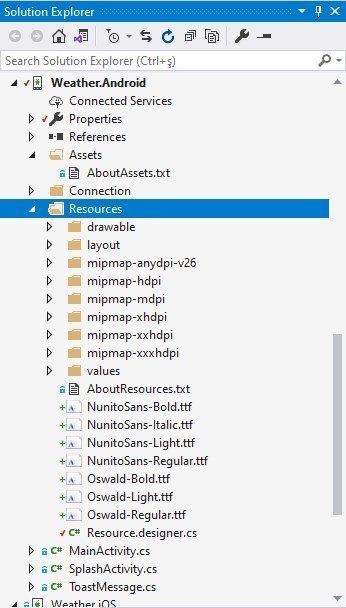
2) Fontlarınızı Resources klasörüne atın
İndirdiğiniz fontları uygulamanızın Android ve iOS klasörleri içerisinde yer alan Resources klasörüne atın. Sürükleyip bırakabilirsiniz.
Aslında fontların hangi klasörde yer aldığınının önemi yoktur. Fontlarınızı Assests klasörüne ya da kendi oluşturduğunuz herhangi bir klasöre atabilirsiniz. Ancak yazı tipleri genellike Resources klasöründe yer aldığı için ben de fontları Resources klasörüne attım.

3) App.xaml’da kaynak denetimleri oluşturun
Kaynak Sözlükleri XAML görünümlerini özelleştirmek için oluşturulan kaynakların deposudur. Kaynak sözlükleri ile bir XAML öğesinin görünümünü tüm sayfaları kapsayacak şekilde özelleştirebilirsiniz. App.xaml içerisinde oluşturacağınız kaynaklar tüm uygulamada geçerli olur. (bkz. Xamarin.Forms’da Kaynak Sözlükleri | Resource Dictionaries)
Bu örnek proje için uygulama içerisindeki tüm sayfalarda yer alan Label öğelerinin fontunu değiştirelim.
App.xaml içerisine aşağıdaki gibi kaynak denetimleri ekleyin. Böylece uygulama içerisindeki tüm sayfalarda yer alan Label öğeleri bu kaynağa göre özelleşecek. Burada TargetType ve x:Key özniteliklerini tanımlamayı unutmayın.
<Application.Resources>
<Style TargetType="Label">
<Setter Property="FontSize" Value="Large"/>
<Setter Property="HorizontalOptions" Value="Center"/>
</Style>
<Style x:Key="NormalFont" TargetType="Label">
<Setter Property="FontFamily" Value="NunitoSans-Regular.ttf#NunitoSans-Regular.ttf"/>
</Style>
<Style x:Key="BoldFont" TargetType="Label">
<Setter Property="FontFamily" Value="NunitoSans-Bold.ttf#NunitoSans-Bold.ttf"/>
</Style>
<Style x:Key="ItalicFont" TargetType="Label">
<Setter Property="FontFamily" Value="NunitoSans-Italic.ttf#NunitoSans-Italic.ttf"/>
</Style>
</Application.Resources>4) Kaynaklarınızı XAML’da tüketin
App.xaml içerisinde oluşturduğunuz kaynaklarda tanımlı olan NormalFont, BoldFont, ItalicFont gibi anahtarlara XAML içerisinde Statik olarak başvurun.
Aşağıdaki kod parçasında bir ContentPage içerisinde kaynağa bağlanmamış olan Label Xamarin.Forms’un varsayılan yazı tipine sahiptir. Diğer Label’ler ise bağlandığı özniteliğin yazı tipiyle görünür.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Weather.View.FontsPage">
<ContentPage.Content>
<StackLayout Margin="0,50,0,0">
<Label Text="Default Text"/>
<Label Style="{StaticResource NormalFont}" Text="Normal Text"/>
<Label Style="{StaticResource BoldFont}" Text="Bold Text"/>
<Label Style="{StaticResource ItalicFont}" Text="Italic Text"/>
</StackLayout>
</ContentPage.Content>
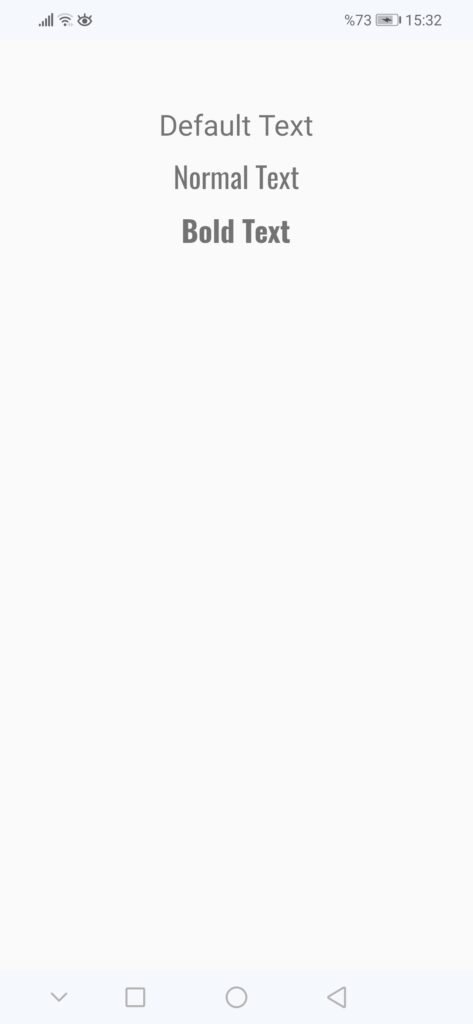
</ContentPage>Adımları tamamladıktan sonra uygulamayı çalıştırın.

Platforma Özel Font Kullanımı
Uygulamanızda her bir platform için farklı bir font kullanabilirsiniz. Örneğin bir Label içerisindeki yazı Android platformunda farklı, iOS platformunda farklı fonta sahip olabilir.
- Bunu yapmak için ilk olarak görünüm öğesinin bulunduğu XAML sayfasında sayfa düzeyinde kaynak oluşturun.
- Daha sonra bu kaynak içerisinde TargetType için her platforma özel farklı bir yazı tipi ayarlayın.
- Son olarak görünüm elemanından bu kaynağa Statik olarak başvurun.
Örneğin aşağıdaki kod parçasında yer alan BoldFont x:Key özniteliğine sahip olan stile başvuran Label öğesindeki yazı Adroid platformunda Oswald-Bold, iOS platformunda NunitoSans yazı tipiyle görünür.
ContentPage kodları
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Weather.View.FontsPage">
<Page.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="FontSize" Value="Large"/>
<Setter Property="HorizontalOptions" Value="Center"/>
</Style>
<OnPlatform x:TypeArguments="x:String" x:Key="BoldFont">
<On Platform="Android" Value="Oswald-Bold.ttf#Oswald-Bold.ttf" />
<On Platform="UWP" Value="/Resources/NunitoSans-Bold.ttf#NunitoSans-Bold.ttf" />
<On Platform="iOS" Value="NunitoSans-Bold.ttf" />
</OnPlatform>
<OnPlatform x:TypeArguments="x:String" x:Key="NormalFont">
<On Platform="Android" Value="Oswald-Regular.ttf#Oswald-Regular.ttf" />
<On Platform="UWP" Value="/Resources/NunitoSans-Regular.ttf" />
<On Platform="iOS" Value="NunitoSans-Regular.ttf" />
</OnPlatform>
</ResourceDictionary>
</Page.Resources>
<ContentPage.Content>
<StackLayout Margin="0,50,0,0">
<Label Text="Default Text"/>
<Label FontFamily="{StaticResource NormalFont}" Text="Normal Text"/>
<Label FontFamily="{StaticResource BoldFont}" Text="Bold Text"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>