Xamarin.Forms MonkeyCache Eklentisi İle Önbellek İşlemi
İçindekiler
Bu makalede MonkeyCache eklentisi ile Xamarin.Forms uygulamalarınıza nasıl önbellek kitaplığı ekleyeceğinizi anlatacağım.
Mobil uygulamalarda verilerin kalıcı olması önemlidir. Çünkü mobil uygulamalar bir web uygulaması olmadığı için her zaman internete bağlı olmayabilir. Böyle durumlarda kullanıcıya “internet bağlantısı yok” şeklinde hata vermektense kullanıcının en son etkileşim kuruduğu verileri göstermek daha iyi bir çözümdür.
Mobil uygulamalarda verileri saklamanın birkaç farklı yolu vardır. Örneğin SQLite veya Realm gibi bir yerel veritabanı motoru kullanarak uygulama içerisindeki verilerinizi saklayabilirsiniz. Ancak bir Hava Durumu uygulaması gibi sürekli API sorgusu yapan bir uygulamanız varsa verileri veritabanında saklamak iyi bir çözüm değildir.
Dolayısıyla bu tür uygulamalar için bir önbellek kitaplığı kullanmanızda fayda var. Böylece verilerinizi belli bir süre önbellekte saklayabilir ve internet bağlantısının olmadığı durumlarda bile önbellekteki verileri kullanıcıya gösterebilirsiniz.
MonkeyCache eklentisi nedir?
MonkeyCache, James MonteMagno tarafından tarafından geliştirilmiş herhangi bir .NET uygulaması için basit bir önbelleğe alma kitaplığıdır. Bu eklentinin amacı geliştiricilerin verileri sınırlı bir süre için önbelleğe almasını sağlamaktır.
MonkeyCache kitaplığında önbelleğe alınacak olan veriler “varil” anlamına gelen bir Barrel’de saklanır. Bu yüzden verileri depolamadan önce Barrel’e bir uygulama kimliği atamalısınız.
Barrel.ApplicationId = “your_unique_name_here”;Ardından verileri önbelleğe ekleyin.
Barrel.Current.Add(key, data, expireIn);Sonra verileri önbellekten alın.
Barrel.Current.Get<Type of Data you want to get>(url);Dilerseniz önbellekteki verileri kaldırabilirsiniz.
Barrel.Current.EmptyAll();Bu makalede daha önceden geliştirdiğim Hava Durumu uygulamasında OpenWeatherMap servisinden aldığım verileri önbellekte saklayacağım. Aşağıdaki adımları sırasıyla uygulayın.
1) MonkeyCache eklentisini projenize yükleyin
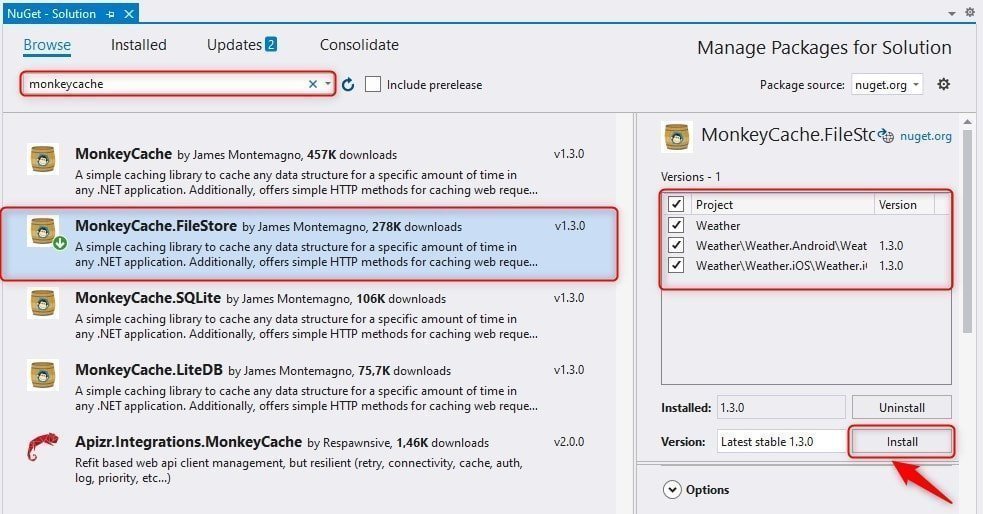
İlk olarak, Xamarin.Forms projenize MonkeyCache.FileStore NuGet paketini yükleyin.
Paket Yöneticisi Konsolu’na aşağıdaki kodu yazın ve çalıştırın. (bkz. Paket Yöneticisi Konsolu ile NuGet Paketlerini Yükleme)
Install-Package MonkeyCache.FileStore -Version 1.5.0-betaAlternatif olarak, bu eklentiyi NuGet Paket Yöneticisi’nden de yükleyebilirsiniz. (bkz. NuGet Paket Yöneticisi İle NuGet Paketlerini Yükleme)

MonkeyCache eklentisini kullanmak için yerel platformlarda başlatmanıza gerek yoktur. Eklentiyi Xamarin.Forms projenize yüklemeniz yeterlidir.
2) Barrel’e bir uygulama kimliği tanımlayın
MonkeyCache eklentisinde önbelleğe alınacak olan veriler “varil” anlamına gelen bir Barrel’de saklanır. Bu yüzden verileri depolamadan önce uygulama kimliğini Barrel’e atamalısınız.
API sorgusu yaptığınız metot içerisinde aşağıdaki gibi bir id değeri atayın.
public static async Task<OneCallAPI> GetOneCallAPIAsync(double lat, double lon, string units)
{
Barrel.ApplicationId = "WeatherCache";
}3) İnternet bağlantısı yoksa verileri önbellekten alın
Şimdi internet bağlantısını ve önbelleğe alınan verilerin süresinin dolup dolmadığını kontrol edin. Eğer internet bağlantısı yoksa ve bu url’ye ait önbellekteki verilerin süresi dolmamışsa önbellekte var olan verileri Get metodu ile döndürün.
Burada internet bağlantısını kontrol etmek için Xamarin.Essentials kullandım.
public static async Task<OneCallAPI> GetOneCallAPIAsync(double lat, double lon, string units)
{
Barrel.ApplicationId = "WeatherCache";
OneCallAPI weather = new OneCallAPI();
string url = String.Format(BASE_URL2, lat, lon, units, OPENWEATHERMAP_API_KEY);
//check connectivity, if not get data from cache
if (Connectivity.NetworkAccess != NetworkAccess.Internet && !Barrel.Current.IsExpired(key: url))
{
await Task.Yield();
return Barrel.Current.Get<OneCallAPI>(key: url);
}
}4) Internet bağlantısı varsa verileri önbelleğe atın
Eğer internet bağlantısı varsa bu url ile bir API sorgusu gerçekleştirin. Ardından API’den aldığınız verileri Add metodu ile önbelleğe atın.
Add() metodu üç tane parametre alır:
- Key: Web servisinin URL’si.
- Data: Web servisinin döndürdüğü veriler.
- ExpireIn: Verilerin önbellekte tutulma süresi.
public static async Task<OneCallAPI> GetOneCallAPIAsync(double lat, double lon, string units)
{
Barrel.ApplicationId = "WeatherCache";
OneCallAPI weather = new OneCallAPI();
string url = String.Format(BASE_URL2, lat, lon, units, OPENWEATHERMAP_API_KEY);
//check connectivity, if not get data from cache
if (Connectivity.NetworkAccess != NetworkAccess.Internet && !Barrel.Current.IsExpired(key: url))
{
await Task.Yield();
return Barrel.Current.Get<OneCallAPI>(key: url);
}
HttpClient httpClient = new HttpClient();
var response = await httpClient.GetAsync(url);
if (response.IsSuccessStatusCode)
{
var content = await response.Content.ReadAsStringAsync();
var posts = JsonConvert.DeserializeObject<OneCallAPI>(content);
// Add cache
Barrel.Current.Add(key: url, data: posts, expireIn: TimeSpan.FromDays(1));
weather = posts;
}
return weather;
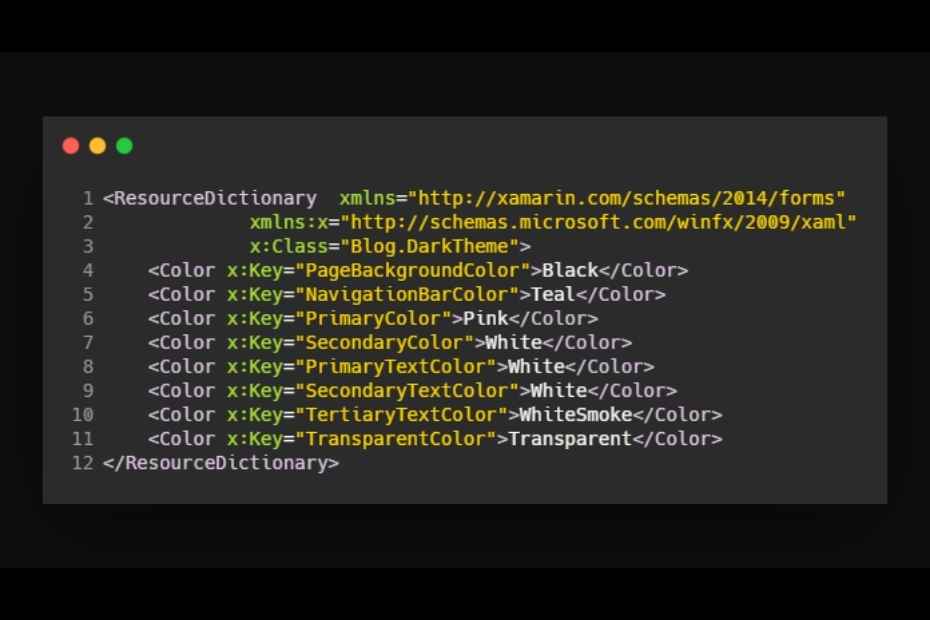
}5) Verilerinizi XAML’da gösterin
Son olarak API sorgusundan elde ettiğiniz verileri XAML’da gösterin. Hava Durumu uygulamasında MVVM modeli kullanarak Data Binding(Veri Bağlama) işlemi ile verileri XAML’da nasıl göstereceğinizi anlatmıştım. Burada tekrardan anlatmayacağım.
Sonuç
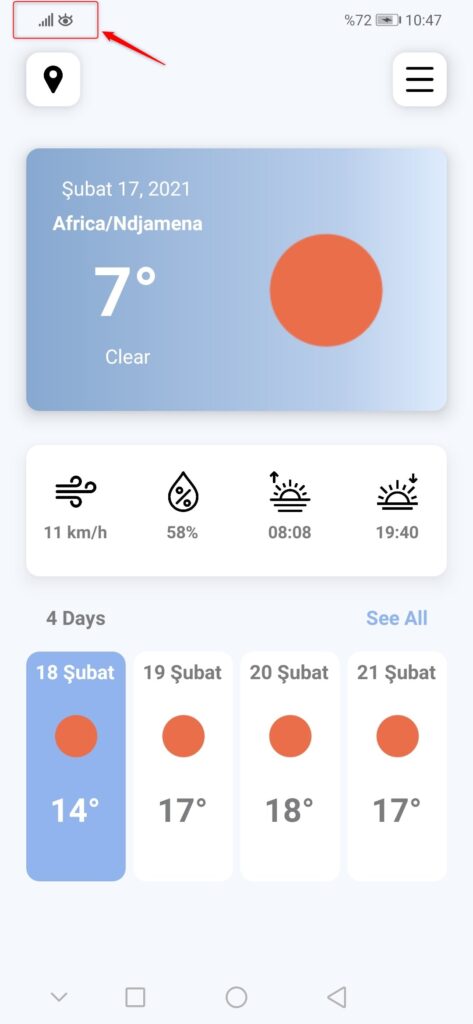
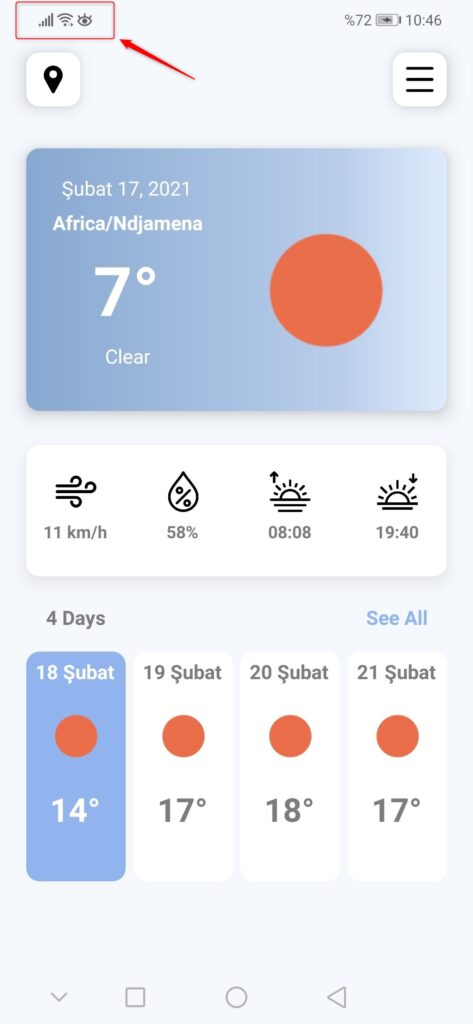
Tüm adımları tamamladıktan sonra uygulamanızı çalıştırın. Benim uygulamamda aşağıdaki gibi iki tane ekran çıktısı var.
Cihazım internete bağlıyken API sorgusundan veri alabildim ve bu verileri Barrel’e yani önbelleğe attım.

Daha sonra cihazımın internet bağlantısını kapattım ve uygulamayı tekrar çalıştırdım. Bu sefer internet bağlantısı olmadığı için uygulama API sorgusu yapamadı ve önbellekteki veriyi gösterdi.