Xamarin.Forms’da Toast Mesajları Nasıl Gösterilir?
İçindekiler
Toast mesajları uygulama içerisinde kullanıcının eylemlerinden sonra gösterilen geri bildirimlerdir. Görüntülenen mesaj kısa bir süre ekranda kalır ve kendiliğinden kaybolur. Varsayılan olarak, ekranın altında yatay olarak ortalanmış olarak görünür. Uzun ve kısa olmak üzere iki çeşit Toast mesajı vardır.
Toast mesajlarını Android yerel platformunda doğrudan kullanmak mümkündür. Ancak çapraz platformlarda böyle bir özellik yok.
Xamarin.Forms’da Toast mesajları göstermenin iki yolu vardır. Birincisi, eklenti kullanmak; ikincisi ise platforma özel DependecyService sınıfları oluşturmak.
Ben bu örnek projede Android platformuna özel Dependency sınıfını nasıl oluşturacağınızı ve bu Dependency sınıfını Xamarin.Forms’da nasıl çağıracağınızı anlatacağım.
Aşağıdaki adımları sırasıyla uygulayın.
1) IToast Interface’si Ekleyin
Xamarin.Forms projenize IToast.cs adında bir interface ekleyin. Ardından bu interface içinde uzun ve kısa Toast mesaj göstermek için string tipinde parametre alan iki tane method tanımlayın. Bu methodları daha sonra Android platformunda Dependency sınıfında implement edeceksiniz.
public interface IToast
{
void ShortToast(string message);
void LongToast(string message);
}2) DependecyService Ekleyin
Şimdi projenizin Android klasörüne ToastMessage.cs adında bir sınıf ekleyin. Ardından bu sınıfın IToast interface’sini ve interface methodlarını implement edin.
Daha sonra implement ettiğiniz methodların içerisinde Toast sınıfının MakeTest() methodunu çağırın.
public class ToastMessage : IToast
{
public void ShortToast(string message)
{
Toast.MakeText(Android.App.Application.Context, message, ToastLength.Short).Show();
}
public void LongToast(string message)
{
Toast.MakeText(Android.App.Application.Context, message, ToastLength.Long).Show();
}
}MakeText () yöntemi üç parametre alır: Context parametresi(Context parameter), görüntülenecek metin ve metnin görüntülenme süresi. Toast mesajların görünme süresini Long veya Short olarak ayarlayabilirsiniz.
Mesaj bildirimin ise Show() methoduyla görüntüleyebilirsiniz.
Ayrıca bu sınıfın bir Dependecy olduğunu bildirmeyi unutmayın. Bu, Dependecy sınıflarını Xamarin.Forms’da kullanabilmek için gereklidir.
[assembly: Dependency(typeof(ToastMessage))]Artık Dependency sınıfı hazır.
3) Toast.xaml adında bir ContentPage ekleyin
Xamarin.Forms projenize Toast.xaml adında bir ContentPage ekleyin. Ardından bu sayfaya uzun ve kısa Toast mesajları göstermek için iki tane buton ekleyin.
<ContentPage.Content>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Button Text="Short Toast" Clicked="Button_Clicked"/>
<Button Text="Long Toast" Clicked="Button_Clicked_1"/>
</StackLayout>
</ContentPage.Content>4) Toast.xaml.cs sınıfı
Toast.xaml.cs sınıfında XAML sayfasında tanımladığınız düğmelerin Click methodlarını yazın.
Burada önce Get<IToast>() ile Dependecy sınıfının yöntemlerini getirin. Ardından ShortToast() ve LongToast() methodlarını çağırın.
private void Button_Clicked(object sender, EventArgs e)
{
DependencyService.Get<IToast>().ShortToast("Lorem ipsum dolor sit amet");
}
private void Button_Clicked_1(object sender, EventArgs e)
{
DependencyService.Get<IToast>().LongToast("Lorem ipsum dolor sit amet");
}5) App.xaml.cs sınıfı
Uygulamayı Toast.xaml sayfasından başlatmak için App.xaml.cs sınıfının kurucu methodunda MainPage olarak ayarlayın.
public App()
{
InitializeComponent();
MainPage = new Toast();
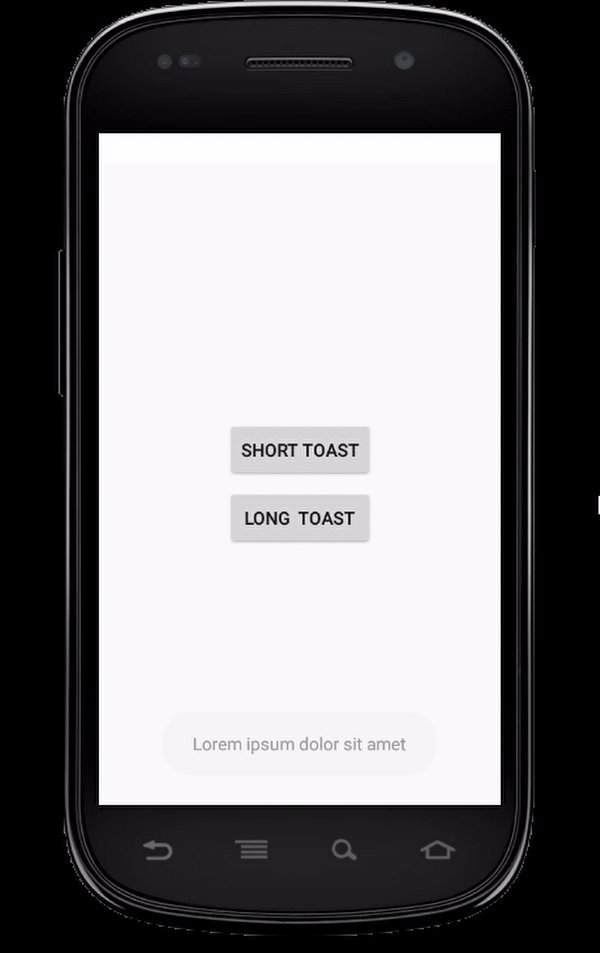
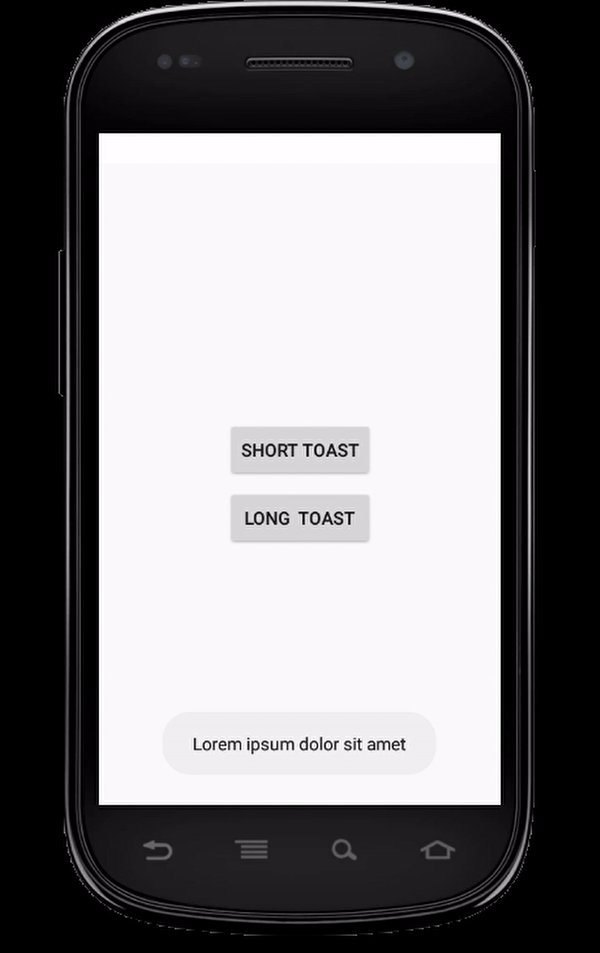
}Tüm adımları tamamladıktan sonra uygulamayı çalıştırın. Short Toast butonuna basınca kısa bir Toast mesajı, Long Toast butonuna basınca da uzun bir Toast mesajı görünecek.








Bir Yorum