.NET MAUI Nedir? Xamarin.Forms’un Evrimi
İçindekiler
Microsoft her yıl Windows, Windows Phone, Microsoft Azure ve diğer Microsoft teknolojilerini kullanan geliştiriciler için yaptığı Microsoft Build konferansını 2020 yılının Mayıs ayında yaptı. Bu konferansta mobil uygulama geliştiricileri için önemli haberler vardı. .NET MAUI, yani .NET Multiplatform App UI bu konferansın ana gündemi oldu.
Microsoft, .NET 5 ile birlikte tüm .NET platformlarını bir araya getirmeyi planlıyor. MAUI Framework’u de bunun bir sonucu. MAUI güncellemesinden sonra artık Xamarin.Forms’daki gibi her platformda ayrı proje geliştirmeye gerek kalmayacak. Tek bir proje mimarisi ile tüm platformlarda geliştirme yapmak mümkün olacak.
Özellikle mobil uygulama geliştiricilerini yakından ilgilendiren bu konuyu dilerseniz daha ayrıntılı inceleyelim. Ancak konuyu daha iyi kavramak için dilerseniz önce Xamarin’in yolculuğuna kısaca bir göz atalım.
Xamarin’in Yolculuğu
2011– Miguel de Icaza ve Nat Freidman Xamarin’i kurdu. Xamarin ile .NET ve C# tabanlı Android, iOS ve Windows üzerinde platformlar arası uygulamalar geliştirilebilir bir çözüm sundular.
2013– Xamarin, 2.0’ı piyasaya sürdü. Bu sürüm Xamarin Studio ve Visual Studio bileşenlerinden oluşuyordu.
2014– Xamarin, her platform için kullanıcı arayüzü sorununu çözmek için Xamarin.Forms’u piyasaya sürdü. Artık C# veya XAML aracılığıyla artık arayüz geliştirmek ve bu arayüzlere işlev tanımlamak mümkün oldu.
2016– Microsoft, Xamarin’i satın aldı.
Ve sürekli güncellemelerle Xamarin bugünkü haline geldi. Şimdi asıl konuya dönelim.
.NET MAUI Nedir?
.NET Multiplatform App UI kısaca .NET MAUI Xamarin.Forms’un evrimleşmiş versiyonu. Xamarin.Forms’daki tüm özelliklerin yanında MAUI bir çok yeni özellik ile birlikte gelecek.
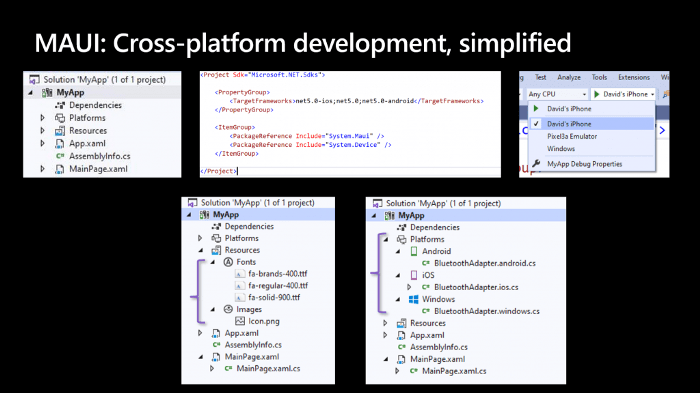
Alışılagelmiş Xamarin projelerinde her platform için ayrı projeler oluşturup o proje üzerinden devam ediyorduk. Yani Android için ayrı iOS için ayrı Windows için ayrı projeler oluşturup ayrı ayrı projeler geliştiriyorduk. Haliyle, bu çok zaman alan ve proje boyutunu bir hayli artıran bir duruma yol açıyordu.
MAUI ile tek bir proje mimarisi üzerinden Android, iOS ve Windows için uygulama geliştirmek mümkün olacak. Yani 3 farklı katman 1’e iniyor.

Geleneksel Xamarin proje yapısında kaynaklar, resimler ve özel işlevler platforma özgü dosylarda bulunuyordu. MAUI ile farklı platformlar Platforms , kaynaklar Resources, resimler de Images altında yer alacak.

Ayrıca Visual Studio Code ile MAUI projeleri geliştirebileceğiz. Bildiğiniz gibi Visual Studio Code ile Xamarin’de uygulama geliştirmek mümkün değildi. Bu yüzden biz de Visual Studio’yu kullanmaya mecburduk. Ne kadar yavaş olduğunu anlatmama gerek yok.
Ek olarak artık daha hızlı çalışan emulatorlerle projeleri çalıştırabileceğiz. Biz test etmek istediğimiz emulatorleri yükleyeceğiz ve bu cihazlar platform farketmeksizin alt alta listeli olarak karşımıza çıkacak. O geç açılan Google Phone emulatorleri geliştiricilerin canını hayli sıkmıştı. Ve bu yüzden çözümü başka emulatorlerde aradılar. Artık bir projeyi çalışıtırırken uzun uzun beklemek zorunda kalmayacağız.
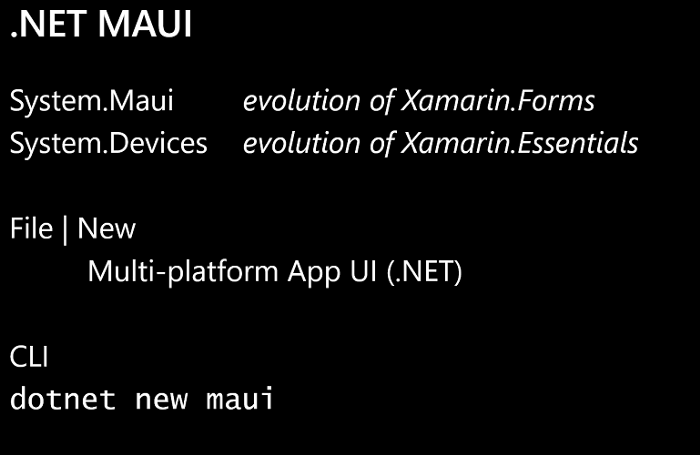
MAUI Namespace İsimlendirmeleri
MAUI ile birlikte .NET namespace isimleri de güncellenecek ve yeni yapıya uygun adlandırmalar kullanılacak. Xamarin.Forms System.Maui olarak, Xamarin.Essentials ise System.Device olarak evrimleşecek.
Bildiğiniz gibi bir Xamarin.Forms projesinde Xamarin.Essentials ve Xamarin.Forms NuGet paketleri yüklü olarak gelir. Bu eklentilere güncelleme geldiğinde eski sürümle çalışan uygulamada bazen sorunlar çıkıyor. Neyse ki MAUI ile Xamarin.Forms ve Xamarin.Essentials projeye eklenti olarak değil, aksine projenin bir parçası olarak karşımıza çıkacak.

MAUI Projeleri Nasıl Başlatılacak?
MAUI ile çalışan projeler oluşturmak için macOS’da Visual Studio ve Visual Studio Code, Windows’da ise Visual Studio kullanılabilecek. Ayrıca .NET CLI desteği .NET Core CLI’ye eklenecek ve basit bir komutla bir projeyi başlatabileceğiz.
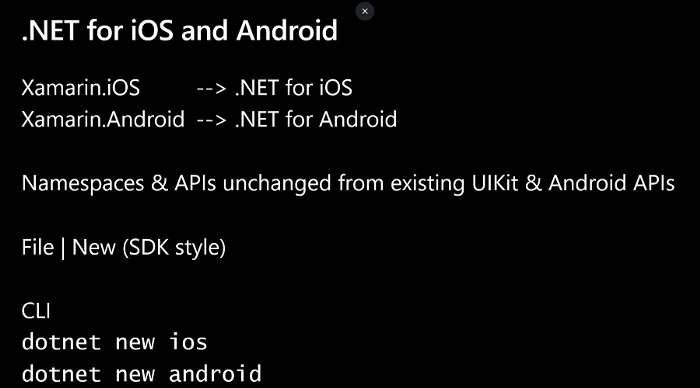
dotnet new mauiMevcut Native Projelere Ne Olacak?
Hem Xamarin.iOS hem de Xamarin.Andorid .NET 6 platformuna dahil olacak. Ve iOS için .NET (.NET for iOS) ve Android için .NET(.NET for Android) olarak adlandırılacak. Ayrıca native platformlara da CLI desteği gelecek ve geliştirme daha hızlı bir hale gelecek.

Android ve iOS platformlarındaki projeleri ise aşağıdaki CLI komutları ile başlatabileceğiz. Platformlara özel namespacelerde değişiklik olmayacak.
dotnet new iosdotnet new androidMevcut Xamarin.Forms Projelere Ne Olacak?
.NET MAUI yayımlandıktan sonra Forms uygulamalarına bir süre daha destek verilecek. 2022 yılına kadar hata düzeltmelerine destek verilmeye devam edecek. Zaten Xamarin’i destekleyen büyük bir topluluk var. Yani geçiş sürecinde herhangi bir sıkıntı olmayacak.
MAUI’da Tasarım Desenleri (MVVM vs MVU)
Şu anda Xamarin.Forms projelerinde kullandığımız MVVM tasarım desenini MAUI’da da kullanabileceğiz. Halihazırda bir çok Xamarin.Forms uygulaması MVVM mimarisi kullanıyor. Yani isteğimize göre MVVM deseni ile ya da MVU deseniyle uygulama geliştirmeye devam edebileceğiz. Aşağıda MVVM deseniyle çalışan basit bir örnek bulunmaktadır.
<StackLayout>
<Label Text="Welcome to .NET MAUI!" />
<Button Text="{Binding Text}"
Command="{Binding ClickCommand}" />
</StackLayout>public Command ClickCommand { get; }
public string Text { get; set; } = "Click me";
int count = 0;
void ExecuteClickCommand ()
{
count++;
Text = $"You clicked {count} times.";
}Eğer Xamarin projelerinizde hala eski yöntemi kullanıyorsanız MVVM mimarisine geçmenizde fayda var.
MVVM modeline ek olarak MAUI’de MVU(Model-View –Update) tasarım deseni desteği de gelecek. MVU deseni zaten cross-platform uygulamarda çok popüler. .NET MAUI ile Xamarin.Forms’da bu trende ayak uyduracak.
MVVM deseninde bu komutları ViewModel katmanında tanımlıyoruz ve bu da UI’nin yavaş güncellenmesine sebep oluyor. Artık MVU’da Görünümleri güncellemek için Model’den ViewModel’e bildirim göndermeye gerek kalmayacak. MVU deseninde birkaç satır kod ile dinamik olarak görünümü güncellemek mümkün olacak. Sadece gerekli değişiklikleri uygulayarak tek yönlü bir veri akışı ile UI hızlıca güncellenebilecek.
Örneğin aşağıda bir .NET MAUI projesinin temel bir sayaç örneği bulunmaktadır. Bu MVU deseni kullanımına güzel bir örnektir. Dikkat ettiyseniz Görünümler(Views) [Body] altında tanımlı.
readonly State<int> count = 0;
[Body]
View body() => new StackLayout
{
new Label("Welcome to .NET MAUI!"),
new Button(
() => $"You clicked {count} times.",
() => count.Value ++)
)
};MVU deseni Blazor desteğini de alacak. Blazor frameworku sayesinde XAML yapılarının içerisinde JavaScript yazarmışçasına görünüme direkt müdahele edebilirsiniz. Yani JavaScript yazarmış gibi C# yazarak UI’yı daha hızlı güncelleyebilirsiniz.
.NET MAUI Zaman Çizelgesi
MAUI’yi .NET 6 ile beraber kullanmaya başlayacağız. Sonra, Microsoft 2020 yılının sonlarında preview sürümünü, 2021 yılının sonlarında ise final sürümünü yayımlayacak.
MAUI’nin GitHub sayfasında belirtilen yol haritası şu şekilde:
- (Late 2020) .NET MAUI Preview 1
- (Early 2021) .NET MAUI Preview 2
- (Early 2021) .NET MAUI Preview 3
- (Mid 2021) .NET MAUI Preview 4
- (Mid 2021) .NET MAUI Preview 5
- (September 2021) .NET MAUI Release Candidate
- (November 2021) .NET MAUI General Availability
MAUI yayımlanıncaya kadar ki süre boyunca Xamarin geliştirmeleri devam edecek. MAUI yayımlandıktan sonra da 1 yıl boyunca Xamarin desteği sağlanacak. Bu süre zarfında Xamarin projelerinin taşınması bekleniyor.
Sonuç
MAUI daha fazla özelliklere sahip evrimleşmiş bir Xamarin.Forms’dur. Yani eksiği yok fazlası var.
Özetle bizi nasıl yenilikler bekliyor?
- Eskisi gibi iOS ve Android için ayrı katmanlara gerek kalmayacak. Yani 3 tane katman 1’e inecek.
- MVVM deseninin yanında MVU deseni ve Blazor frameworku de desteklenecek.
- .NET CLI ile basit bir komutla projeyi başlatabileceğiz. Artık dakikalarca projenin ayağa kalkmasını beklemeye son.
- Xamarin.Essentials NuGet paketi olarak değil, System.Device olarak MAUI projesinde olacak.
- Xamarin.Native yapısı değişmeyecek, sadece platformların .NET 6 ‘daki adları değişecek.
Bu radikal değişiklikler sırasında birlikte geliştiriciler yeni deneyimler yaşayacak.
Son olarak, bu değişiklikler hakkında ne düşünüyorsunuz. Sizce Xamarin MAUI olarak evrimleşince daha fazla kullanıyıca ulaşır mı? Yoksa hayal kırıklığı mı yaratacak? Düşüncelerinizi yorumlarda belirtin.







şekerim maui için gelecekte içerikler oluşturmayı düşünüyor musun? mesela flutter ve maui karşılaştırması yapmak gibi konular iyi olabilir. başarılar dilerim
.NET MAUI ile ilgili içerikler oluşturmayı düşünüyorum.
hocam içerik çok hoş olmuş. fakat bu yazı üzerinden çok zaman geçti. yakın zamanda netmaui son durum ve geleceği hakkında deneyim ve fikirlerinizi paylaştığınız yazılar görmek isterim.