Xamarin.Android SnackBar Kullanımı
İçindekiler
Bu makalemde Xamarin.Android uygulamalarında Snackbar yapısından bahsedeceğim. Snackbar yapısı ekranın en altında kullanıcıya bilgi vermek için veya kullanıcı ile etkileşime geçmek için kullanılır.
SnackBar işlevsel olarak Toast mesajları andırsa da birkaç özelliği ile ön plana çıkmaktadır. Örneğin SnackBar’a bir buton ekleyebiliriz veya istediğimiz an sürükleyip ekrandan kaybedebiliriz. Ayrıca layout tasarımı ile uyumlu olması açısından text rengini ve boyutunu dilediğimiz gibi değiştirebiliriz. Bu yapısıyla Toast mesajdan ayrılmakta ve daha kullanışlı bir yapı halini almaktadır.
Bu özelliklerini göz önüne aldığımızda etkin bir kullanıcı deneyimi için Snackbar kullanmak şüphesiz uygulamanızı bir adım öne geçirecektir.
1) Layout Oluşturun
İlk olarak uygulamanıza snackbar_layout.xml adında bir layout ekleyin. Ardından bu layouta “Default SnackBar” ve “Custom SnackBar” adında 2 adet buton ekleyin.
snackbar_layout.xml kodları:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
android:paddingTop="50dp">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Default SnackBar"
android:id="@+id/default_snackbar_action"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Custom SnackBar"
android:id="@+id/custom_snackbar_action"/>
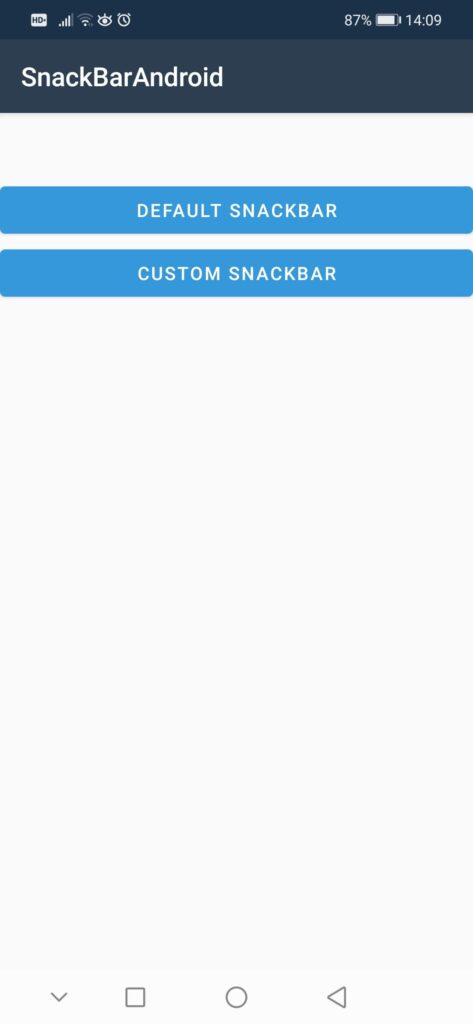
</LinearLayout>Layout şu şekilde görünecek:

2) SnackBar Öğesini Oluşturun
Daha sonra bu layouta ait SnackBarActivity adında bir aktivite oluşturun.
Şimdi ilk olarak Default SnackBar butonunu ve tıklama olayını tanımlayın. Ardından Make() metodu ile Snackbar nesnesi yaratın ve son olarak Show() metodu ile ekranda gösterin.
Burada SnackBar’ın süresini 3 farklı şekilde ayarlayabilirsiniz:
- LengthShort : Kısa süreli gösterim.
- LengthLong : Uzun süreli gösterim.
- LengthIndefinite : Süresiz gösterim. Ben bu örnek projede süreyi LengthIndefinite olarak ayarladım ve ardından SetDuration() metodu ile SnackBar’ın 1000ms(1sn) görünmesini sağladım.
public class SnackBarActivity : AppCompatActivity
{
Button default_snackbar_button;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.snackbar_layout);
default_snackbar_button = FindViewById<Button>(Resource.Id.default_snackbar_action);
default_snackbar_button.Click += Default_snackbar_button_Click;
}
private void Default_snackbar_button_Click(object sender, System.EventArgs e)
{
//Create the Snackbar
Snackbar default_snackBar = (Snackbar)Snackbar.Make(default_snackbar_button, "Default SnackBar", Snackbar.LengthIndefinite)
.SetDuration(1000);
//Show the snackbar
default_snackBar.Show();
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
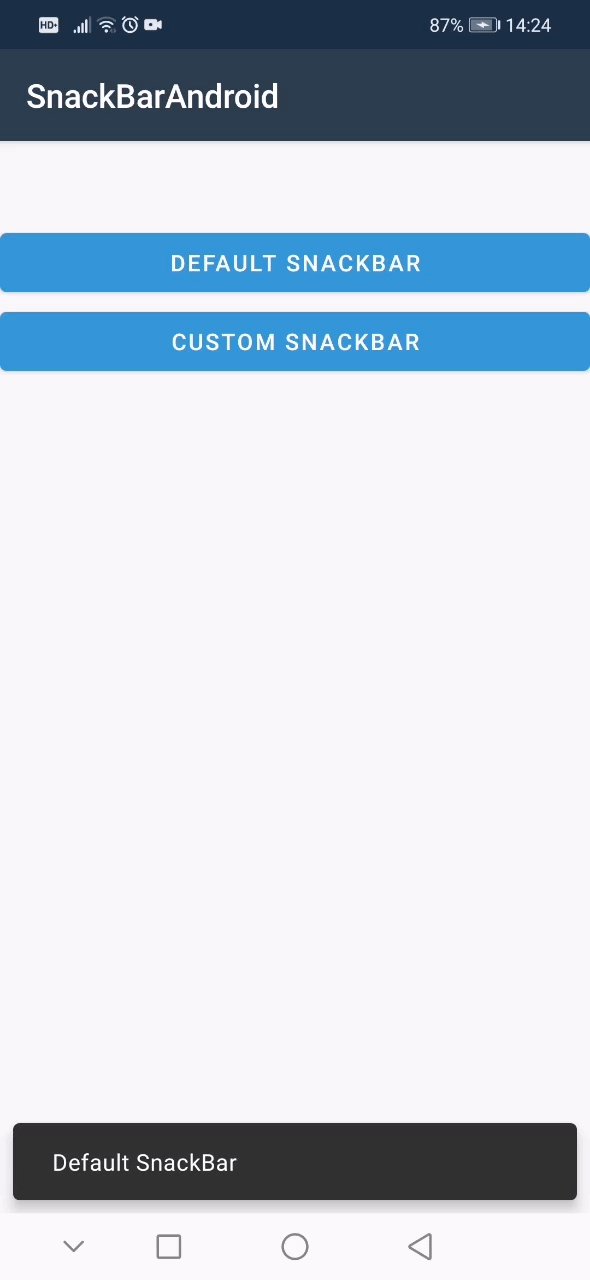
}Uygulamayı çalıştırıp butona tıkladığınız zaman 1 saniye görünüp kaybolan bir görünüm elde edeceksiniz:

3) SnackBar Öğesini Özelleştirme
Burada da aynı şekilde ilk olarak Custom SnackBar butonunu ve tıklama olayını tanımlayın.
Ardından Make() metodu ile SnackBar öğesi oluşturun ve SetAction() metodu ile buton adını ve butona tıklandığı zaman gerçekleşecek olayları tanımlayın.
Daha sonra,
- SetActionTextColor() metodu ile SnackBar’da görünecek olan butonun yazı rengini,
- SetTextSize() metodu ile butonun yazı büyüklüğünü,
- SetTextColor() ile gösterilecek olan mesajın rengini,
- SetTextSize() ile gösterilecek olan mesajın büyüklüğünü ayarlayın.
Sonra da Show() metodu ile gösterin.
public class MainActivity : AppCompatActivity
{
Button custom_snackbar_button;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.snackbar_layout);
custom_snackbar_button = FindViewById<Button>(Resource.Id.custom_snackbar_action);
custom_snackbar_button.Click += Custom_snackbar_button_Click;
}
private void Custom_snackbar_button_Click(object sender, System.EventArgs e)
{
//Creates the Snackbar and subscribes the button press event
Snackbar custom_snackBar = Snackbar.Make(custom_snackbar_button, "Custom SnackBar", Snackbar.LengthIndefinite).SetAction("Cancel", (v) =>
{
});
//set action button text color
custom_snackBar.SetActionTextColor(Android.Graphics.Color.Red);
//Set action button text size
TextView txtAction = custom_snackBar.View.FindViewById<TextView>(Resource.Id.snackbar_action);
txtAction.SetTextSize(Android.Util.ComplexUnitType.Dip, 18);
//Set message text size and color
TextView txtMessage = custom_snackBar.View.FindViewById<TextView>(Resource.Id.snackbar_text);
txtMessage.SetTextColor(Android.Graphics.Color.Green);
txtMessage.SetTextSize(Android.Util.ComplexUnitType.Dip, 20);
//Show the snackbar
custom_snackBar.Show();
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
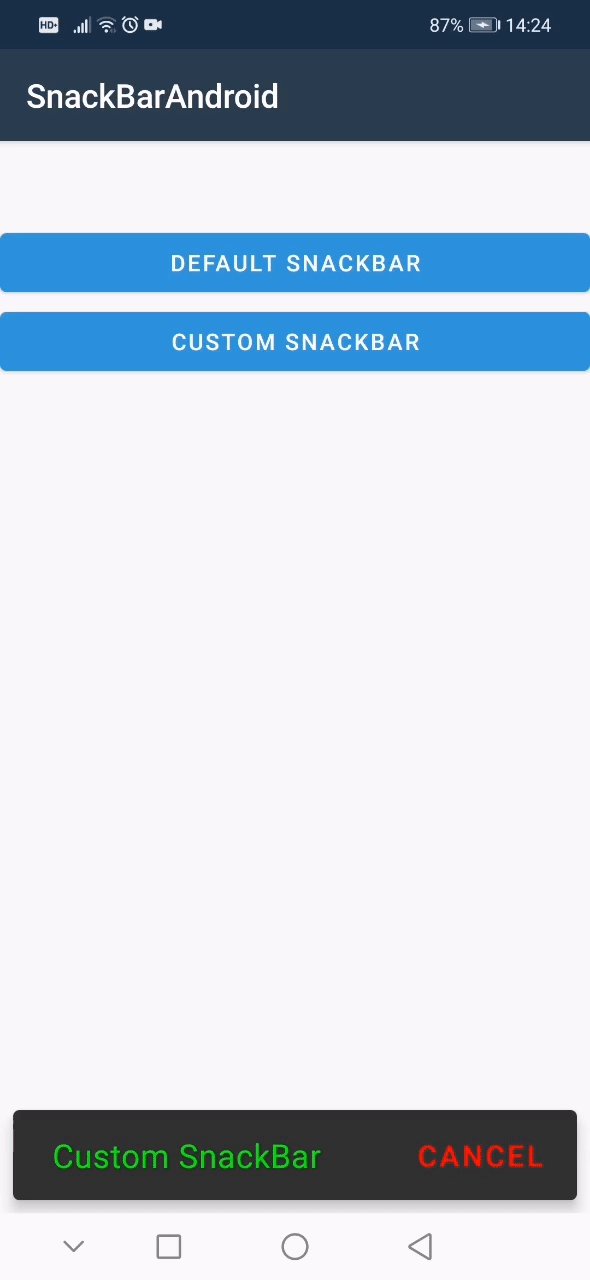
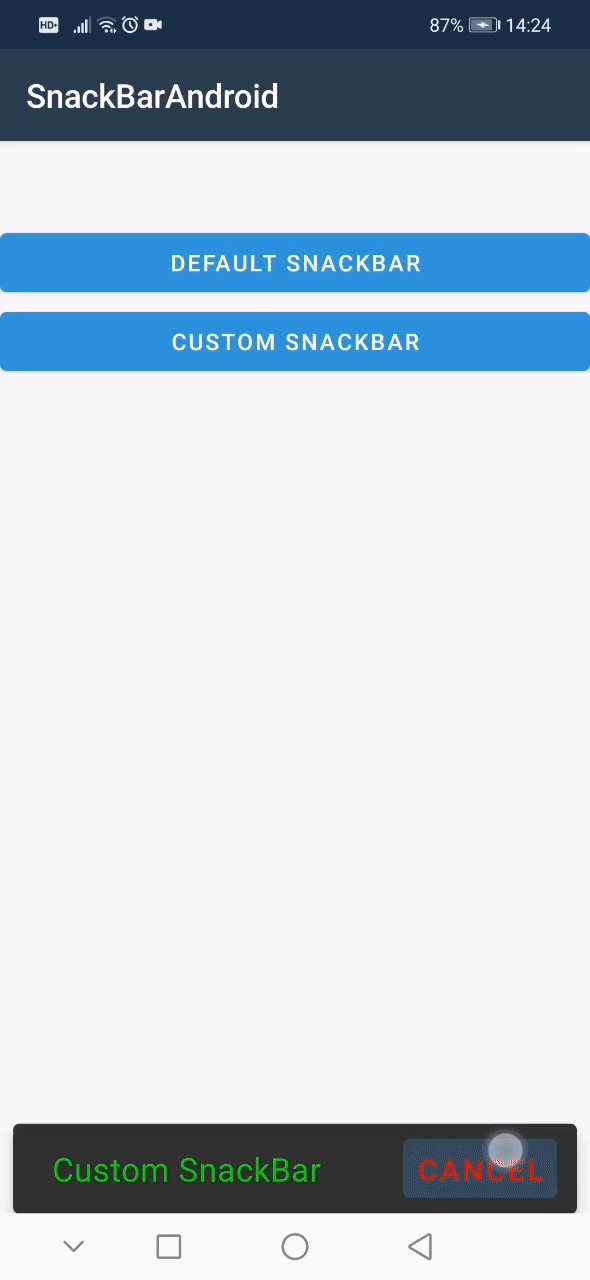
}Şimdi butona tıklayınca SnackBar görünecek ve siz “Cancel” butonuna tıkladığınız zaman kaybolacak. Gördüğünüz gibi yazı rengi, buton rengi bizim ayarladığımız gibi göründü.

4) Sonuç
Bu makalemde Xamarin.Android uygulamalarınıza nasıl SnackBar ekleyeceğinizi adım adım anlattım. Umarım faydalı olmuştur.
Hala ne yapacağınızdan emin değilseniz veya herhangi bir hata ile karşılaşıyorsanız, aşağıdaki yorum bölümünü kullanmanızı ve bana bildirmenizi öneririm. Yardım etmek için buradayım.
Ayrıca, bu blog gönderisini sosyal medyada paylaşın ve daha fazla insanın öğrenmesine yardımcı olun.
Kaynaklar:
- https://medium.com/corrado-cavalli/add-a-snackbar-to-you-xamarin-android-app-4d321ecb98ff