Xamarin.Forms AdMob Banner Ödüllü Geçiş Reklamları
İçindekiler
Xamarin.Forms uygulamalarınıza AdMob reklamları ekleyerek para kazanmanmanız mümkündür. Ancak bunu yapabilmek için önce yerel platformlarda her bir reklam birimi için Dependecy sınıfları oluşturup sonra bu sınıfları Xamarin.Forms’da çağırmalısınız. Bu da birçok iş yükünü beraberinde getirir.
Ancak bu kadar uğraşmaya gerek yok. MTAdmob eklentisini kullanarak Xamarin.Forms uygulamalarınızda birkaç satır kod ile AdMob reklamlarını gösterebilirsiniz. Böylece tek tek Dependency sınıfları oluşturmakla zaman kaybetmemiş olursunuz.
MTAdmob eklentisi Marco Troncone tarafından geliştirilmiş olan bir NuGet paketidir. Bu eklenti Xamarin projelerinize yalnızca birkaç satır kod ile AdMob reklamlarını göstermenizi sağlar. Eklentiyi buradan inceleyebilirsiniz.
Bu makalede, MTAdmob eklentisini kullanarak Xamarin.Forms uygulamalarınıza AdMob reklamlarını nasıl yerleştireceğinizi anlatacağım. Aşağıdaki adımları sırasıyla uygulayın.
1) MTAdmob eklentisini projenize yükleyin
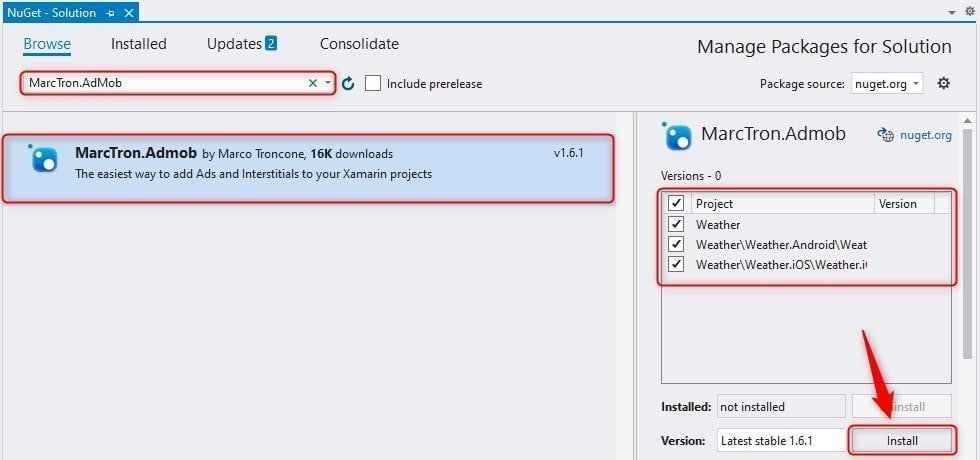
İlk olarak, Xamarin.Forms projenize MarcTron.Admob NuGet paketini yükleyin.
Paket Yöneticisi Konsolu’na aşağıdaki kodu yazın ve çalıştırın. (bkz. Paket Yöneticisi Konsolu ile NuGet Paketlerini Yükleme)
Install-Package MarcTron.Admob -Version 1.6.1Alternatif olarak, bu eklentiyi NuGet Paket Yöneticisi’nden de yükleyebilirsiniz. (bkz. NuGet Paket Yöneticisi İle NuGet Paketlerini Yükleme)

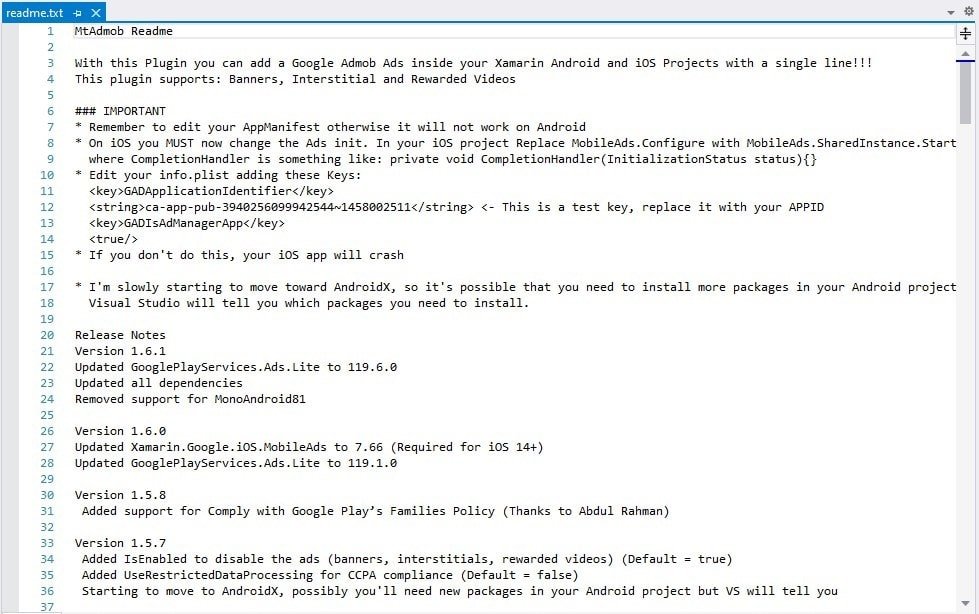
Eklenti yüklendikten sonra karşınıza bu eklenti hakkında uyarıların ve eklentinin nasıl kullanılacağını içeren bir readme.txt dosyası açılacak. Bu dosya içerisinde eklentinin sürümleriyle ilgili notları ve talimatları inceleyebilirsiniz.

2) AdMob uygulama ID’sini projenize ekleyin
Uygulamanızda AdMob reklamlarını gösterebilmek için AdMob hesabınızdan alacağınız uygulama ID’sini projenize eklemelisiniz. Ancak uygulama henüz tamamlanmamışsa kendi reklamlarınız yerine test reklamlarını kullanmanızda fayda var.
Çünkü uygulamayı geliştirme aşamasındayken test reklamlarına tıklayarak reklamların düzgün çalışıp çalışmadığını kontrol edebilirsiniz. Eğer test modunda olmadan kendi reklamlarınıza çok sayıda tıklarsanız AdMob hesabınız geçersiz tıklama nedeniyle işaretlenebilir.
Uygulama tamamlandıktan sonra test reklamlarını AdMob hesabınızdan oluşturacağınız reklam birimleri ile değiştirin.
Test reklamlarını etkinleştirmek için Google tarafından sağlanan test reklamı birimleri ve id’lerini kullanın. Bu reklam birimleri AdMob hesabınızla ilişkili olmadığından, hesabınızın bu reklam birimlerini kullanırken geçersiz trafik oluşturma riski yoktur.
- Android için uygulama ID ca-app-pub-3940256099942544~3347511713
- iOS için uygulama ID ca-app-pub-3940256099942544~1458002511
- Banner ca-app-pub-3940256099942544/6300978111
- Interstitial ca-app-pub-3940256099942544/1033173712
- Rewarded ca-app-pub-3940256099942544/5224354917
Android
Projenizde Android/Properties/AndroidManifest.xml dosyasını açın. Ardından <application> etiketleri arasına uygulama kimliğiniz ekleyin.
Burada test reklamlarını görüntülemek için ilk önce kendi uygulama kimliğinizin yerine Google tarafından sağlanan uygulama kimliğini ekleyin. Uygulamayı test ettikten sonra AdMob hesabınızdan oluşturacağınız uygulama kimliğini test kimliği ile değiştirin.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="com.companyname.weather">
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="29" />
<application android:label="Weather.Android">
<meta-data android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>
</application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
</manifest>iOS
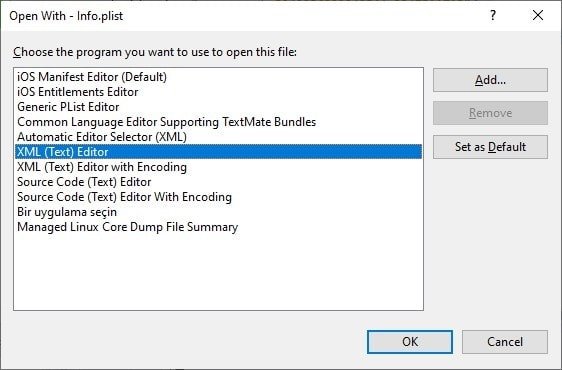
Uygulamanızın iOS klasöründeki Info.plist dosyasına sağ tıklayın ve Open With (Birlikte Aç) seçeneğini seçin. Ardından açılan pencerede XML (Text) Editör‘ü seçin.

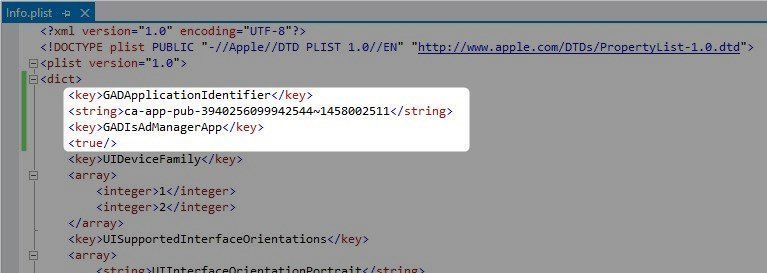
Daha sonra Info.plist dosyasında <dict> etiketleri arasına uygulama kimliğinizi ekleyin.
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>
<key>GADIsAdManagerApp</key>
<true/>
3) MTAdmob eklentisini başlatın
MTAdmob eklentisini Xamarin.Forms projenizde kullanabilmek için bu eklentiyi her bir platformda başlatmalısınız.
Android
MainActivity.cs sınıfının onCreate() metodu içerisinde MTAdmob eklentisinin Initialize() metodunu çağırın.
protected override void OnCreate(Bundle savedInstanceState)
{
// Your other codes
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
//Call the initialize method of MTAdmob plugin
MobileAds.Initialize(ApplicationContext);
LoadApplication(new App());
}iOS
iOS platformunda MTAdmob eklentisini başlatmak için AppDelegate.cs sınıfına gidin. Ardından FinishedLaunching() metodunun içinde başlatıcı metodu çağırın. Böylece AppDelegate sınıfı her çalıştığında, MTAdmob eklentisi başlayacak.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
MobileAds.Configure("ca-app-pub-3940256099942544~1458002511");
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}Eklentiyi başlattıktan sonra artık uygulamanıza reklam ekleyebilirsiniz.
Ben bu örnek projeye önce banner reklamı ardından geçiş ve ödüllü reklam birimlerini ekleyeceğim.
1 Şimdi projenize AdMobPage.xaml adında yeni bir ContentPage ekleyin.
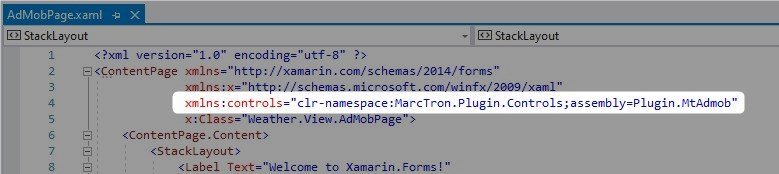
2 Sonra MTAdmob eklentisini XAML’da kullanabilmek için gerekli namespace’yi ContentPage tanımına ekleyin.
xmlns:controls="clr-namespace:MarcTron.Plugin.Controls;assembly=Plugin.MtAdmob"
3 Ardından ContentPage içerisine AdMob banner reklamını aşağıdaki gibi ekleyin.
Burada Android ve iOS platformları için ayrı ayrı test reklamı kimliği eklediğime dikkat edin. Çünkü bir reklam birimi Android ve iOS platformları için farklı reklam kimliklerine sahiptir.
Eğer reklamlarınız gözükmüyorsa HeightRequest değerini ayarlayın.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:MarcTron.Plugin.Controls;assembly=Plugin.MtAdmob"
x:Class="Weather.View.AdMobPage">
<ContentPage.Content>
<StackLayout>
<Label Text="Welcome to Xamarin.Forms!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
<controls:MTAdView x:Name="myAds"
AdsId="{OnPlatform Android='ca-app-pub-3940256099942544/6300978111',
iOS='ca-app-pub-3940256099942544/2934735716'}"
HeightRequest="50"/>
</StackLayout>
</ContentPage.Content>
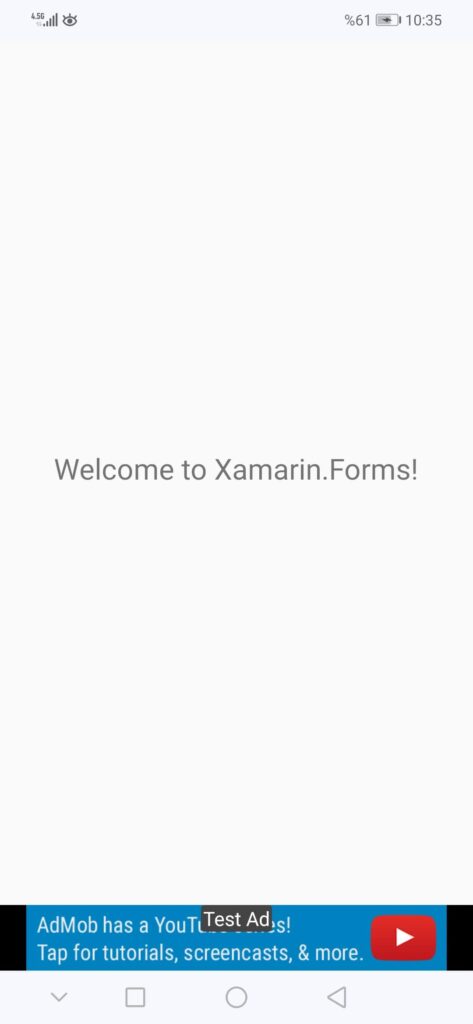
</ContentPage>Uygulamayı çalıştırın ve test reklamının gözüküp gözükmediğini kontrol edin.

5) Uygulamanıza geçiş reklamı ve ödüllü reklam ekleyin
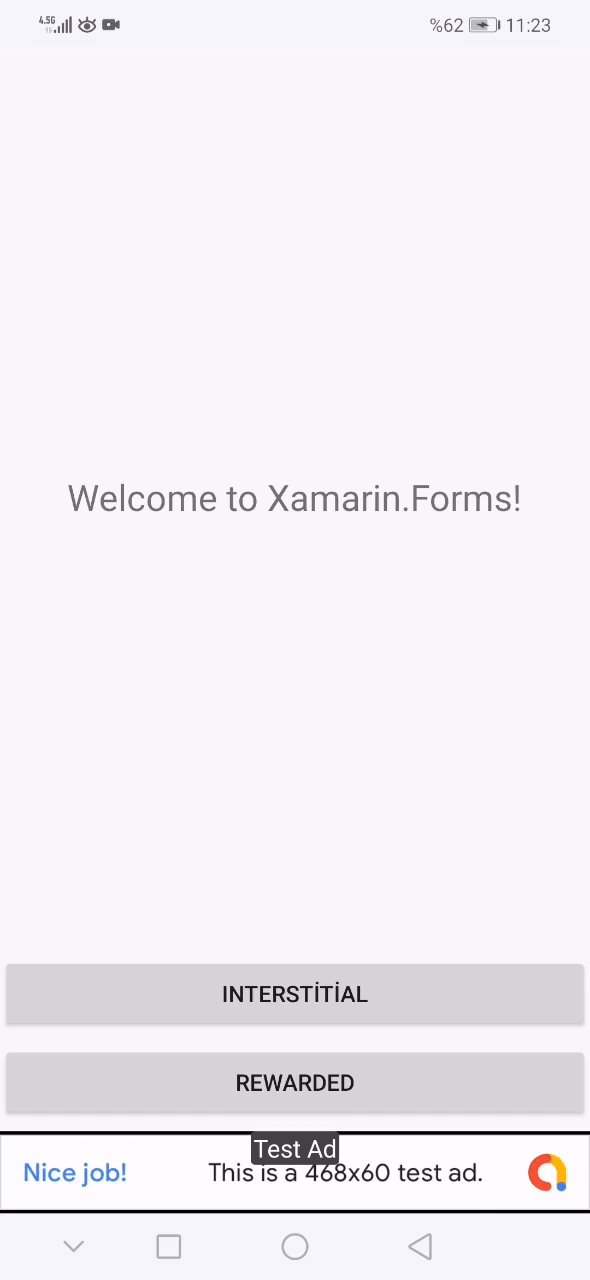
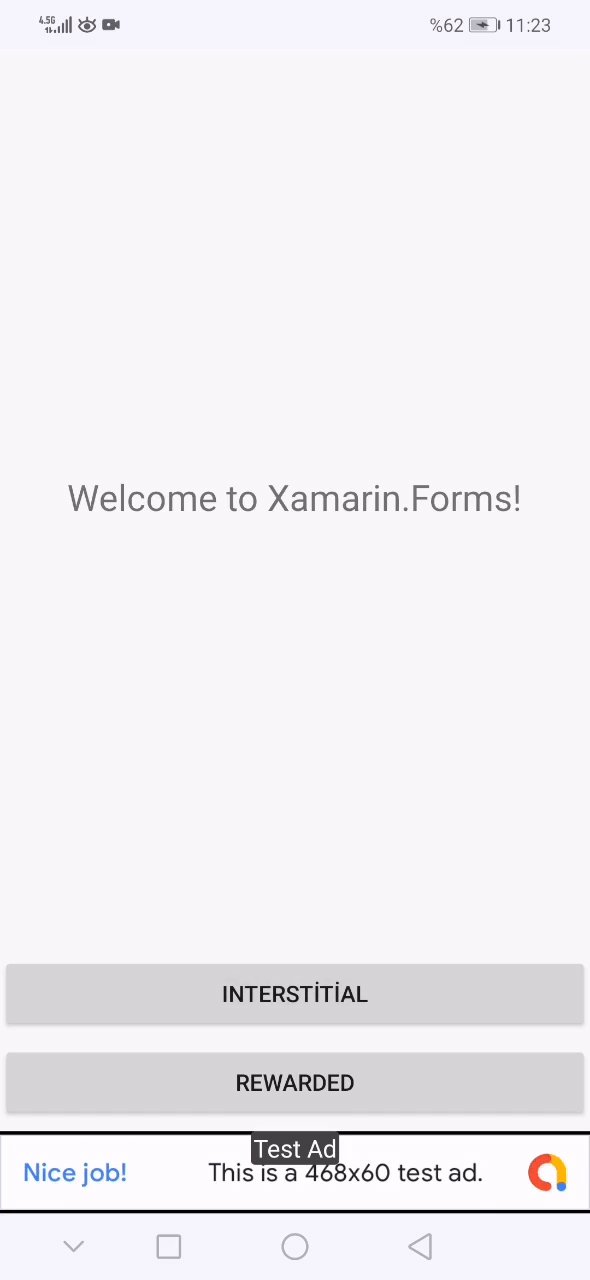
1 Şimdi AdMobPage.xaml içerisine Interstitial ve Rewarded adında iki tane buton ekleyin ve bu butonların Clicked eventlerini tanımlayın.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:MarcTron.Plugin.Controls;assembly=Plugin.MtAdmob"
x:Class="Weather.View.AdMobPage">
<ContentPage.Content>
<StackLayout>
<Label Text="Welcome to Xamarin.Forms!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
<Button Text="Interstitial" Clicked="Interstitial_Clicked"/>
<Button Text="Rewarded" Clicked="Rewarded_Clicked"/>
<controls:MTAdView x:Name="myAds"
AdsId="{OnPlatform Android='ca-app-pub-3940256099942544/6300978111',
iOS='ca-app-pub-3940256099942544/2934735716'}"
HeightRequest="50"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>2 Ardından AdMobPage.xaml.cs sınıfında gidin ve Clicked metotlarını ve kurucu metodu aşağıdaki gibi doldurun. Geçiş reklamı ve ödüllü reklam için ayrı olacak şekilde test reklamı kimliğini ekleyin.
public partial class AdMobPage : ContentPage
{
public AdMobPage()
{
InitializeComponent();
CrossMTAdmob.Current.OnInterstitialLoaded += (s, args) => {
CrossMTAdmob.Current.ShowInterstitial();
};
CrossMTAdmob.Current.OnRewardedVideoAdLoaded += (s, args) => {
CrossMTAdmob.Current.ShowRewardedVideo();
};
}
private void Interstitial_Clicked(object sender, EventArgs e)
{
CrossMTAdmob.Current.LoadInterstitial("ca-app-pub-3940256099942544/1033173712");
}
private void Rewarded_Clicked(object sender, EventArgs e)
{
CrossMTAdmob.Current.LoadRewardedVideo("ca-app-pub-3940256099942544/5224354917");
}
}Burada Interstitial butonuna tıkladığınızda geçiş reklamı yüklenir. Daha sonra kurucu metot içerisindeki OnInterstitialLoaded olay işleyicisi (EventHandler) tetiklendiğinde reklam gösterilir. Yani önce butona tıklayarak reklamı yüklemiş oluyorsunuz. Ardından olay işleyicisi reklam yüklendiği anda tetikleniyor ve reklam gösterilmeye başlanıyor. Rewarded butonu da aynı mantıkla çalışır.

6) Test reklamlarını kendi reklamlarınızla değiştirin
Uygulamanızdaki reklamları test ettikten sonra test reklamlarının kimliklerini kendi reklam kimlikleriniz ile değiştirin.