Xamarin.Forms MediaManager Eklentisi
İçindekiler
Bu yazımda Xamarin.Forms uygulamalarında Plugin.MediaManager eklentisini nasıl kullanacağınızı anlatacağım. Adımları takip ederek, uygulamalarınızda medya dosyalarını rahatlıkla oynatabileceksiniz.
Plugin.MediaManager Nedir?
Baseflow tarafından geliştirilen MediaManager eklentisi, Xamarin ve Windows için bir çapraz platform medya eklentisidir. Cihazınızdaki medya dosyalarından ve bir bağlantı adresindeki medya dosyalarını oynatma, duraklatma, ilerleme gibi birçok işlemi kolayca gerçekleştirmenizi sağlar. Bu eklenti ile bir video oynatıcı veya müzik çalar uygulamasının birçok özelliğine erişebilirsiniz.
MediaManager Eklentisi Kurulumu
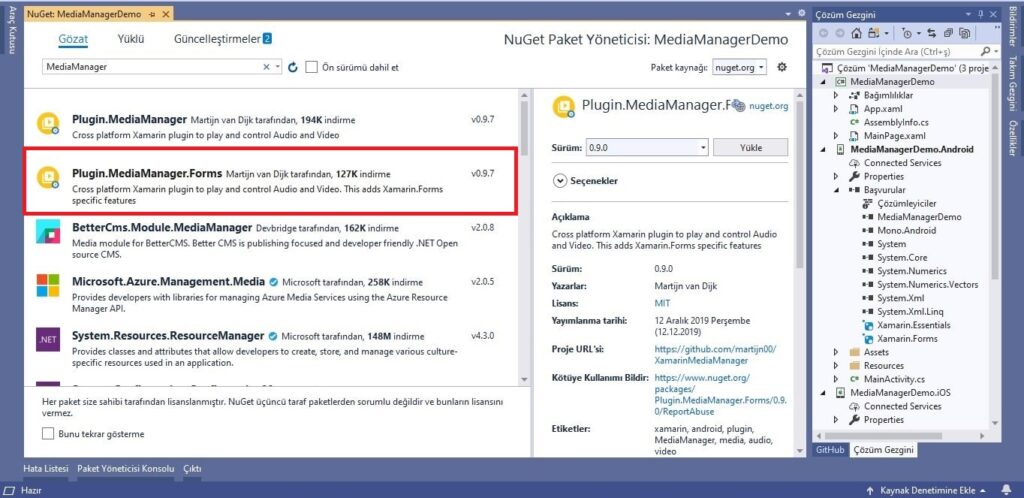
NuGet paketlerini hem NuGet Paket Yöneticisi’nden hem de Visual Studio’daki Paket Yöneticisi Konsolu’ndan indirebilirsiniz.
Paket Yöneticisi Konsolu’nda aşağıdaki komutu çalıştırarak bu eklentiyi yükleyebilirsiniz. (bkz. Paket Yöneticisi Konsolu ile NuGet Paketlerini Yükleme)
Install-Package Plugin.MediaManager.Forms -Version 0.9.0Alternatif olarak, bu eklentiyi NuGet Paket Yöneticisi’nden de yükleyebilirsiniz. (bkz. NuGet Paket Yöneticisi İle NuGet Paketlerini Yükleme)

Eğer bu eklentinin bazı sürümlerinde hatalar alıyorsanız, 0.9.0 sürümünü yükleyin.
MediaManager Eklentisini Başlatın
MediaManager eklentisini projeye yükledikten sonra direkt olarak kullanamazsınız. Öncelikle eklentiyi yerel platformlarda başlatmanız gerekir. Eklenti yüklendikten sonra, kullanım talimatlarını içeren bir readme.txt dosyası açılır. Bu dosya, eklentinin yerel platformlarda nasıl başlatılacağını içerir.
Android platformunda eklentiyi başlatmak için MainActivity sınıfındaki bu eklentinin Init() methodunu çağırmalısınız. Init() methodunu MainActivity sınıfının onCreate() methoduna aşağıdaki gibi ekleyin.
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.main_activity);
CrossMediaManager.Current.Init(this);
}
}MediaManger Eklentisinin Kullanımı
Öncelikle, bu örnek projede temel mantığı anlamak için sadece Play() ve Pause() yöntemlerini kullanan basit bir uygulama yapacağım. Daha sonra uygulamalarınızdaki video dosyalarını nasıl oynatacağınızı ve kontrol edeceğinizi göstereceğim.
1 İlk olarak Android/Resources/drawable klasörüne play.png ve pause.png ikonlarını atın.
2 Daha sonra, Xamarin.Forms projenize MediaManagerPage.xaml adlı bir ContentPage ekleyin. Bu, uygulamanın görünüm sayfası olacaktır.
Bu ContentView’de bir Grid yapısı içerisinde ImageButton’lar ekleyin. Ve ImageButton’ın Source özelliğine drawable klasöründeki ikonları ayarlayın. ImageButton’ların Clicked methodlarını da aşağıdaki tanımlayın.
<Grid >
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<ImageButton Grid.Row="1" Grid.Column="0" Source="play.png" BackgroundColor="Transparent" Clicked="PlayButtonClicked"></ImageButton>
<ImageButton Grid.Row="1" Grid.Column="1" Source="pause.png" BackgroundColor="Transparent" Clicked="PauseButtonClicked"></ImageButton>
</Grid>3 ContenView’i tamamladıktan sonra, aşağıdaki kodları MediaManagerPage.xaml.cs sınıfına yapıştırın.
Burada öncelikle bir ses dosyasının bağlantı adresini string tipinde bir değişkene tanımladım. Daha sonra ContentView’de tanımladığım Clicked methodları yazdım. Play() ve Pause() methodları basitçe bu şekilde çalışır.
public partial class MediaMangerPage : ContentPage
{
string url = "https://ia800605.us.archive.org/32/items/Mp3Playlist_555/AaronNeville-CrazyLove.mp3";
public MediaMangerPage()
{
InitializeComponent();
}
private async void PlayButtonClicked(object sender, EventArgs e)
{
await CrossMediaManager.Current.Play(url);
}
private async void PauseButtonClicked(object sender, EventArgs e)
{
await CrossMediaManager.Current.Pause();
}
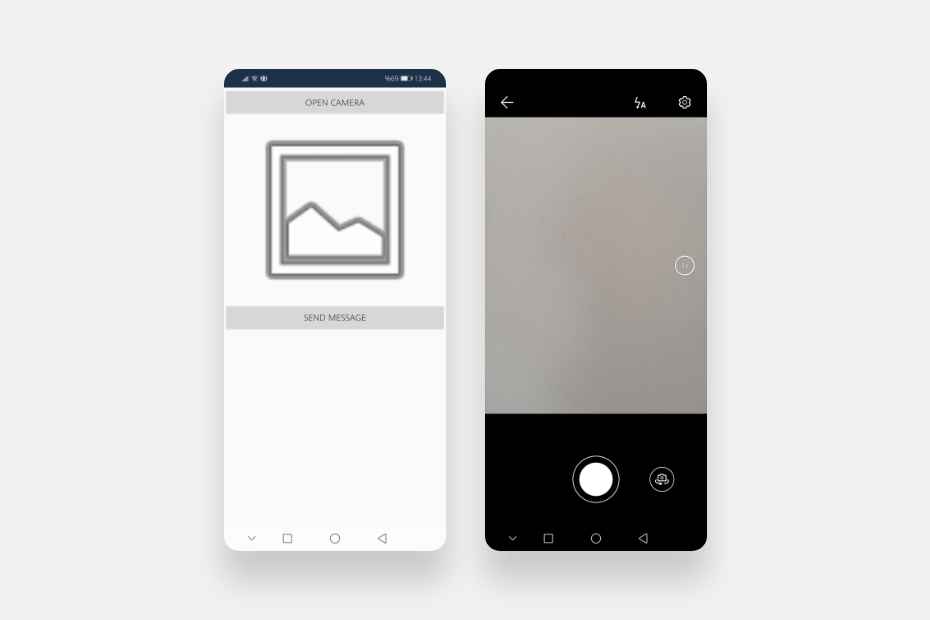
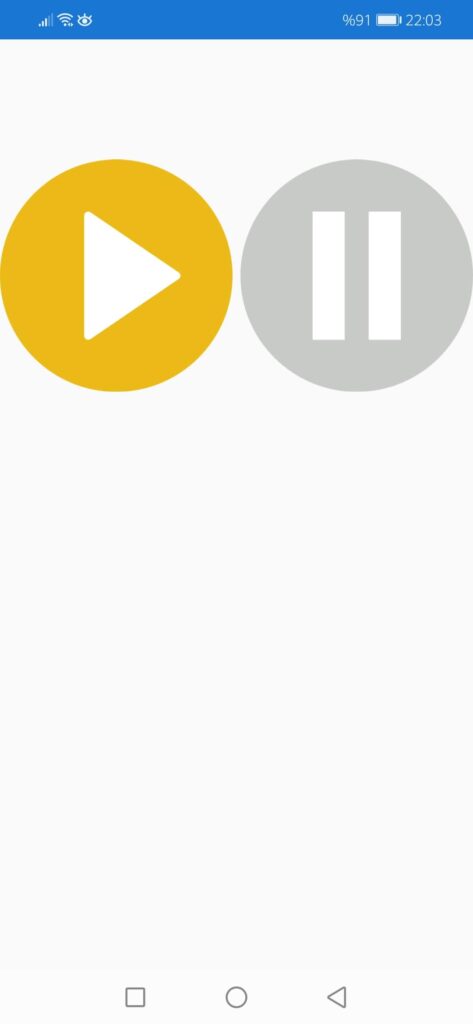
}Uygulamanızın ekran görüntüsü aşağıdaki gibi olacaktır.


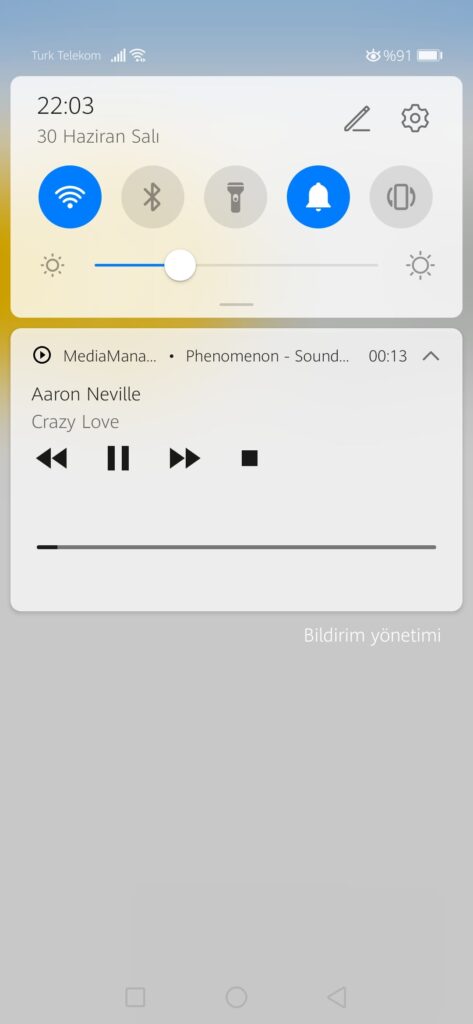
Uygulamayı çalıştırdıktan sonra, play butonuna tıklayınca parçayı çalmaya başlayacak, pause butonuna tıklayınca da parça duracaktır. Ayrıca, bildirim çubuğunu aşağı kaydırdığınızda oynatıcı kontrolleri görünür.
Player Methodları
- Task Play(IMediaItem mediaItem); Medya dosyasını oynatmaya başlar.
- Task Play(IMediaItem mediaItem, TimeSpan startAt, TimeSpan? stopAt = null); Medya dosyasını belirli bir zamanda oynatmaya başlar ve belirli bir zamanda durdurur.
- Task Play(); Medya dosyasını oynatmaya başlar.
- Task Pause(); Medya dosyasını oynatmayı durdurur ancak konumunu korur.
- Task Stop(); Medya dosyasını oynamayı durdurur.
- Task SeekTo(TimeSpan position); Konumu, sıfırdan belirtilen milisaniye sayısına değiştirir.
Volume Özellikleri
- event VolumeChangedEventHandler VolumeChanged; Ses seviseyi değiştiğinde tetiklenir.
- int CurrentVolume { get; set; } Mevcut MediaPlayer için ses seviyesi.
- int MaxVolume { get; set; } Kullanılabilecek maksimum ses seviyesi.
- float Balance { get; set; } -1.0f (Left), 0.0f (Center), 1.0f (right).
- bool Muted { get; set; } Ses kapalı ise true döner.
Playback Özellikleri
- TimeSpan StepSizeForward { get; set; } İleri alma işlevinin boyutunu belirler.
- TimeSpan StepSizeBackward { get; set; } Geri alma işlevinin boyutunu belirler.
- MediaPlayerState State { get; } Oynatıcının mevcut durumunu okur.
- TimeSpan Position { get; } Oynatıcının pozisyonunu alır.
- TimeSpan Duration { get; } Kaynak süresini alır.
- TimeSpan Buffered { get; } Arabelleğe alınmış zamanı alır.
- float Speed { get; set; } Oynatma hızı. Medyanın daha yavaş veya daha hızlı oynatılması için kullanılabilir.
- RepeatMode RepeatMode { get; set; }
- ShuffleMode ShuffleMode { get; set; }