Xamarin.Android Galeriden Görüntü Seçme | Media Eklentisi
İçindekiler
Bu yazımda Xamarin.Android platformunda galeriden bir görüntü seçip bunu ImageView’de nasıl göstereceğinizi anlatacağım.
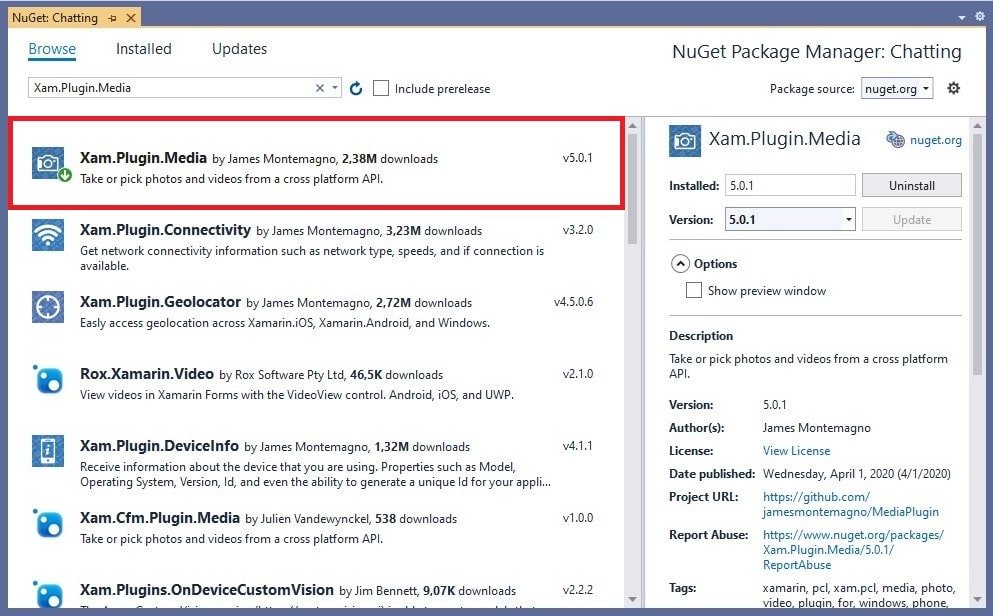
1) Xam.Plugin.Media Eklentisini Projenize Yükleyin
İlk olarak, Xamarin.Forms projenize Xam.Plugin.Media NuGet paketini yükleyin.
Paket Yöneticisi Konsolu’nda aşağıdaki komutu çalıştırarak bu eklentiyi yükleyebilirsiniz. (bkz. Paket Yöneticisi Konsolu ile NuGet Paketlerini Yükleme)
Install-Package Xam.Plugin.Media -Version 5.0.1
Alternatif olarak, bu eklentiyi NuGet Paket Yöneticisi’nden de yükleyebilirsiniz. (bkz. NuGet Paket Yöneticisi İle NuGet Paketlerini Yükleme)

2) Layout Oluşturun
Android projenizde Resources/layout klasörüne sağ tıklayın ve Add > New Item > XML File ile GalleryLayout.xml adlı yeni bir XML dosyası ekleyin.
Ardından bu layout içerisine ImageView, TextView, Buton gibi görünüm elemanları ekleyin.
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/linearLayout1">
<LinearLayout
android:layout_width ="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<TextView
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:text ="Name:"
android:layout_marginRight ="10dp"
android:layout_marginBottom="6.6dp"
android:layout_marginTop ="14.6dp" />
<EditText
android:id ="@+id/nameInput"
android:layout_gravity="center"
android:layout_width ="200dp"
android:layout_height ="wrap_content"
android:textColor="#3692FB"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width ="match_parent"
android:layout_height ="wrap_content"
android:layout_marginLeft ="10dp"
android:layout_marginRight ="10dp"
android:layout_marginBottom="10dp"
android:minWidth="25px"
android:minHeight="25px">
<ImageView
android:src="@android:drawable/ic_menu_gallery"
android:layout_width="354.5dp"
android:layout_height="298.5dp"
android:id="@+id/imageView" />
<Button
android:text="Upload Image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px"
android:id="@+id/uploadButton"
android:textColor="#3692FB"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="62.0dp"
android:id="@+id/linearLayout2">
<Button
android:layout_width ="190.0dp"
android:layout_height="wrap_content"
android:text ="Save"
android:id ="@+id/saveButton"
android:drawableLeft="@android:drawable/ic_menu_save" />
<Button
android:layout_width ="190.0dp"
android:layout_height="wrap_content"
android:text ="Cancel"
android:id ="@+id/cancelButton"
android:drawableLeft="@android:drawable/ic_menu_close_clear_cancel" />
</LinearLayout>
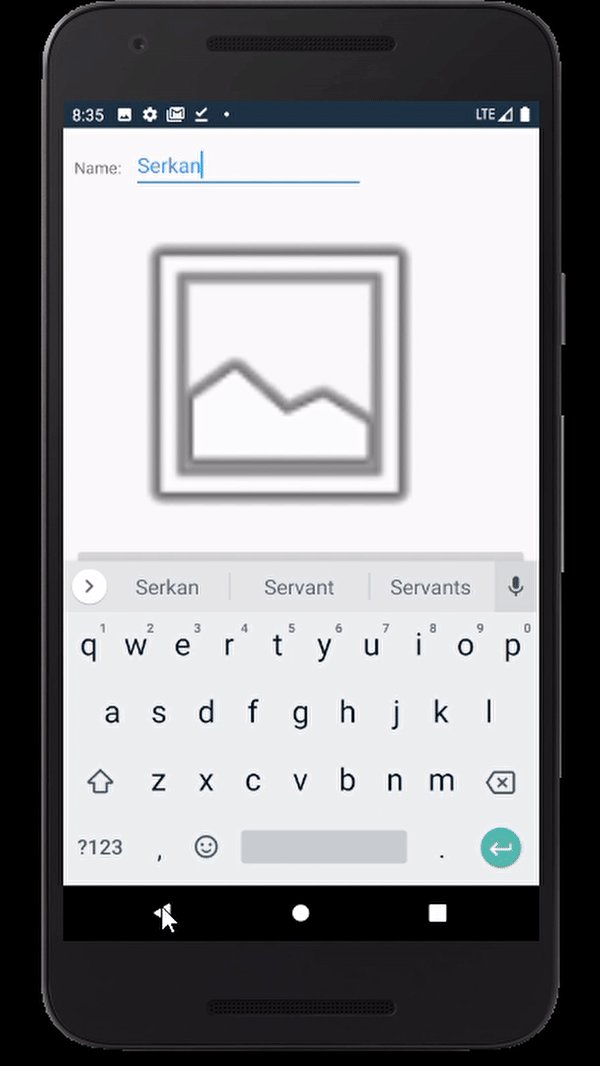
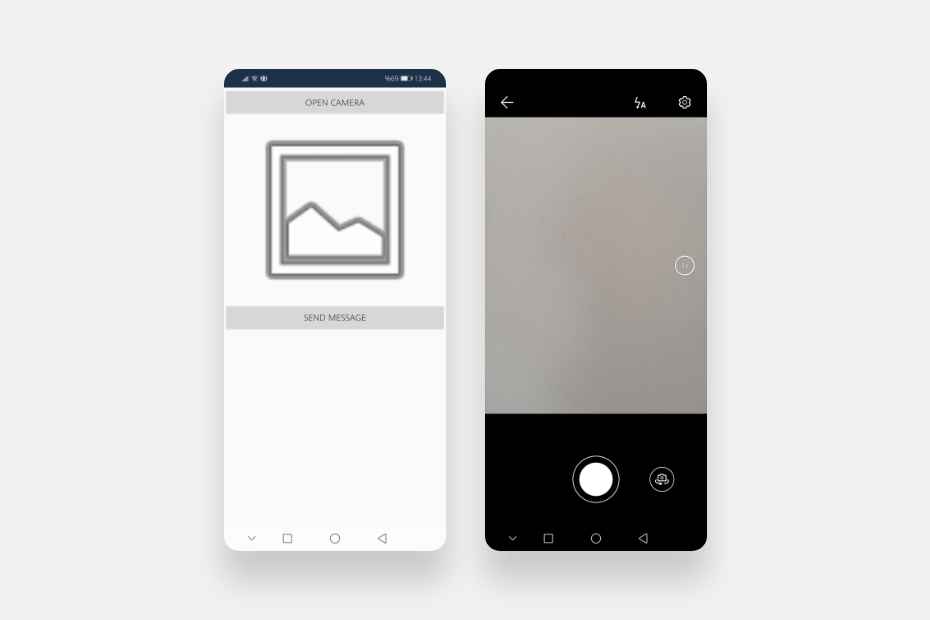
</LinearLayout>Bu layout’un ekran çıktısı şu şekilde görünecektir:

3) Aktivity Oluşturun
Projenize GalleryActivity.cs adlı yeni bir Activity ekleyin. Daha sonra az önce oluşturduğunuz layout’un görünüm elemanlarını bu Activity’e bağlayın. Bunu yapmak için önce gerekli değişkenleri tanımlayın ve ardından OnCreate() methodunda Click methodlarını tanımlayın.
- UploadPhoto() methodu, önce galeriden görüntüyü seçiyor ve görüntü boyutunu small ve görüntü kalitesini 40 olarak ayarlayıp file adlı değişkene atıyor. Ardından file değişkeninin yolunu filePath adlı yeni bir değişkene atıyor ve ReadAllBytes ile byte tipinde yeni bir diziye(array) atıyor. Son olarak Bitmap ile tüm byte’ları decode ediyor ve ImageView içerisinde gösteriyor.
- Eğer galeriden seçtiğiniz görüntüyü başka sayfalarda da göstermek isterseniz OnSaveClick() methodundaki gibi PutExtra() methodlarını kullanın.
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class GalleryActivity : AppCompatActivity
{
EditText name;
ImageView ImgView;
string filePath;
protected override void OnCreate(Bundle savedInstanceState)
{
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.Gallery);
FindViewById<Button>(Resource.Id.saveButton).Click += OnSaveClick;
FindViewById<Button>(Resource.Id.cancelButton).Click += OnCancelClick;
FindViewById<Button>(Resource.Id.uploadButton).Click += OnUploadButton;
ImgView = (ImageView)FindViewById(Resource.Id.imageView);
name = FindViewById<EditText>(Resource.Id.nameInput);
}
private void OnUploadButton(object sender, EventArgs e)
{
UploadPhoto();
}
async void UploadPhoto()
{
await CrossMedia.Current.Initialize();
if (!CrossMedia.Current.IsTakePhotoSupported)
{
Toast.MakeText(this, "Upload not suported ", ToastLength.Short).Show();
return;
}
var file = await CrossMedia.Current.PickPhotoAsync(new Plugin.Media.Abstractions.PickMediaOptions
{
PhotoSize = Plugin.Media.Abstractions.PhotoSize.Small,
CompressionQuality = 40
});
filePath = file.Path;
byte[] imageArray = System.IO.File.ReadAllBytes(filePath);
Android.Graphics.Bitmap bitmap = BitmapFactory.DecodeByteArray(imageArray, 0, imageArray.Length);
ImgView.SetImageBitmap(bitmap);
}
private void OnCancelClick(object sender, EventArgs e)
{
Finish();
}
public void OnSaveClick(object sender, EventArgs e)
{
string name = FindViewById<EditText>(Resource.Id.nameInput).Text;
string image = filePath;
var intent = new Intent();
intent.PutExtra("PersonName", name);
intent.PutExtra("Image", image);
SetResult(Result.Ok, intent);
Finish();
}
}Methodlar
Xam.Plugin.Media Methodları
- IsTakePhotoSupported() Cihazda desteklenen fotoğrafları galeriden alıp alamayacağını belirler.
- Task<MediaFile> PickPhotoAsync(PickMediaOptions options = null) Medya dosyasını alır. PhotoSize’ı Small, Medium veya Large olarak ve CompressionQuality’yi 0 ile 100 arasında bir sayı olarak ayarlayabilirsiniz.
Dosya Sınıfı Methodları
- ReadAllBytes(String) Bir bayt dosyası açar, dosyanın içeriğini bir bayt dizisi halinde okur ve ardından dosyayı kapatır.
BitmapFactory Sınıfı Methodları
- DecodeByteArray(Byte[], Int32, Int32) Belirtilen bayt dizisinden değişmez bir bit eşlemin kodunu çözer.(decode)
Sonuç
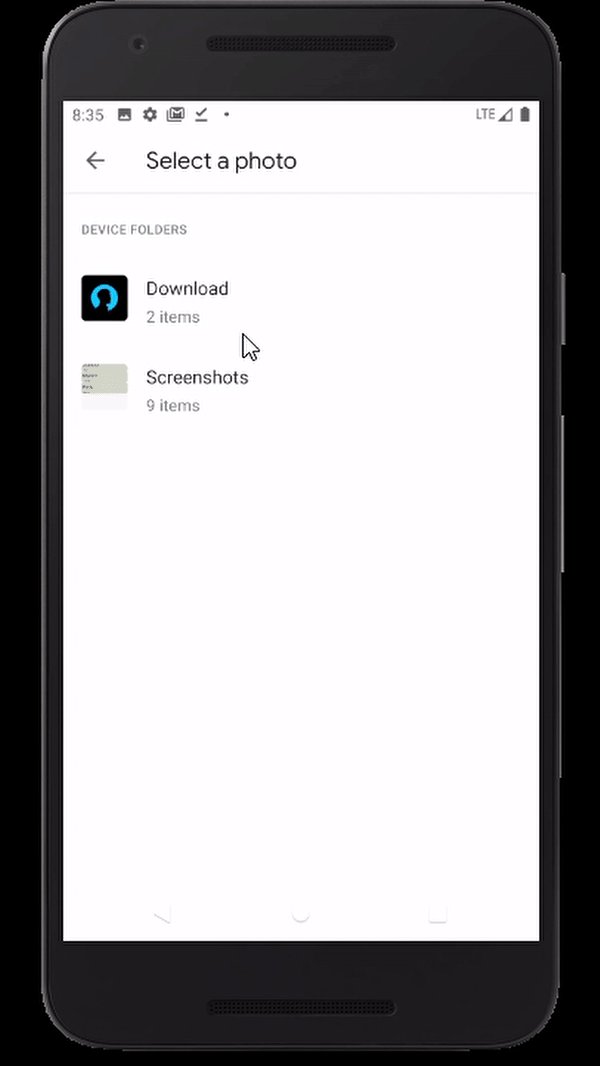
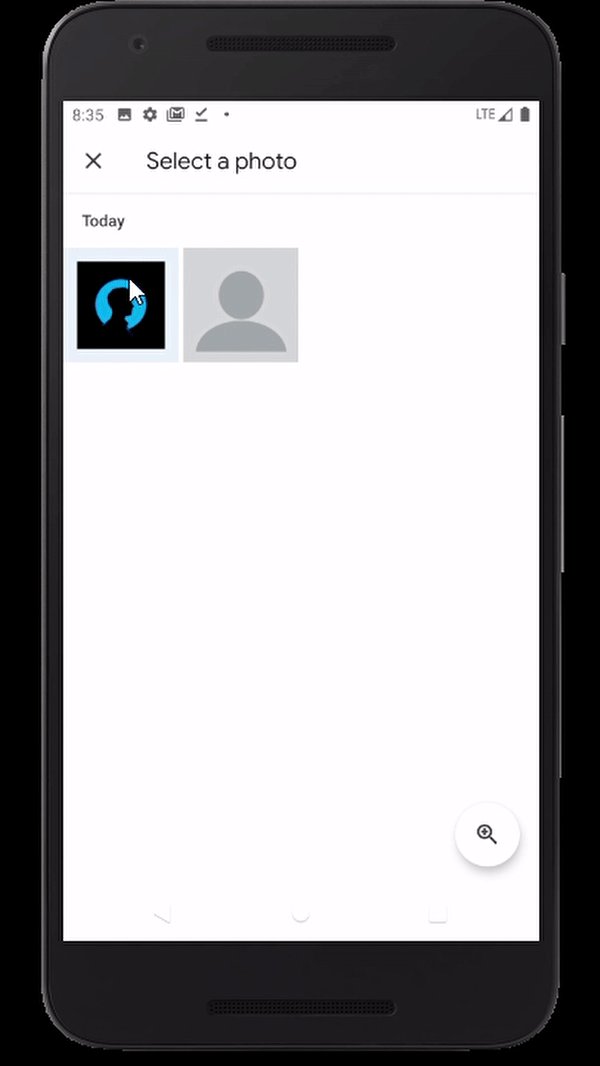
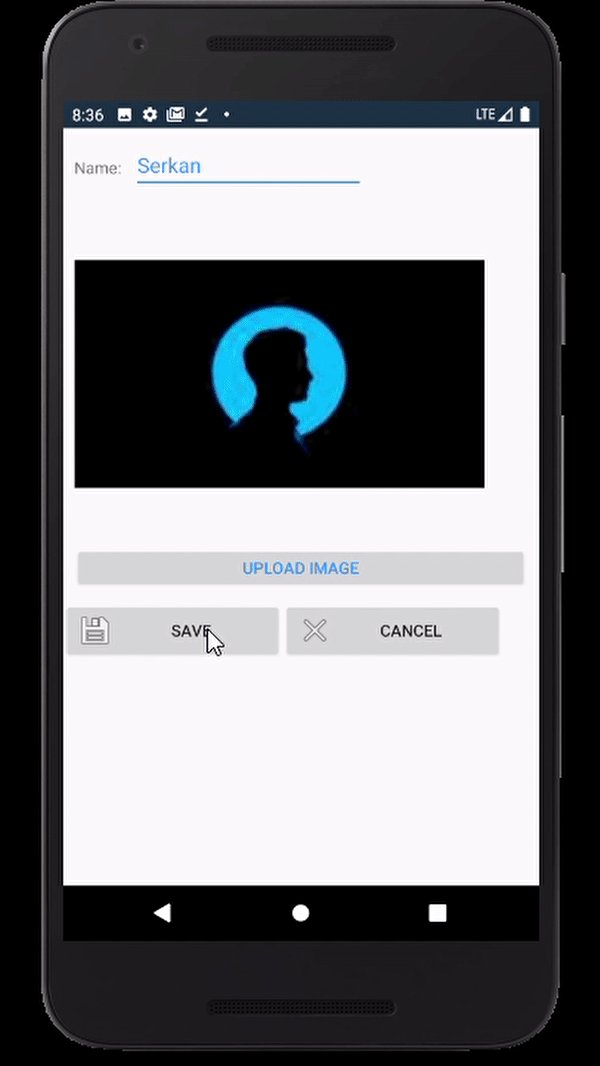
Tüm adımları tamamladıktan sonra uygulamayı çalıştırın.
Gördüğünüz gibi uygulama içerisinde galeriden bir görüntü seçtik ve ImageView’e attık.